Supertogel: Menangkan Kesempatan Anda di Dunia Togel dan Slot Online
Selamat datang di dunia togel dan slot online! Jika Anda mencari kesenangan dan keuntungan, Supertogel adalah tempat yang tepat untuk Anda. Supertogel adalah website dan situs yang menawarkan permainan togel online dan slot online yang menarik. Dengan berbagai pilihan game yang tersedia, Supertogel memberikan kesempatan besar bagi Anda untuk memenangkan hadiah yang menggiurkan.
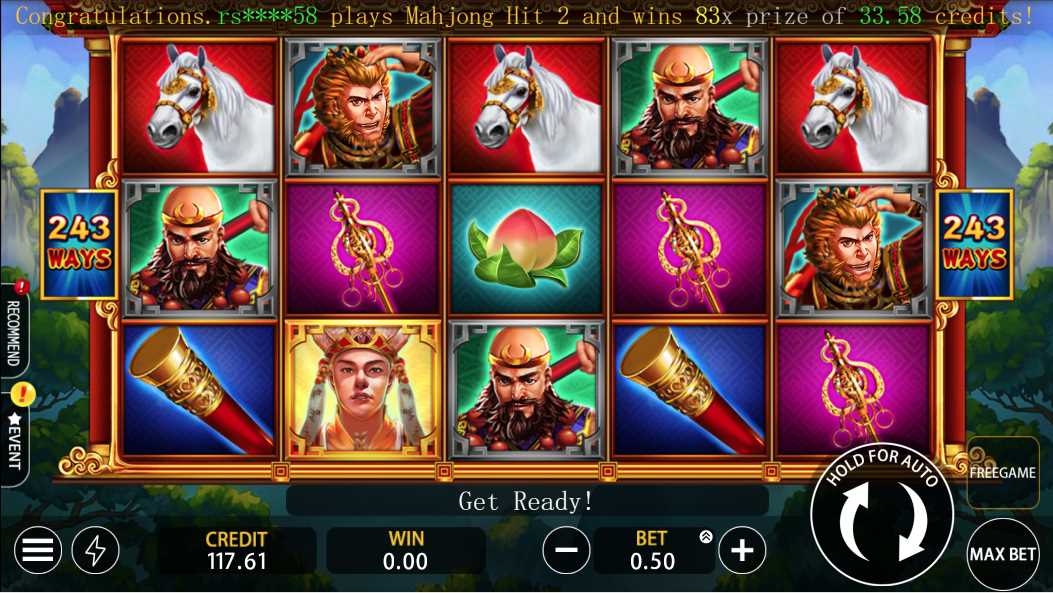
Supertogel menyediakan beragam permainan togel online yang dapat Anda nikmati. Dengan sistem yang mudah dipahami dan keamanan yang terjamin, Anda dapat merasakan sensasi bermain togel dengan nyaman dan aman. Selain itu, Supertogel juga menawarkan berbagai jenis permainan slot online yang menarik. Dari slot klasik hingga slot tematik modern, Anda bisa merasakan pengalaman bermain yang seru dan mendebarkan.
Dengan Supertogel, Anda memiliki kesempatan untuk meraih kemenangan besar. Situs ini menyediakan berbagai promo menarik dan bonus-bonus yang menguntungkan. Selain itu, Supertogel juga memiliki layanan pelanggan yang ramah dan responsif yang siap membantu Anda kapan pun Anda membutuhkannya.
Jadi, tunggu apa lagi? Bergabunglah dengan Supertogel sekarang dan mulailah meraih kesempatan Anda di dunia togel dan slot online. Temukan keberuntungan Anda dan nikmati sensasi permainan yang tidak akan Anda temukan di tempat lain. Ayo, bergabung sekarang dan jadilah pemenang di Supertogel!
Keuntungan Bermain Supertogel
Supertogel menawarkan berbagai keuntungan bagi para pemain yang ingin mengambil kesempatan di dunia togel dan slot online. Berikut adalah beberapa keuntungan utama yang dapat Anda nikmati ketika bermain di Supertogel:
-
Peluang Menang yang Tinggi:
Dengan sistem permainan yang fair dan transparan, Supertogel memberikan peluang menang yang tinggi bagi para pemainnya. Anda dapat memilih dari berbagai jenis permainan togel dan slot online dengan tingkat kemenangan yang sangat menggiurkan. togel macau Nikmati kesempatan untuk memenangkan hadiah besar dengan menganalisis dengan bijak dan mengandalkan keberuntungan Anda.
-
Akses Mudah dan Praktis:
Supertogel dapat diakses melalui situs web mereka yang modern dan responsif. Anda dapat bermain kapan saja dan di mana saja dengan menggunakan perangkat komputer atau smartphone Anda. Hal ini membuat bermain togel dan slot online menjadi lebih mudah dan praktis, tanpa perlu repot pergi ke tempat atau bandar togel konvensional.
-
Bonus dan Promosi Menarik:
Supertogel juga menawarkan berbagai bonus dan promosi menarik bagi para pemainnya. Dari bonus deposit awal hingga bonus loyalitas, Anda akan mendapatkan nilai tambah yang besar dari setiap taruhan yang Anda lakukan. Jangan lewatkan kesempatan untuk mengklaim berbagai penawaran menarik yang dapat meningkatkan peluang kemenangan Anda di Supertogel.
Inilah beberapa keuntungan bermain di Supertogel. Jangan ragu untuk bergabung dan coba keberuntungan Anda di dunia togel dan slot online yang menarik ini. Segera daftar dan nikmati pengalaman bermain yang tak terlupakan bersama Supertogel!
Fitur-fitur Menarik di Supertogel
Supertogel adalah platform game yang menawarkan berbagai fitur menarik bagi para penggemar togel dan slot online. Dengan menggunakan website atau situs Supertogel, Anda dapat merasakan keseruan bermain game-game ini dengan nyaman dan aman. Berikut ini adalah beberapa fitur menarik yang bisa Anda temukan di Supertogel.
-
Tersedia Banyak Pilihan Permainan
Supertogel menyediakan banyak pilihan permainan, seperti togel online dan slot online. Dengan begitu, Anda memiliki kesempatan lebih besar untuk menemukan permainan yang sesuai dengan keinginan dan minat Anda. Nikmati berbagai jenis permainan yang mengasyikkan dan menarik di Supertogel.
-
Keamanan dan Kerahasiaan
Supertogel memprioritaskan keamanan dan kerahasiaan para pengguna. Dengan teknologi keamanan terkini, semua informasi dan data pribadi Anda akan tetap aman di platform ini. Anda dapat bermain dengan tenang dan fokus sepenuhnya pada permainan tanpa khawatir tentang kerahasiaan data pribadi Anda.
-
Bonus dan Promosi Menarik
Supertogel juga menawarkan bonus dan promosi menarik kepada para pengguna. Dapatkan bonus deposit, cashback, dan promo lainnya yang dapat meningkatkan peluang Anda untuk memenangkan permainan. Jangan lewatkan kesempatan untuk mendapatkan keuntungan tambahan yang ditawarkan oleh Supertogel.
Nikmati pengalaman bermain togel online dan slot online yang seru dan menghibur di Supertogel! Temukan berbagai fitur menarik yang kami tawarkan dan buktikan keberuntungan Anda dalam memenangkan permainan!
Tips dan Trik untuk Memenangkan Togel dan Slot di Supertogel
- Menganalisis Statistik
Salah satu tips terbaik untuk meningkatkan peluang Anda dalam memenangkan togel dan slot di Supertogel adalah dengan menganalisis statistik permainan tersebut. Pelajari pola-pola angka yang sering muncul dalam hasil undian togel sebelumnya dan perhatikan juga angka mana yang jarang muncul. Dengan memahami statistik ini, Anda dapat membuat strategi permainan yang lebih baik dan meningkatkan peluang Anda untuk meraih kemenangan.
- Menetapkan Batasan
Saat bermain togel dan slot online di Supertogel, sangat penting untuk menetapkan batasan. Setiap pemain harus memiliki batasan berapa jumlah yang siap diinvestasikan dan berapa banyak waktu yang dihabiskan untuk bermain. Dengan menetapkan batasan ini, Anda dapat menghindari risiko kehilangan lebih banyak uang atau menghabiskan terlalu banyak waktu bermain. Jaga agar permainan menjadi hiburan yang menyenangkan dan tidak merugikan keuangan dan waktu Anda.
- Menggunakan Bonus dan Promosi
Selalu manfaatkan bonus dan promosi yang ditawarkan oleh Supertogel. Seringkali, situs togel dan slot online akan memberikan bonus dan promosi kepada pemain baru atau pemain setia. Manfaatkan kesempatan ini untuk mendapatkan keuntungan ekstra dalam permainan. Namun, pastikan untuk membaca syarat dan ketentuan yang terkait dengan bonus dan promosi ini agar Anda dapat menggunakannya dengan bijak.
Dengan menerapkan tips dan trik ini, Anda dapat meningkatkan peluang Anda untuk memenangkan togel dan slot di Supertogel. Perhatikan statistik, tetapkan batasan, dan manfaatkan bonus dan promosi yang ditawarkan. Selamat bermain dan semoga sukses!
Panduan Lengkap untuk Menikmati Berbagai Permainan Judi Online dan Slot Togel Indonesia
Dalam dunia yang semakin maju, perjudian online sudah menjadi bagian tak terpisahkan dari hiburan banyak orang. Dengan kemajuan teknologi, kini kita bisa menikmati berbagai permainan judi online dan slot toto Indonesia tanpa harus keluar rumah. Beragam pilihan permainan mulai dari poker online, casino online, togel, hingga slot online bisa dinikmati secara praktis melalui layanan yang tersedia.
Judi online menghadirkan pengalaman bermain yang seru dan menegangkan bagi para penggemar taruhan. Dari permainan tradisional seperti baccarat, roulette, dan sicbo hingga permainan modern seperti e-sports dan virtual sports, tersedia banyak pilihan menarik untuk dinikmati. Dengan adanya situs judi terpercaya, para pemain bisa merasakan sensasi kasino langsung dari layar gadget mereka.
Cara Memilih Situs Judi Online Terbaik
Ketika memilih situs judi online, penting untuk memperhatikan reputasi dan keamanan situs tersebut. Pastikan situs tersebut memiliki lisensi resmi dan telah terbukti dapat dipercaya dalam hal pembayaran dan perlakuan terhadap pemain.
Selain itu, perhatikan juga variasi permainan yang ditawarkan oleh situs judi online tersebut. Situs terbaik biasanya menyediakan berbagai jenis permainan seperti poker online, casino online, togel, dan juga judi bola. Hal ini memungkinkan pemain untuk terus merasakan pengalaman bermain yang menarik dan beragam.
Terakhir, coba perhatikan pelayanan pelanggan yang disediakan oleh situs judi online. Togel toto sgp yang terbaik biasanya memiliki layanan live chat yang responsif dan ramah. Dengan begitu, pemain dapat dengan mudah mendapatkan bantuan ketika mengalami kendala atau memiliki pertanyaan seputar permainan yang mereka mainkan.
Strategi Bermain Judi Online yang Efektif
Strategi pertama yang dapat meningkatkan peluang menang dalam bermain judi online adalah dengan memahami dengan baik permainan yang akan dimainkan. Pelajari aturan, strategi, dan trik khusus yang dapat membantu memprediksi hasil permainan dengan lebih akurat.
Selain itu, penting untuk menetapkan batas modal bermain agar tidak terjebak dalam kebiasaan berjudi yang berlebihan. Hindari mengambil risiko lebih dari yang mampu Anda tanggung, dan tetaplah disiplin dalam mengelola keuangan Anda selama bermain judi online.
Terakhir, jangan lupa untuk selalu memantau perkembangan permainan dan terus mengasah kemampuan bermain. Bermain judi online membutuhkan kesabaran, ketelitian, dan analisis yang baik. Dengan konsistensi dan disiplin, Anda dapat meningkatkan kemampuan bermain Anda dan meraih kemenangan secara konsisten.
Keuntungan Bermain Slot Togel Online
Saat bermain slot togel online, Anda dapat menikmati beragam variasi permainan dengan tema menarik yang dapat menghibur. Setiap mesin slot memiliki karakteristik dan fitur uniknya sendiri, memberikan pengalaman bermain yang selalu menarik dan seru.
Tidak hanya itu, bermain slot togel online juga memberikan kesempatan untuk mendapatkan jackpot besar dengan taruhan yang relatif kecil. Peluang menang yang adil dan transparan membuat setiap pemain memiliki kesempatan yang sama untuk meraih kemenangan besar dengan keberuntungan mereka sendiri.
Selain itu, keuntungan lain dari bermain slot togel online adalah kenyamanan dan kemudahan akses yang ditawarkan. Dengan dapat dimainkan secara online kapan saja dan di mana saja, tidak perlu lagi repot pergi ke tempat perjudian konvensional. Ini memudahkan para pemain untuk menikmati permainan favorit mereka tanpa batasan waktu dan lokasi.
What Is a Casino Online?

A casino online is a website or mobile application that allows players to place wagers on virtual casino games. These sites allow players from around the world to play the same casino games that are available in brick-and-mortar casinos. They also offer a variety of bonus offers and loyalty programs. These incentives are designed to attract new players and retain existing ones. However, it is important to remember that gambling should be done responsibly. This includes never betting more than you can afford to lose and setting limits and sticking to them.
A good casino online will offer a wide range of games, including classic casino favorites like blackjack and poker. They will also offer a selection of slots, video poker, and other unique games. Some of these games are even linked to progressive jackpots that can reach millions of dollars. In addition to their impressive game library, most reputable online casinos will have a robust customer service and support team.
In order to make the most of your gaming experience, you should find an online casino that accepts the payment methods you prefer. Some of the most common methods include credit cards, e-wallets, and online bank transfers. Ideally, the site will have a fast and efficient payout system that will enable you to access your winnings quickly.
The most popular casino games are slots, which have simple rules and do not require a lot of strategy. Most online casinos have a large selection of slot games, from old-school reel machines to advanced 3-D graphics. They also feature a wide variety of themes, including TV shows, movies, and other popular culture references. Another popular option is roulette, which can be played with a variety of betting options. You can choose to bet on red or black, odd or even, and many other options.
Another way to increase your chances of winning is to check out the online casino’s promotions page. Many of these sites offer a multitude of bonuses for existing players, from reload bonuses to extra spins on your favorite game. You can also participate in tournaments, leaderboard competitions, and other special offers. These can help you earn additional bonus credits, which can be used to bet on more games.
The most reputable casino online will use high-quality encryption to protect your personal and financial information. They will also vet their staff and test their games for fairness. Additionally, they will be licensed and regulated by the appropriate authority. This will ensure that you are playing at a legitimate online casino and not a scam. In addition to offering a safe environment, these casinos will often provide their customers with a number of ways to contact customer support, including live chat and email. Many of them will also have a dedicated hotline for emergency situations. Moreover, these online casinos will display their licenses prominently on their websites. They will also have their Terms of Service and Privacy Policy readily available.
The Truth About the Lottery

The lottery is a popular pastime for many Americans. It offers a chance to fantasize about winning a fortune for just a few bucks. While for some people it’s a harmless hobby, for others—many of whom live on low incomes—it can be a major budget drain. Studies show that those with the lowest incomes play a disproportionate share of the games, which some critics say is a disguised tax on those least able to afford it.
While the lottery has long been a source of controversy, it’s a vital tool for state governments to raise money and fund a variety of programs. Among the things it funds are higher education, infrastructure, public safety, and social services. The lottery is also used by states to promote tourism and other economic activities. In the past, lotteries have been used to award public works contracts, including projects such as roads and airports.
These days, 44 states and the District of Columbia run their own lotteries, per the BBC. The six that don’t are Alabama, Alaska, Hawaii, Mississippi, Utah, and Nevada, which have their own forms of gambling (and presumably don’t want to give up the lucrative prize pool).
Most lotteries feature a random number generator, which generates combinations of numbers based on its internal programming. These are then paired with symbols or other elements to create a unique drawing. The numbers and symbols are then published on a board for players to see, and the winning tickets are ranked by their ranking on the board and then sorted according to their prize amount. The winners are then notified of their winnings.
Some states also offer Quick Picks, where you can choose your own numbers or have the computer do it for you. Harvard statistics professor Mark Glickman says that picking your own numbers is a bad idea because you’re more likely to pick significant dates, such as birthdays, or sequences like 1-2-3-4-5-6, which hundreds of other people have probably picked too. That means if you win, you’ll have to split the prize with anyone who also picked those numbers.
For many, the lottery is a chance to change their lives for the better. But the truth is that the odds are stacked against you, and you’re more likely to end up broke than rich. If you’re going to play, learn how to optimize your chances of winning with proven strategies.
The biggest lottery winners aren’t hucksters who manipulate the system; they’re dedicated players who understand the rules of the game and know how to optimize their strategy. The key is to focus on the long-term, not on getting rich quickly. As Proverbs teaches us, “Lazy hands make for poverty, but diligent hands bring wealth.” With these tips in mind, you can become a lottery winner who can rewrite your story.
How to Avoid the Biggest Mistakes When Playing Slots

In the midst of the great recession, many people turned to slot machines for money. They were cheap to play and could be addictive. They also allowed players to choose their own risk levels, making them a popular choice for players who wanted to control their spending. But these machines weren’t foolproof. Some players ended up losing big.
This article explores the history of the slot machine and how it became a multibillion-dollar industry. It looks at the various types of slots, the odds of winning and how to play them effectively. It also discusses how to avoid the biggest mistakes when playing slot games.
Slot machines are the most popular form of casino gaming in the United States. They offer a variety of paylines, features, and jackpots. Some of them even allow players to enter bonus levels and other special features. Players who enjoy higher payouts may want to try out a high-limit slot game. These machines are usually a bit more expensive than traditional casino games, but they offer the chance to win a bigger prize.
The earliest slot machines had only one payline and could only display a limited number of symbols. However, the development of electronic components allowed manufacturers to weight specific symbols more frequently than others. This reduced the maximum possible jackpot size and lowered the odds of winning on the payline.
Modern video slots can have up to 20 or more paylines. They can also include features such as Sticky Wilds, which will trigger multipliers or free spins when they appear on the reels. Some slots feature Progressive Jackpots, which grow every time a player plays them.
While some casinos have a limited number of slot machines, most have a variety. Some are designed to look like classic fruit machines, while others feature themes from movies and TV shows. Regardless of what kind of slot machine you’re interested in, it’s important to know how much you can afford to bet before you start playing. This will help you determine whether you should play a penny machine or a dollar game.
The best way to find out how much a particular slot game pays back is by checking its return-to-player (RTP) percentage. This statistic is based on the average amount that a player will win in a given period of time, and it is a good indicator of how much you should bet per spin. Moreover, RTP is a good indication of the likelihood of a particular machine winning. If the RTP is high, then you will have a better chance of winning. However, you should keep in mind that this statistic does not tell the whole story, as there are other factors to consider as well. For example, if a machine offers a low minimum bet, then the chances of winning are lower as well. The reason for this is that the minimum bet is a small percentage of the total amount of money that the machine will make over time.
Petualangan Seru di Dunia Kudaslot: Togel, Slot, dan Keberuntungan Online
Selamat datang di dunia petualangan seru di Kudaslot, tempat yang menawarkan pengalaman bermain togel dan slot online yang mendebarkan. Kudaslot adalah situs yang telah menjadi favorit para pecinta permainan keberuntungan online, dengan beragam opsi permainan yang menarik dan seru. Dari togel hingga slot online, Kudaslot memiliki segalanya untuk memenuhi kebutuhan hiburan Anda.
Dengan kemudahan akses melalui login Kudaslot, Anda dapat langsung merasakan sensasi bermain tanpa batas. Proses daftar Kudaslot pun cukup mudah dan cepat, memungkinkan Anda untuk segera bergabung dan menikmati berbagai permainan yang tersedia. Jelajahi berbagai link Kudaslot yang tersedia dan temukan pengalaman bermain yang tak terlupakan di dunia Kudaslot.
Sejarah Kudaslot
Kudaslot adalah situs perjudian online yang telah lama berdiri di dunia perjudian digital. Didirikan pertama kali sebagai platform togel online, Kudaslot kemudian berkembang menjadi penyedia permainan slot online yang menarik dan menyenangkan.
Pada awalnya, Kudaslot hanya dikenal dalam kalangan pecinta togel di Indonesia. Namun, dengan penambahan berbagai varian permainan dan fitur menarik, situs ini kini telah menjadi salah satu destinasi utama bagi para penggemar perjudian online.
Dengan filosofi memberikan pengalaman bermain yang fair dan menyenangkan bagi para penggunanya, Kudaslot terus memperbarui diri dan menghadirkan inovasi baru dalam dunia perjudian online.
Permainan Populer
Di dunia Kudaslot, terdapat beberapa permainan yang menjadi favorit para pengguna. Salah satunya adalah Togel, permainan yang menguji prediksi angka dengan hadiah besar. Para pemain dapat memasang taruhan pada nomor-nomor pilihan mereka dan menantikan hasil undian.
Selain Togel, permainan Slot juga sangat diminati di Kudaslot. situs kudaslot Slot online menjadi pilihan yang seru bagi penggemar mesin slot tradisional. Dengan berbagai tema menarik dan fitur bonus, pemain dapat menikmati pengalaman bermain yang mendebarkan dan berkesan.
Bagi yang mencari sensasi taruhan langsung, Kudaslot menyediakan opsi Live Casino. Di sini, pemain dapat berinteraksi langsung dengan dealer dan merasakan suasana kasino yang autentik. Berbagai permainan klasik kasino seperti Blackjack, Roulette, dan Baccarat dapat dinikmati dalam waktu nyata.
Keuntungan Bermain Online
Bermain di Kudaslot menawarkan kenyamanan yang tak tertandingi. Dari kenyamanan rumah Anda sendiri, Anda dapat menikmati permainan togel dan slot online tanpa harus pergi ke kasino fisik. Ini memudahkan bagi Anda yang sibuk atau tidak memiliki waktu luang untuk pergi ke tempat perjudian konvensional.
Selain itu, bermain online di Kudaslot memberikan akses yang lebih mudah ke berbagai game yang tersedia. Anda dapat menikmati berbagai pilihan togel dan slot online tanpa harus antri atau terbatas oleh ruang fisik. Dengan begitu, pengalaman bermain Anda akan lebih variatif dan memuaskan.
Tak hanya itu, bermain online juga memberikan beragam bonus dan promosi yang menarik. Dengan adanya bonus-bonus tersebut, Anda dapat meningkatkan peluang menang Anda tanpa harus mengeluarkan lebih banyak uang. Dengan demikian, bermain di Kudaslot secara online tidak hanya menyenangkan, tetapi juga menguntungkan.
Menemukan Keberuntungan di Dunia Judi Online: Panduan Lengkap Agen SBOBET dan Judi Bola
Menemukan keberuntungan di dunia judi online, terutama melalui permainan Judi Bola dan platform SBOBET, membutuhkan pemahaman yang mendalam mengenai pasar taruhan dan juga kepercayaan pada agen yang tepat. SBOBET dan SBOBET88 adalah dua platform terkemuka yang menyediakan akses ke berbagai jenis taruhan olahraga, termasuk Judi Bola, yang memberikan peluang untuk mendapatkan keuntungan finansial yang menggiurkan. Dengan menggunakan link Judi Bola yang disediakan oleh agen SBOBET terpercaya, Anda dapat mulai mengakses dunia Judi Bola online dengan mudah.
Sebagai seorang pemain Judi Bola online, memilih agen SBOBET atau Agen SBOBET88 yang handal dan terpercaya sangatlah penting untuk memastikan pengalaman taruhan yang aman dan nyaman. Dengan pertumbuhan Judi Bola online yang pesat, mencari Agen SBOBET yang menyediakan layanan terbaik dan keamanan yang terjamin adalah langkah awal yang krusial. Dengan mengikuti panduan lengkap dan berkualitas, Anda dapat mengeksplorasi dunia Judi Bola online dengan percaya diri dan meningkatkan peluang meraih keberuntungan di setiap taruhan yang Anda pasang.
Pengertian SBOBET dan Judi Bola
SBOBET merupakan platform judi online ternama yang menyediakan berbagai permainan taruhan, termasuk Judi Bola. SBOBET menawarkan beragam kesempatan untuk para pemain bertaruh pada berbagai jenis pertandingan olahraga, khususnya sepak bola. Dengan menggunakan layanan SBOBET, para pengguna dapat menikmati pengalaman taruhan yang menarik dan mengasyikkan.
Judi Bola sendiri adalah praktik dalam bertaruh pada hasil pertandingan sepak bola. Para pemain mengambil kesempatan menebak hasil pertandingan, skor akhir, atau peristiwa lain yang terjadi dalam suatu pertandingan. Sebagai salah satu bentuk judi yang populer, Judi Bola menarik minat banyak orang untuk ikut serta dalam taruhan olahraga secara online maupun offline.
Sebagai Agen SBOBET, tujuan utama adalah menyediakan akses yang mudah dan aman bagi para pecinta Judi Bola untuk bisa bertaruh secara online. Agen SBOBET juga bertanggung jawab atas proses pendaftaran, pengelolaan akun, dan membantu para pemain dalam memahami aturan serta keamanan dalam berjudi online.
Keuntungan Bermain di Agen SBOBET
Saat bermain di Agen SBOBET, pemain dapat menikmati berbagai pilihan permainan judi yang menarik seperti Judi Bola, Live Casino, Slot Games, dan masih banyak lagi. Agen SBOBET menyediakan platform yang aman dan terpercaya untuk para pemain dapat berjudi dengan nyaman.
Keuntungan lainnya adalah kemudahan akses melalui berbagai perangkat seperti komputer, laptop, atau smartphone. Dengan adanya Agen SBOBET, pemain bisa memasang taruhan kapan saja dan di mana saja sesuai dengan keinginan mereka.
Selain itu, Agen SBOBET juga memberikan bonus dan promosi menarik kepada para pemain setia. Dengan adanya bonus-bonus tersebut, pemain memiliki kesempatan untuk mendapatkan keuntungan tambahan dan memperbesar peluang menang dalam berjudi online.
Tips Bermain Judi Bola Online
Jika Anda ingin sukses dalam judi bola online, penting untuk memiliki pengetahuan yang baik tentang tim dan pemain. Lakukan riset mendalam sebelum memasang taruhan agar bisa membuat keputusan yang lebih cerdas.
Selalu tetap disiplin dalam manajemen keuangan saat bermain judi bola online. Tetapkan batas harian atau mingguan untuk taruhan Anda dan hindari mengambil risiko lebih dari yang dapat Anda tanggung.
Pahami bahwa dalam judi bola online tidak ada jaminan kemenangan. Selalu tetap tenang dan jangan terpancing emosi jika mengalami kekalahan. Tetaplah berpikir rasional dan jangan terbawa emosi saat membuat keputusan taruhan.
SBOBET
Menjelajahi Dunia Slot dengan Demo Slot Pragmatic Play Gratis
Selamat datang di artikel kami yang akan membahas cara menikmati pengalaman bermain slot secara gratis melalui demo slot Pragmatic Play. Bagi pecinta taruhan online, slot demo menjadi cara yang menarik untuk menjelajahi berbagai permainan tanpa harus mengeluarkan uang sungguhan. Dengan demo slot gratis, para pemain dapat merasakan sensasi bermain slot secara langsung tanpa perlu khawatir mengenai kerugian finansial. Pragmatic Play, sebagai provider game terkemuka, menyediakan berbagai pilihan slot demo yang menarik dan menantang untuk dinikmati oleh para penggemar judi online. Dalam artikel ini, kita akan membahas lebih dalam tentang pengalaman menarik bermain demo slot Pragmatic Play secara gratis. Selamat membaca!
Manfaat Bermain Slot Demo
Bermain slot demo memungkinkan pemain untuk mencoba game tanpa harus mengeluarkan uang sungguhan. Ini memberikan kesempatan untuk familiarisasi dengan gameplay dan fitur bonus tanpa risiko kehilangan uang asli.
Slot demo gratis juga merupakan cara yang bagus untuk menguji strategi permainan tanpa tekanan finansial. Pemain dapat mencoba berbagai pendekatan dan melihat mana yang paling efektif sebelum mulai bermain dengan taruhan uang sungguhan.
Slot demo dari Pragmatic Play menawarkan pengalaman bermain yang realistis dan kualitas grafis yang tinggi. Dengan bermain slot demo mereka, pemain dapat menikmati sensasi kasino tanpa perlu meninggalkan kenyamanan rumah mereka.
Panduan Bermain Slot Gratis
Untuk memulai petualangan Anda dalam dunia slot gratis, penting untuk mencari demo slot yang menarik. Pastikan untuk memilih demo slot pragmatic play, karena mereka menawarkan pengalaman bermain yang mengasyikkan dan menarik. Anda dapat menemukan berbagai pilihan permainan slot demo gratis dari Pragmatic Play di berbagai platform online.
Setelah menemukan demo slot pragmatic play yang ingin Anda coba, jangan lupa untuk memahami aturan dan mekanisme permainannya. Pelajari simbol-simbol khusus, fitur bonus, dan cara menang dalam permainan tersebut. Dengan memahami permainan dengan baik, Anda dapat meningkatkan peluang Anda untuk meraih kemenangan saat bermain slot demo gratis.
Selama bermain slot demo pragmatic play, jangan lupa untuk menikmati permainannya. Rasakan sensasi dan keseruan dari putaran slot yang ditawarkan secara gratis. Dengan menjelajahi dunia slot demo, Anda dapat menemukan game-game favorit Anda dan mengasah keterampilan bermain slot secara online.
Keunggulan Pragmatic Play
Pragmatic Play dikenal dengan inovasi permainan slot yang menarik dan menghibur. Mereka terus menghadirkan desain visual yang memukau serta fitur-fitur inovatif yang memberikan pengalaman bermain yang seru dan memuaskan.
Selain itu, Pragmatic Play juga dikenal dengan RTP (Return to Player) yang sangat kompetitif, memberikan peluang yang lebih besar bagi pemain untuk meraih kemenangan. Hal ini membuat permainan dari Pragmatic Play sangat diminati oleh para pemain slot online di seluruh dunia.
Tidak hanya itu, Pragmatic Play juga menghadirkan berbagai tema menarik dan variasi permainan yang beragam. Dari tema klasik hingga tema modern, pemain dapat menikmati berbagai pilihan permainan slot yang sesuai dengan selera mereka. slot demo gratis
Betting Brilliance: The Ultimate Guide to Sbobet and Online Soccer Gambling
Welcome to the world of online sports betting, where the thrill of the game meets the excitement of placing your bets. In this digital age, platforms like sbobet and sbobet88 have revolutionized the way we engage with soccer gambling, offering a convenient and exhilarating experience for enthusiasts around the globe. Whether you’re a seasoned punter or a newcomer looking to dip your toes into the world of judi bola online, there’s something for everyone in the realm of agen sbobet and taruhan bola online.
With the rise of online betting, judi bola has become more accessible than ever before, allowing fans to immerse themselves in the action and test their predictions against the odds. From placing wagers on your favorite teams to exploring the latest link alternatif sbobet88 for updated odds and promotions, the possibilities are endless in the realm of online soccer gambling. So, grab your device, explore the link sbobet has to offer, and let the excitement of sports betting unfold before your eyes.
History of Sbobet
Sbobet, originally founded in 2004, quickly rose to prominence as a leading online betting site focused on sports gambling. It has since become a household name in the world of online gaming, particularly in the realm of soccer betting.
With its user-friendly interface and wide range of betting options, Sbobet has attracted a large and dedicated following of fans and enthusiasts. Over the years, it has continued to innovate and adapt to the changing landscape of online gambling, solidifying its position as a reliable and reputable platform for sports wagering.
As technology advanced, Sbobet evolved as well, introducing mobile apps and responsive websites to cater to the growing number of users who prefer to place their bets on the go. Its commitment to providing a seamless and enjoyable betting experience has helped Sbobet maintain its status as a top player in the competitive online gambling industry.
Benefits of Online Soccer Gambling
One major benefit of online soccer gambling is the convenience it offers. With just a few clicks, you can access a wide range of betting options on various soccer matches, all from the comfort of your own home or on-the-go using a mobile device.
Additionally, online soccer gambling provides a vast selection of betting markets that may not be available at traditional betting outlets. This allows you to explore different betting strategies and potentially find more favorable odds for your preferred outcomes.
Moreover, many online soccer gambling platforms offer enticing bonuses and promotions to attract and retain customers. These bonuses can enhance your overall betting experience and provide additional value for your wagers.
Tips for Successful Betting
First, it’s crucial to do thorough research before placing any bets. Analyze the teams’ previous performances, players’ form, and any other relevant statistics to make informed decisions. This will help you assess the potential outcomes and make smarter choices while betting.
Another important tip is to set a budget and stick to it. It’s easy to get carried away in the heat of the moment, especially when things are not going your way. Setting a budget will help you stay disciplined and avoid impulsive decisions that could lead to substantial losses.
Lastly, consider diversifying your bets to spread the risk. Instead of putting all your eggs in one basket, explore different betting options such as handicap betting, over/under bets, and accumulator bets. This strategy can help maximize your chances of winning and minimize potential losses. link sbobet
How to Win Money at a Sportsbook

A sportsbook is a gambling establishment that accepts bets on various sporting events. It pays out winning bettors based on the odds of the event. It also offers a variety of betting options, including straight bets and spread bets. While sportsbooks are not as lucrative as casino games, they still provide an opportunity to win money by using smart strategy. A good way to improve your chances of making money at a sportsbook is to keep track of bets in a spreadsheet, and only place wagers on teams you are familiar with from a rules standpoint. Also, make sure to stick with the same sportsbooks for long periods of time. This will ensure that you have the best chance of earning a consistent profit.
The house edge of a sportsbook is a mathematically calculated percentage that determines how much the bookmaker earns on every bet placed. The higher the edge, the more profitable the sportsbook will be. The house edge varies by sport and game, but it always exists. Legal, regulated sportsbooks must comply with state regulations and implement responsible gambling policies. They must also have a robust risk management system in place to limit their exposure and protect customer funds.
In the United States, a sportsbook is an online or brick-and-mortar establishment where people can bet on various sports events. These sportsbooks are licensed by a state, and offer odds that indicate how likely it is for an individual or team to win a particular contest. In the past, only a few states offered sports betting, but it has become increasingly popular in recent years. Some states have even legalized sports betting at land-based casinos.
Most bettors make a straight bet when they want to predict the outcome of a sporting event. The straight bet is a simple wager that gives the bettor the right to win a specified amount of money, depending on the event’s odds. For example, if the odds of a baseball game are 3/1, then for every $1 bet, you will win $3. However, you should remember that you can lose more than your initial investment, so you should never bet more than you can afford to lose.
Sportsbooks also offer spread bets, which are based on the margin of victory in a particular game or event. These bets involve either laying or taking a certain number of points, goals, or runs that reflect the expected margin of victory. A sportsbook’s goal is to attract as much balanced action as possible, so they will not accept lopsided bets that can result in big losses.
While some experts believe that a sportsbook can be successful by relying solely on its expertise and financial stability, others say that the industry needs to offer more innovative products to attract customers. A sportsbook must have a wide variety of betting options, as well as a user-friendly interface. It should also allow users to deposit and withdraw funds easily. It is also important to have a good computer system that can handle the volume of bets and payments.
Rahasiahkan Peluang Menang di Platform SBOBET dengan Tips Terbaik!
Apakah Anda tertarik dengan platform taruhan online SBOBET dan ingin meningkatkan peluang Anda untuk menang? Jika iya, artikel ini dapat memberikan tips terbaik bagi Anda! SBOBET merupakan salah satu platform terkemuka di dunia judi online, dengan berbagai opsi seperti sbobet88, judi sbobet, sbobet mobile, sbobet wap, dan banyak lagi. Selain itu, link sbobet, daftar sbobet, dan login sbobet juga merupakan langkah-langkah yang penting untuk memulai petualangan taruhan Anda.
Salah satu jenis taruhan yang populer di platform SBOBET adalah judi bola, yang menawarkan keseruan dan peluang besar untuk meraih keuntungan. Dengan judi bola online, Anda dapat bertaruh pada berbagai pertandingan sepak bola di berbagai liga dan turnamen di seluruh dunia. Namun, sebelum Anda mulai memasang taruhan, penting untuk memiliki pemahaman yang baik mengenai tim, pemain, dan tren permainan saat ini. Semakin banyak informasi yang Anda miliki, semakin baik Anda dapat membuat keputusan yang cerdas.
Selain itu, taruhan bola online juga menawarkan berbagai pilihan taruhan, seperti taruhan pada hasil pertandingan, jumlah gol, handicap, dan banyak lagi. Penting untuk memahami berbagai jenis taruhan ini dan memilih strategi yang sesuai dengan pengetahuan dan keahlian Anda. Selain itu, selalu disarankan untuk mengelola bankroll Anda dengan bijak dan tidak terlalu serakah. Tetapkan batasan dan jaga emosi Anda agar tetap tenang dalam mengambil keputusan taruhan.
Dengan mengikuti tips dan strategi terbaik, Anda dapat meningkatkan peluang Anda untuk meraih kemenangan di platform SBOBET. Jangan lupa untuk selalu mencari informasi terbaru tentang tim, pemain, dan tren permainan, serta mengikuti perkembangan taruhan bola online. Semoga artikel ini dapat membantu Anda meraih kesuksesan dalam petualangan taruhan Anda di SBOBET!
Tips Terbaik untuk Menang di SBOBET
SBOBET merupakan platform judi online yang populer dan menawarkan berbagai jenis permainan seperti taruhan bola, judi bola, dan taruhan bola online. Untuk meningkatkan peluang menang Anda di SBOBET, berikut ini adalah beberapa tips terbaik yang bisa Anda coba:
-
Menguasai Permainan
Sebelum memulai taruhan di SBOBET, penting untuk memahami dan menguasai permainan yang ingin Anda mainkan. Pelajari aturan, strategi, dan statistik terkait permainan tersebut. Dengan memiliki pengetahuan yang baik, Anda dapat membuat keputusan yang lebih cerdas saat bertaruh.
-
Mengelola Modal
Manajemen modal yang baik adalah kunci untuk tetap berada dalam permainan dan meningkatkan peluang menang. Tentukan batasannya sebelum memulai taruhan dan disiplin untuk tidak melampaui batas tersebut. Selain itu, alokasikan modal Anda dengan bijak, tetapkan ukuran taruhan yang sesuai dengan kemampuan finansial Anda.
-
Mempelajari Peluang
Mempelajari peluang taruhan adalah langkah yang penting untuk meningkatkan peluang menang di SBOBET. Kenali jenis peluang yang ada seperti odds decimal, Hong Kong, dan Malay odds, serta pelajari cara membaca dan menghitungnya. Dengan pemahaman yang baik tentang peluang, Anda dapat membuat keputusan taruhan yang lebih tepat.
Dengan menerapkan tips-tips di atas, Anda dapat meningkatkan peluang menang Anda di SBOBET. Ingatlah untuk bermain secara bertanggung jawab dan tetap mengontrol emosi saat bermain judi online. Nikmati permainan dan semoga sukses!
Keunggulan Menjadi Anggota SBOBET
Anggota SBOBET memiliki banyak keunggulan yang dapat dinikmati. Dengan menjadi anggota SBOBET, Anda akan merasakan kemudahan dan kepuasan dalam bermain dan bertaruh di platform ini.
Pertama, sebagai anggota SBOBET, Anda akan mendapatkan akses penuh ke berbagai jenis permainan judi yang ditawarkan. Platform ini menawarkan beragam pilihan seperti judi bola, taruhan bola online, dan judi bola online. SBOBET Dengan begitu, Anda dapat memilih permainan yang paling sesuai dengan preferensi dan keinginan Anda.
Selain itu, sebagai anggota SBOBET, Anda juga akan mendapatkan kemudahan dalam akses. SBOBET menyediakan platform judi online yang dapat diakses melalui berbagai perangkat seperti sbobet mobile dan sbobet wap. Dengan menggunakan perangkat ini, Anda dapat bermain dan memasang taruhan kapan saja dan di mana saja Anda berada.
Keunggulan lainnya yang dimiliki sebagai anggota SBOBET adalah adanya link sbobet untuk pendaftaran dan login. Dengan link sbobet ini, Anda dapat dengan mudah mendaftar dan masuk ke akun anggota Anda. Proses ini cepat dan sederhana, memastikan Anda dapat segera memulai pengalaman bermain Anda.
Dengan kata lain, menjadi anggota SBOBET memberikan Anda kebebasan dan kenyamanan dalam bermain dan bertaruh. Anda dapat memanfaatkan fitur-fitur yang disediakan, seperti sbobet mobile, sbobet wap, taruhan bola online, dan judi bola online. Mulailah bergabung dengan SBOBET dan nikmati pengalaman judi online yang seru dan menguntungkan!
Panduan Bermain Judi Bola Online di SBOBET
Banyak orang yang tertarik untuk bermain judi bola online di SBOBET karena platform ini menawarkan peluang menang yang menggiurkan. Di dalamnya, Anda dapat menemukan berbagai jenis taruhan bola yang dapat Anda pilih sesuai dengan keinginan Anda. Untuk membantu Anda memulai, berikut adalah beberapa tips terbaik untuk bermain judi bola online di SBOBET.
Pertama, pastikan Anda memahami betul peraturan dan aturan taruhan bola di SBOBET. Pelajari jenis taruhan yang tersedia dan bagaimana cara menghitung odds atau keuntungan dari setiap taruhan yang Anda pilih. Ini akan membantu Anda membuat keputusan yang lebih cerdas saat memasang taruhan.
Kedua, lakukan riset dan analisis sebelum memilih tim atau pertandingan yang akan Anda pertaruhkan. Pelajari performa tim, statistik pemain, dan faktor-faktor lain yang dapat mempengaruhi hasil pertandingan. Dengan memiliki informasi yang cukup, Anda dapat membuat prediksi yang lebih akurat dan meningkatkan peluang Anda untuk menang.
Terakhir, kelola dengan baik modal yang Anda miliki. Tetapkan batas taruhan yang sesuai dengan kemampuan keuangan Anda dan tidak bermain dengan emosi. Jika Anda mengalami kekalahan secara beruntun, tahan diri untuk tidak terjebak dalam keputusan impulsif. Mengatur modal dengan baik akan membantu Anda menjaga keseimbangan dan meminimalkan risiko kerugian yang besar.
Itulah beberapa tips terbaik untuk bermain judi bola online di SBOBET. Dengan memahami peraturan, melakukan riset, dan mengelola modal dengan bijak, Anda dapat meningkatkan peluang Anda untuk meraih kemenangan di platform ini. Selamat bermain dan semoga sukses!
Petualangan Seru di Dunia Judi Online: Panduan Lengkap untuk Pemain Baru
Apakah Anda seorang pemain baru yang tertarik untuk memulai petualangan seru di dunia judi online? Dengan sejumlah opsi permainan menarik seperti idnpoker, ceme online, dan roulette online, tak ada habisnya keseruan yang bisa Anda nikmati. Bermain judi online tidak hanya tentang taruhan, tetapi juga tentang pengalaman yang memikat dan menarik. Dengan teknologi canggih saat ini, Anda dapat mengaksesnya dengan mudah melalui berbagai platform seperti apk idnpoker dan live casino online..dataTables_capture
Mengapa Memilih Judi Online
Pilih bermain judi online memberikan kemudahan yang luar biasa bagi pemain baru. Dengan akses 24 jam sehari, 7 hari seminggu, Anda bisa menikmati berbagai permainan kapan pun dan di mana pun Anda berada.
Tidak hanya itu, judi online juga menawarkan beragam opsi permainan mulai dari poker, casino online, hingga taruhan olahraga. Hal ini memberikan kebebasan bagi pemain untuk memilih permainan sesuai dengan minat dan keahlian masing-masing.
Dibandingkan dengan kasino konvensional, judi online juga menawarkan bonus dan promosi menarik yang dapat meningkatkan kemenangan Anda. Dengan demikian, memilih judi online dapat menjadi pilihan yang tepat untuk pengalaman berjudi yang lebih seru dan menguntungkan.
Tips Menang Bermain Judi Online
Untuk meningkatkan peluang menang dalam judi online, pertama-tama pahami permainan yang ingin Anda mainkan dengan baik. Pelajari aturan, strategi, dan taktik yang efektif untuk game tertentu. Mengetahui segala hal tentang permainan akan membantu Anda membuat keputusan yang lebih bijaksana.
Selalu tetapkan batasan dan kelola uang Anda dengan bijak ketika bermain judi online. Tentukan jumlah maksimum yang bersedia Anda pertaruhkan dan jangan melebihi batas tersebut. Togel pernah terbawa emosi dan terus mempertaruhkan lebih dari yang Anda mampu kehilangan.
Jangan lupa untuk memanfaatkan bonus dan promosi yang ditawarkan oleh situs judi online. Bonus-bonus ini dapat membantu meningkatkan modal Anda dan memberi Anda kesempatan untuk memenangkan lebih banyak permainan. Selalu periksa syarat dan ketentuan bonus sebelum mengklaimnya.
Kesalahan yang Perlu Dihindari
Bagi pemain baru dalam dunia judi online, terdapat beberapa kesalahan yang perlu dihindari agar pengalaman berjudi menjadi lebih menyenangkan dan terhindar dari kerugian yang tidak diinginkan. Salah satu kesalahan umum yang sering terjadi adalah kurangnya pemahaman akan aturan permainan yang dimainkan. Penting untuk memahami aturan dan strategi permainan sebelum bertaruh agar peluang menang lebih besar.
Selain itu, jangan terjebak dalam permainan yang belum dikuasai hanya demi mengikuti tren atau tekanan dari teman. Setiap permainan judi online memiliki tingkat kesulitan dan strategi yang berbeda, sehingga penting untuk fokus pada permainan yang sudah dikuasai dengan baik. Hindari terburu-buru dan pertimbangkan setiap langkah dengan bijak.
Terakhir, jangan lupa untuk mengatur batas modal dan waktu bermain. Keserakahan dan ketidaktahuan waktu adalah faktor yang sering membuat pemain mengalami kerugian besar. Tetap disiplin dalam mengelola modal dan bermain sesuai dengan batasan yang telah ditentukan akan membantu menjaga kestabilan emosi dan finansial saat bermain judi online.
Rahasia dan Fakta Menarik Tentang Togel Hong Kong
Togel Hong Kong, salah satu jenis permainan judi yang sangat populer di Indonesia. Banyak orang tertarik dengan togel Hong Kong karena keluaran hk yang menarik dan mengasyikkan. Setiap harinya, pengeluaran hk menyajikan hasil keluaran togel yang ditunggu-tunggu oleh para pemain. Tidak heran jika togel Hong Kong merupakan salah satu permainan yang paling banyak dicari dan dimainkan.
Keluarran hk yang menjadi faktor daya tarik dari togel Hong Kong tidak hanya melulu tentang angka yang keluar. Ada banyak rahasia dan fakta menarik yang terkait dengan togel Hong Kong ini. Salah satunya adalah sejarah panjang dari permainan togel Hong Kong. Togel ini telah ada sejak lama dan memiliki berbagai perkembangan yang menarik. Dalam sejarahnya, togel Hong Kong juga pernah mengalami penyesuaian aturan dan pembaharuan untuk memberikan pengalaman yang lebih baik bagi para pemainnya.
Selain itu, pengeluaran hk juga menunjukkan kecermatan dan keahlian dalam menganalisa angka-angka togel yang keluar. Ada banyak metode dan strategi yang digunakan untuk menebak angka yang akan keluar dalam keluaran hk. Beberapa pemain togel Hong Kong bahkan memiliki metode khusus yang dikembangkan sendiri dan terbukti efektif. Ini menjadi salah satu faktor yang menambah serunya permainan togel Hong Kong dan membuatnya semakin diminati.
Togel Hong Kong memang memiliki daya tarik sendiri bagi para pecinta judi. Dari keluarran hk yang menarik hingga sejarah dan fakta menarik yang terkait dengannya, tak heran jika togel Hong Kong selalu menjadi perbincangan hangat di kalangan pemain judi. Bagi Anda yang tertarik untuk mencoba keberuntungan dalam togel Hong Kong, selalu ingat untuk bermain dengan bijak dan bertanggung jawab. Semoga keberuntungan senantiasa menyertai Anda dalam permainan togel Hong Kong yang menarik ini.
Sejarah Togel Hong Kong
Togel Hong Kong, juga dikenal sebagai toto gelap atau lottery, adalah permainan judi yang telah ada sejak lama di Hong Kong. Permainan ini memiliki sejarah yang kaya dan menarik, dan telah menjadi bagian integral dari budaya perjudian di kota tersebut.
Pada awalnya, togel Hong Kong dimulai sebagai bentuk lotre yang diadakan oleh pemerintah kolonial British di tahun 1974. Lotre ini awalnya diperkenalkan dengan tujuan meningkatkan pendapatan negara dan memberikan hiburan kepada penduduk. Seiring berjalannya waktu, togel Hong Kong semakin populer dan mendapatkan banyak peminat.
Tentu saja, perkembangan togel Hong Kong tidak selalu mulus. Beberapa tahun setelah diperkenalkan, lotre ini mengalami penurunan popularitas karena ada kekhawatiran terkait praktik ilegal dan penyelewengan. Namun, dengan langkah-langkah pengaturan yang ketat dan reformasi yang dilakukan, reputasi togel Hong Kong kembali pulih dan mendapatkan kepercayaan dari masyarakat.
Togel Hong Kong telah menjadi permainan yang sangat populer, bukan hanya di dalam negeri tetapi juga di kalangan pecinta judi di seluruh dunia. Togel ini memiliki penggemar setia yang terus mengikuti hasil keluarannya setiap hari. Dengan begitu, toto gelap Hong Kong menjadi salah satu aspek unik dari budaya perjudian di kota ini. Sejarahnya yang panjang dan pengaruhnya yang kuat menjadikan togel Hong Kong sebagai fenomena yang menarik untuk ditelusuri dan dipelajari.
Fakta Menarik tentang Keluaran HK
Pada artikel ini, kita akan mengungkap beberapa fakta menarik mengenai keluaran HK atau Togel Hong Kong. Berikut adalah beberapa hal yang mungkin menarik bagi Anda:
-
Togel Hong Kong memiliki sejarah panjang dan terkenal di dunia perjudian, di mana hasil pengeluaran HK sering menjadi perhatian para pemain togel. Keberadaannya telah ada sejak tahun 1980-an dan terus menjadi favorit bagi para pecinta togel di seluruh dunia. pengeluaran sdy
-
Keluarran HK dilakukan secara berkala setiap hari, di mana angka-angka yang terpilih menjadi hasil pengeluaran HK. Proses ini dilakukan dengan menggunakan sistem yang terjamin keadilannya, sehingga menjaga integritas dan kepercayaan para pemain togel.
-
Pengeluaran HK dapat memberikan peluang bagi pemain togel untuk meraih kesuksesan finansial. Dalam togel Hong Kong, pemain memiliki peluang untuk memenangkan hadiah besar melalui taruhan yang mereka pasang. Namun, perlu diingat bahwa togel adalah permainan peluang, sehingga keberhasilan tidak bisa dijamin.
Ini adalah beberapa fakta menarik seputar keluaran HK atau Togel Hong Kong. Dalam artikel ini, kita akan terus melanjutkan dengan mengungkap fakta-fakta lain yang patut dijelajahi. Stay tuned untuk paragraf selanjutnya!
Pengeluaran HK dan Strategi Bermain Togel
Dalam dunia togel Hong Kong, pengeluaran HK atau keluaran HK merupakan salah satu hal yang sangat penting untuk diketahui oleh para pemain togel. Pengeluaran HK adalah hasil dari pengundian angka togel Hong Kong yang dilakukan setiap hari. Mengetahui angka-angka yang keluar tersebut dapat memberikan gambaran kepada pemain togel untuk membuat strategi bermain yang lebih baik.
Salah satu strategi bermain togel Hong Kong adalah dengan menggunakan data pengeluaran HK. Dengan melihat pola angka-angka yang sering keluar, pemain dapat membuat prediksi angka-angka yang memiliki kemungkinan besar untuk keluar pada pengeluaran berikutnya. Pengeluaran HK juga dapat membantu pemain dalam memilih angka taruhan yang akan dipasang.
Selain itu, pemain togel Hong Kong juga dapat menggunakan strategi bermain berdasarkan statistik pengeluaran HK. Dengan menganalisis data pengeluaran sebelumnya, pemain dapat melihat pola dan tren angka yang sering muncul. Misalnya, jika ada angka-angka tertentu yang sering keluar dalam beberapa pengeluaran sebelumnya, pemain dapat mempertimbangkan untuk memasang taruhan pada angka-angka tersebut.
Dalam dunia togel, strategi bermain sangatlah penting. Dengan menggunakan pengeluaran HK dan menerapkan strategi bermain yang tepat, pemain togel Hong Kong dapat meningkatkan peluang mereka untuk mendapatkan kemenangan. Namun, tetaplah diingat bahwa togel adalah permainan untung-untungan dan tidak ada jaminan pasti untuk menang.
The Benefits of Learning to Play Poker

Poker is a card game in which players bet on the outcome of a hand, taking turns betting and folding. While there are many different forms of poker, all share certain core principles. The objective of the game is to win the pot, which is the sum total of all bets placed during a round. A player may win the pot by having a winning hand or by making a bet that no one else calls.
The odds of a particular poker hand are determined by probability theory, which can be simplified using the principle of risk versus reward. For example, if your opponent raises a bet with a strong hand and you call it, the chances of winning are low and your risk is high. On the other hand, if your opponent bets with a weak hand and you fold, the chances of winning are high and your risk is low.
A poker player’s success depends on his ability to make good decisions under pressure, which can be applied to other aspects of life such as business and sports. To make the right decision in either of these areas, it is important to have full knowledge of your opponents and their actions. This can be achieved by playing poker, which helps you learn to read people and situations better.
In poker, each player is dealt two cards (which are sometimes called their “hand”) and then five community cards are added to the table. Each player aims to create the best possible five-card poker hand using their own two cards and the community cards. The highest poker hand wins the pot.
A good poker player is able to calculate the odds of a hand before making a bet. This is possible through the use of mathematical concepts such as the probability of getting a card, the probabilities of getting specific pairs of cards, and the differences between drawing and pot odds.
Another skill in poker is knowing how to bluff. This can be a difficult skill to master, but it is crucial for a good poker player. A good bluff must be done correctly to maximize EV. For example, it is important to know what type of bet size to use when bluffing, as well as how much to bet when calling a bet.
The above are just a few of the many benefits that come from learning to play poker. The lessons that are learned in the game can be applied to other aspects of life, including business and personal relationships. It is also an excellent way to test your strategic thinking skills and to improve your cognitive abilities. In fact, researchers have found that playing poker regularly can boost a person’s cognitive function. So, if you want to improve your mental health and make smarter decisions, start playing poker today. It is a fun and rewarding experience. And remember, practice makes perfect.
Rahasia Slot Gacor dan Demo X1000: Panduan Lengkap Slot Online Terbaik
Dalam dunia judi online, slot menjadi salah satu permainan yang paling diminati dan penuh dengan tantangan. Bagi para pecinta slot, mencari slot yang gacor atau sering memberikan kemenangan merupakan salah satu keahlian tersendiri. Tidak hanya itu, demo slot juga menjadi sarana yang penting untuk menguji keberuntungan sebelum memasang taruhan sungguhan. Dari demo slot x500 hingga demo slot x1000, ada berbagai varian permainan yang dapat memberikan pengalaman berbeda bagi setiap pemainnya.
Slot pragmatic play dan slot pgsoft adalah dua penyedia terkemuka dalam industri slot online yang memanjakan para penggemar judi slot. Dengan berbagai tema menarik, fitur bonus yang menggiurkan, dan tampilan grafis yang memukau, slot online dari pragmatic play dan pgsoft selalu menjadi pilihan utama para pemain. Apakah Anda lebih suka bermain slot gratis atau ingin mengejar kemenangan dengan slot online gacor, artikel ini akan membahas panduan lengkap untuk memilih dan memainkan slot online terbaik sesuai keinginan Anda.
Cara Mencari Slot Gacor
Untuk menemukan slot gacor saat bermain slot online, penting untuk memahami bahwa tidak ada jaminan kemenangan. Namun, ada beberapa tips yang dapat membantu dalam pencarian slot yang sedang mengeluarkan jackpot. Salah satunya adalah memperhatikan RTP (Return to Player) dari slot tersebut.
Selain itu, coba cari informasi mengenai volatilitas slot. pragmatic play demo Slot dengan volatilitas tinggi cenderung memberikan kemenangan besar namun jarang, sedangkan slot dengan volatilitas rendah memberikan kemenangan kecil namun lebih sering. Pilihlah sesuai dengan preferensi Anda sendiri.
Terakhir, jangan ragu untuk mencoba berbagai jenis demo slot. Dengan mencoba berbagai demo slot dari berbagai provider seperti Pragmatic Play dan PGSoft, Anda dapat mempelajari pola dan karakteristik masing-masing slot, sehingga dapat meningkatkan peluang Anda dalam menemukan slot gacor. Selamat mencoba!
Demo Slot X1000
Di dunia slot online, demo slot x1000 adalah salah satu fitur menarik yang ditawarkan oleh penyedia permainan. Fitur ini memungkinkan pemain untuk mencoba versi demo dari permainan slot dengan keuntungan hingga x1000 dari taruhan asli.
Dengan demo slot x1000, pemain dapat merasakan sensasi bermain slot dengan grafis yang kaya dan fitur bonus yang menarik tanpa harus mempertaruhkan uang sungguhan. Hal ini memungkinkan pemain untuk memahami gameplay dan strategi permainan sebelum mereka memutuskan untuk bermain dengan uang sungguhan.
Slot demo x1000 juga menjadi pilihan yang populer bagi pemain yang ingin menguji keberuntungan mereka tanpa risiko finansial. Dengan fitur ini, pemain dapat bersenang-senang sambil tetap mengasah keterampilan mereka dalam bermain slot online.
Keuntungan Bermain Slot Online
Dalam bermain slot online, pemain dapat menikmati berbagai keuntungan menarik. Salah satunya adalah kemudahan akses yang dapat dinikmati kapanpun dan dimanapun melalui perangkat elektronik seperti smartphone atau komputer.
Selain itu, bermain slot online juga memberikan kesempatan bagi pemain untuk mendapatkan bonus dan promosi menarik. Dengan adanya beragam penawaran ini, pemain memiliki peluang lebih besar untuk memperoleh kemenangan yang menguntungkan.
Tidak hanya itu, permainan slot online juga memberikan variasi permainan yang beragam dari berbagai provider ternama seperti Pragmatic Play dan PGSoft. Hal ini membuat pengalaman bermain semakin seru dan menarik bagi para pemain slot online.
Tips dan Prediksi Togel Hongkong Hari Ini
Ada orang yang tertarik dengan permainan togel sebagai bentuk hiburan. Salah satu pasaran yang populer adalah Togel Hongkong yang memiliki penggemar yang begitu banyak. Bagi mereka yang ingin memperoleh hasil keluaran hk hari ini, artikel ini akan memberikan beberapa tips dan prediksi yang dapat membantu para pemain togel dalam menyusun strategi permainan mereka.
Sebelum kita membahas prediksi togel hari ini, penting untuk memahami dasar-dasar permainan togel Hongkong. Togel adalah singkatan dari "toto gelap" yang merupakan permainan tebak angka. Pada setiap hari, angka-angka akan ditarik secara acak dan pemain harus menebak angka yang akan keluar. Jika tebakan mereka tepat, mereka akan memenangkan hadiah.
Togel Hongkong merupakan salah satu pasaran togel yang paling populer, dengan jadwal pengundian setiap hari. Banyak pemain togel yang tertarik dengan pasaran ini karena tingkat kemenangannya yang relatif tinggi. Namun, dalam memainkan togel, tidak ada jaminan kemenangan pasti. Oleh karena itu, pemain harus menggunakan strategi dan analisis yang baik dalam memilih angka-angka yang tepat.
Dalam artikel ini, kami akan memberikan beberapa tips dan prediksi untuk togel Hongkong hari ini. Meskipun prediksi kami tidak dapat menjamin kemenangan, namun dapat dijadikan sebagai referensi bagi para pemain. Penting untuk diingat bahwa prediksi ini didasarkan pada metode analisis statistik dan pengamatan pola-pola angka sebelumnya. Jadi, tetaplah bijak dalam menggunakan informasi ini.
Sekarang, mari kita mulai dengan melihat beberapa angka pengeluaran hk sebelumnya dan melihat pola yang mungkin terjadi. Dengan menganalisis angka-angka sebelumnya, kita dapat mencari tahu pola tertentu yang mungkin muncul hari ini. Namun, ingatlah bahwa togel adalah permainan acak, jadi prediksi kami tidak dapat dianggap resmi.
Selain itu, penggunaan strategi yang matang juga penting dalam memainkan togel Hongkong. Pemain harus mempertimbangkan faktor-faktor seperti angka keluaran sebelumnya, tren angka, dan peluang keluaran angka tertentu. Dengan mempertimbangkan hal-hal tersebut, pemain dapat mengatur strategi dengan lebih baik.
Dalam artikel ini, kami akan berbagi beberapa tips dan prediksi togel Hongkong yang diharapkan dapat membantu para pemain. Namun, ingatlah bahwa togel tetaplah permainan yang bergantung pada keberuntungan. Selalu bermain dengan bijak dan bertanggung jawab.
Tips Bermain Togel Hongkong
Berikut ini adalah beberapa tips yang bisa membantu Anda saat bermain togel Hongkong:
-
Menggunakan Angka Ritual
Salah satu tips yang banyak dipercaya oleh para pemain togel Hongkong adalah menggunakan angka ritual. Angka-angka ini dipercaya membawa keberuntungan dan dapat meningkatkan peluang Anda untuk menang. Namun, perlu diingat bahwa angka ritual hanya sebagai panduan, dan tidak ada jaminan 100% keakuratannya. Gunakanlah angka-angka ini dengan bijak dan tetaplah bermain secara bertanggung jawab.
-
Menganalisis Data Pengeluaran Terdahulu
Mengetahui data pengeluaran togel Hongkong sebelumnya juga dapat membantu Anda dalam memprediksi angka-angka yang mungkin keluar. Dengan menganalisis pola dan tren dari data tersebut, Anda dapat memperoleh informasi yang berharga untuk menentukan angka-angka pilihan Anda. Seperti halnya menggunakan angka ritual, data pengeluaran juga hanya sebagai referensi, dan tidak menjamin kepastian.
-
Bermain dengan Rekening yang Terjangkau
Selalu perhatikan seberapa besar modal yang Anda siapkan untuk bermain togel Hongkong. Pastikan bahwa Anda bermain dengan rekening yang terjangkau dan sesuai dengan kemampuan finansial Anda. Jangan terlalu terburu-buru menghabiskan semua modal Anda dalam satu kali putaran, melainkan atur strategi bermain yang bijak agar Anda dapat bermain dengan lebih lama dan memiliki kesempatan lebih banyak untuk meraih kemenangan.
Semoga tips-tips di atas dapat memberikan keberuntungan dan membantu dalam permainan togel Hongkong Anda. Tetap bermain secara bertanggung jawab dan jangan lupa untuk selalu mengendalikan emosi saat bermain. Selamat bermain dan semoga sukses!
Prediksi Keluaran Togel Hari Ini
Pada kesempatan ini, kita akan memberikan prediksi keluaran togel Hongkong hari ini. Sebagai pecinta togel, tentunya kita selalu ingin mendapatkan informasi terbaru mengenai hasil keluaran togel. Menggunakan data-data yang telah kami analisis, berikut ini adalah prediksi keluaran togel Hongkong hari ini.
Dalam prediksi ini, kami melihat adanya kemungkinan angka 4, 8, dan 9 sebagai angka yang berpotensi muncul pada keluaran togel hari ini. Angka-angka ini telah kami analisis dari berbagai sumber terpercaya dan pola-pola yang ada. Namun, perlu diingat bahwa prediksi ini bukanlah jaminan untuk memenangkan togel. Togel merupakan permainan yang bergantung pada keberuntungan dan prediksi hanya sebagai acuan.
Tidak ada yang bisa memastikan dengan tepat angka mana yang akan keluar pada togel Hongkong hari ini. Oleh karena itu, penting untuk selalu bermain dengan bijak dan bertanggung jawab. Jangan terlalu bergantung pada prediksi, namun gunakanlah sebagai referensi untuk membantu memilih angka-angka yang mungkin keluar. Selalu ingat, togel adalah permainan yang mengandalkan keberuntungan, jadi bermainlah dengan hati-hati.
Sekian prediksi keluaran togel Hongkong hari ini. togel hongkong Selalu periksa keluaran resmi togel dan bermainlah dengan bijak. Semoga prediksi ini dapat memberikan gambaran kepada Anda dalam memilih angka-angka yang mungkin keluar. Selamat bermain dan semoga beruntung!
Togel Hongkong, atau yang sering disebut juga dengan Togel HK, merupakan salah satu jenis permainan tebak angka yang populer di kalangan masyarakat Indonesia. Togel ini memiliki banyak peminat karena keseruannya dalam menebak angka yang akan keluar. Setiap harinya, pemain togel dapat mencoba keberuntungannya dengan menebak angka-angka yang akan menjadi keluaran HK.
Togel Hongkong biasanya memiliki jadwal draw atau pengundian angka setiap harinya. Para pemain togel akan memantau keluaran HK untuk mengetahui hasil angka yang dikeluarkan pada hari tersebut. Hasil keluaran HK ini nantinya akan menjadi acuan bagi para pemain togel dalam menentukan angka-angka yang akan mereka pasang pada hari berikutnya.
Pada setiap keluaran HK, angka-angka yang keluar biasanya diambil dari hasil pengundian resmi yang dilakukan oleh pihak penyelenggara togel Hongkong. Dalam permainan togel, angka-angka yang keluar ini bersifat acak dan tidak dapat diprediksi secara pasti. Maka dari itu, setiap pemain togel perlu menggunakan strategi dan analisis yang tepat untuk meningkatkan peluang mereka dalam menebak angka yang benar dan memperoleh kemenangan.
Itulah beberapa informasi terkait Togel Hongkong yang perlu diketahui oleh para pemain togel. Dengan pemahaman yang baik mengenai permainan ini, diharapkan para pemain dapat memaksimalkan keseruan dan peluang mereka dalam bermain togel Hongkong.
Situs Resmi Toto Macau: Keluaran Tercepat dan Prediksi Terkini
Dalam dunia perjudian, Toto Macau telah menjadi salah satu permainan yang sangat populer bagi para penggemar togel. Dengan keluaran dan pengeluaran hasil yang beragam, Toto Macau menjadi pilihan utama bagi banyak pemain yang ingin merasakan sensasi taruhan yang seru dan menegangkan. Kemudahan akses untuk melihat hasil keluaran Macau secara tercepat serta prediksi terkini menambah keseruan dalam memasang taruhan pada Toto Macau.
Terkait dengan Toto Macau, informasi mengenai keluaran, hasil, prediksi, dan live draw Macau menjadi sangat penting bagi para pemain untuk memperoleh hasil taruhan yang memuaskan. Dengan adanya data-data terkini dan informasi yang akurat, pemain dapat lebih mudah untuk merencanakan strategi taruhan mereka. Live Toto Macau memberikan pengalaman yang mendebarkan bagi para pemain yang ingin mengikuti langsung hasil keluaran dan pengeluaran Macau secara real-time.
Pengeluaran Tercepat Macau
Toto Macau dikenal sebagai salah satu situs judi terpercaya yang menyediakan keluaran tercepat Macau setiap harinya. Dengan layanan pengeluaran tercepat ini, pemain dapat dengan cepat mengetahui hasil togel Macau untuk mempertimbangkan strategi berikutnya dalam permainan.
Pengeluaran Macau yang disajikan oleh Toto Macau Hari Ini menjadi referensi penting bagi para pemain yang mengandalkan data akurat untuk melakukan prediksi bermain togel. Dengan informasi keluaran yang up-to-date, pemain memiliki keunggulan untuk mengambil keputusan yang tepat dan meningkatkan peluang kemenangan mereka.
Dalam Live Draw Macau yang diselenggarakan secara langsung, para pemain dapat menyaksikan proses pengundian dengan jelas dan transparan. Hal ini memberikan pengalaman yang seru dan menegangkan bagi mereka yang ingin melihat hasil keluaran Macau secara real-time.
Prediksi Toto Macau
Hari ini, para penggemar Toto Macau berharap untuk mendapatkan prediksi terbaik agar bisa memperoleh kemenangan besar dalam permainan togel ini.
Dengan memperhatikan data keluaran Macau terkini, para penggemar Toto Macau mencoba menggali informasi yang membantu dalam membuat prediksi akurat untuk permainan selanjutnya.
Live Draw Macau juga menjadi sumber inspirasi bagi para pemain togel untuk mengembangkan strategi dan memahami pola keluaran yang dapat digunakan dalam meraih kemenangan. Toto Macau Hari Ini
Live Draw Macau
Bagi para penggemar Toto Macau, Live Draw Macau menjadi salah satu momen paling dinantikan setiap harinya. Di Live Draw Macau, para pemain dapat melihat hasil keluaran langsung dan memeriksa keberuntungan mereka. Informasi mengenai Keluaran Macau dapat diperoleh secara aktual dan akurat melalui Live Draw Macau.
Seiring dengan semakin canggihnya teknologi, Live Draw Macau kini bisa diakses secara online melalui situs resmi Toto Macau. Dengan begitu, para pemain tidak perlu lagi secara fisik hadir di tempat, melainkan bisa menikmati Live Draw Macau secara langsung dari perangkat mereka masing-masing. Pengeluaran Macau tercepat dan terkini dapat disaksikan dengan cepat dan mudah melalui Live Draw Macau online.
Para pemain juga sering menggunakan Live Draw Macau untuk merencanakan strategi permainan berikutnya berdasarkan hasil keluaran sebelumnya. Dengan adanya Prediksi Macau yang diiringi dengan Live Draw Macau, para pemain dapat mempersiapkan langkah mereka dengan lebih baik. Dengan demikian, Live Draw Macau menjadi sarana yang sangat penting bagi para penggemar Toto Macau untuk meningkatkan peluang menang.
Panduan Lengkap Live Draw dan Data Togel Macau Hari Ini
Halo pembaca setia! Apakah Anda seorang penggemar Toto Macau dan ingin mendapatkan informasi terbaru tentang Live Draw dan Data Togel Macau hari ini? Jika iya, Anda berada di tempat yang tepat! Pada artikel ini, kita akan membahas secara lengkap tentang Live Draw Macau, Live Macau pools, Live Toto Macau prize, dan berbagai informasi terkait togel online di Macau. Dapatkan data keluaran terbaru dan update terkini mengenai togel Macau agar Anda selalu up to date dalam memasang taruhan. Jadi, simak terus artikel ini untuk panduan lengkapnya!
Aturan Dasar Toto Macau
Toto Macau adalah permainan lotere populer di Macau yang hadir dengan berbagai pilihan taruhan. Pemain dapat memilih angka dari 0000 hingga 9999 untuk berpotensi memenangkan hadiah besar. Setiap putaran Toto Macau memiliki hasil acak yang disiarkan secara langsung melalui live draw.
Ada beberapa jenis taruhan yang dapat dimainkan dalam Toto Macau, seperti 4D, 3D, dan 2D. Pemain dapat memilih taruhan sesuai dengan prediksi angka keluaran yang mereka miliki. Semakin akurat prediksi angka, semakin besar peluang untuk memenangkan hadiah yang ditawarkan.
Sebagai permainan judi yang sah di Macau, Toto Macau memiliki aturan yang ketat untuk mencegah kecurangan. Pemain diharapkan untuk bermain dengan fair dan mengikuti semua peraturan yang berlaku. Penting bagi pemain untuk memahami aturan dasar Toto Macau sebelum memasang taruhan untuk pengalaman bermain yang menyenangkan.
Cara Menonton Live Draw Macau
Untuk menonton Live Draw Macau, pertama-tama pastikan Anda memiliki koneksi internet yang stabil. Langkah selanjutnya adalah membuka situs resmi penyedia Live Draw Macau. Cari tautan yang mengarah ke sesi Live Draw Macau pada situs tersebut.
Setelah berhasil memasuki sesi Live Draw Macau, Anda akan melihat informasi terbaru seputar hasil pengundian. Pastikan Anda memperhatikan setiap detail dengan teliti. Ada waktu tertentu di mana Live Draw Macau akan dimulai, jadi jangan lewatkan momen penting ini. Live Draw Macau
Sumber Data Togel Macau
Untuk dapatkan informasi mengenai hasil Live Draw dan Data Togel Macau hari ini, terdapat sejumlah sumber data yang dapat diandalkan. Salah satu sumber terkemuka adalah situs resmi penyelenggara Live Draw Macau Pools, dimana para penggemar Toto Macau dapat melihat informasi keluaran terbaru.
Selain itu, terdapat pula beberapa situs web terpercaya yang menyediakan data Togel Macau secara lengkap dan akurat. Dengan mengakses situs-situs ini, pemain Togel Macau dapat dengan mudah memantau Live Draw Macau prize dan hasil keluaran Togel Macau 4D.
Jangan lupa, melalui aplikasi mobile dan platform online khusus, para pecinta Togel Macau juga bisa mendapatkan update data Macau secara real-time. Dengan bantuan teknologi, informasi keluaran Toto Macau dan Live Macau prize dapat diakses dengan cepat dan mudah.
Update Terbaru Live Draw Toto Hari Ini 2024
Salam pembaca setia, dalam artikel kali ini kita akan membahas update terbaru seputar Live Draw Toto hari ini tahun 2024. Bagi Anda yang gemar bermain togel, informasi ini tentu sangat penting. Dalam dunia togel, Live Draw Toto menjadi salah satu momen yang dinantikan untuk mengetahui angka-angka yang keluar hari ini. Kemudahan akses informasi hasil keluaran togel sangatlah krusial, terutama bagi para pemain yang ingin selalu mendapatkan update tercepat. Dengan adanya Live Draw Toto Hari Ini, para pecinta togel bisa langsung melihat hasil keluaran secara langsung tanpa harus menunggu berlama-lama.
Sejarah Togel
Di dalam dunia perjudian, permainan togel telah lama menjadi bagian yang tidak terpisahkan. Togel, atau yang sering disebut toto, merupakan permainan nomor yang telah ada sejak zaman dahulu. Seiring berjalannya waktu, popularitas togel terus meningkat, terutama di Asia dan Indonesia.
Asal usul togel sendiri tidak bisa dipastikan dengan pasti, namun diperkirakan berasal dari Tiongkok kuno sekitar abad ke-19. Dahulu, togel digunakan sebagai alat untuk mengumpulkan dana pada proyek-proyek sosial seperti pembangunan infrastruktur. Dengan perkembangan zaman, togel menjadi lebih populer sebagai permainan judi yang menarik.
Di Indonesia, togel sudah lama menjadi salah satu permainan judi yang diminati oleh banyak orang. Banyak yang percaya bahwa memenangkan togel bisa membawa keberuntungan dan rezeki. Namun, perlu diingat bahwa togel juga memiliki risiko yang harus dipertimbangkan dengan bijak.
Strategi Bermain Toto
Ada beberapa strategi yang bisa diterapkan dalam bermain Toto agar dapat meningkatkan peluang menang. Pertama, penting untuk melakukan analisis terhadap data hasil sebelumnya. Dengan melihat pola angka yang sering muncul, bisa membantu dalam menentukan angka-angka yang lebih potensial untuk dipasang.
Selain itu, penting juga untuk menggunakan kombinasi angka yang cermat. Live Draw SGP Menggunakan angka favorit atau data penting seperti tanggal lahir bisa menjadi pilihan, namun jangan lupa untuk mencoba variasi kombinasi angka lainnya agar peluang menang semakin besar.
Terakhir, manajemen keuangan yang baik juga sangat penting. Tetapkan batas modal yang akan digunakan untuk bermain Toto dan patuhi batasan tersebut. Hindari terlalu terbawa emosi saat bermain sehingga bisa mengontrol diri dan tetap bermain dengan bijak.
Prediksi Angka Toto
Untuk prediksi angka toto pada hari ini, terdapat beberapa faktor yang perlu diperhatikan. Pertama, melihat pola angka keluaran toto sebelumnya dapat membantu dalam menentukan angka yang mungkin akan keluar berikutnya. Kedua, memperhatikan data pengeluaran terbaru juga dapat menjadi acuan dalam merumuskan prediksi angka toto yang akurat.
Selain itu, faktor keberuntungan juga turut berperan penting dalam membentuk prediksi angka toto. Meskipun tidak bisa diukur secara pasti, keberuntungan seringkali menjadi penentu dalam hasil keluaran angka toto. Oleh karena itu, selalu percayakan diri dan intuisi Anda dalam menentukan angka toto untuk memperoleh hasil yang diinginkan.
Terakhir, selalu ingat untuk bermain toto dengan bijak. Meskipun hasil prediksi akurat dapat membawa keuntungan, tetaplah bertanggung jawab dalam bermain dan jangan sampai terbawa emosi. Semoga prediksi angka toto hari ini membawa keberuntungan bagi Anda.
How to Choose a Casino Online
A casino online is an internet-based gambling website that offers a variety of casino games to its players. It is a common form of online entertainment and can be accessed using computers, mobile phones, or tablet devices. These websites often feature a variety of payment methods, including debit/credit cards, e-wallet services, and bank transfers. Some also offer a wide range of responsible gambling tools. In addition, many of these websites have customer support teams that are available around the clock.
The best online casinos offer a wide variety of casino games, including slots, table games, and live dealer tables. They also have a number of bonuses and promotions to keep players happy. The security measures at these sites are also top-notch. These include two-factor authentication, which makes it very difficult for unauthorized users to access your account. In addition, these sites have a high level of encryption, which protects your personal information and money from hackers.
To start playing at an online casino, visit its homepage and click the Create an Account or Sign Up button. Enter your name, email address, and password, and follow any additional instructions to create an account. You may be required to verify your identity, and you should be ready with a photo ID to do so. You can then deposit funds into your account to begin playing. Most reputable casinos offer a variety of secure banking options, and most will have a cashier that allows you to choose from several payment methods.
When choosing a casino online, look for one that offers a good payout percentage. This figure is determined by independent auditors and indicates the average rate of return to a player for a particular game. For example, a casino with a payout percentage of 95% means that for every dollar you wager, you will win 0.95 dollars back. However, payout rates vary from game to game, so you should always check the specific rules and regulations of each casino before deciding on one.
The security of casino online is extremely important, and the best sites use advanced SSL technology to encrypt all transactions. This prevents unauthorized users from intercepting your data and stealing your money. The best online casinos will also use strong two-factor authentication, which further reduces the risk of unauthorized access to your account.
A legitimate online casino should have transparent terms and conditions and clearly display its rules and policies on its website. It should also have a suite of responsible gambling tools, such as self-exclusion and deposit limits, to help its players control their gaming activities. In addition, it should be licensed and regulated by a governing body. Those that are not licensed should be avoided.
Exploring the Magic of Macau: Panduan Lengkap Togel dan Data Live Draw
Dalam artikel ini, kita akan membahas tentang keajaiban Macau yang menakjubkan, khususnya dalam hal Toto Macau, Togel Macau, Keluaran Macau, Pengeluaran Macau, Data Macau, Macau Pools, Situs Togel Toto Macau, dan Live Draw Macau. Macau tidak hanya terkenal dengan keindahan arsitekturnya dan kegiatan hiburan yang menghibur, tetapi juga menawarkan pengalaman unik dalam dunia perjudian toto dan togel. Dengan begitu banyak opsi dan informasi yang tersedia, penting bagi para pecinta toto dan togel untuk memahami seluk beluk Macau agar dapat menikmati pengalaman judi yang tak terlupakan di sana.
Sejarah Toto Macau
Toto Macau adalah permainan lotere yang memiliki sejarah panjang di wilayah Macau. Dimulai sejak awal tahun 1920-an, permainan ini telah menjadi bagian penting dari budaya dan tradisi masyarakat Macau.
Di masa lalu, Toto Macau awalnya dikelola oleh pemerintah sebagai salah satu bentuk pendapatan negara. Seiring berjalannya waktu, permainan ini semakin populer di kalangan penduduk setempat dan juga turis yang datang ke Macau.
Dengan perkembangan teknologi, Toto Macau kini dapat dinikmati secara online melalui berbagai situs togel terpercaya. Hal ini membuat para penggemar togel Macau semakin mudah untuk berpartisipasi dan mengikuti hasil pengeluaran dalam Live Draw Macau.
Data dan Keluaran Macau
Untuk para penggemar Toto Macau dan Togel Macau, mengakses data dan pengeluaran terkini Macau Pools dapat menjadi kunci utama dalam strategi permainan mereka. Dengan informasi yang akurat dan tepat waktu, pemain dapat membuat keputusan yang lebih cerdas dalam memasang taruhan mereka.
Situs Togel Toto Macau biasanya menyediakan data hidup dan keluaran langsung dari undian Macau. Setiap hasil undian yang dipublikasikan memberikan pemain wawasan ke dalam pola angka yang mungkin muncul selanjutnya, membantu mereka merencanakan langkah berikutnya dengan lebih baik.
Live Draw Macau adalah momen langka yang dinantikan oleh banyak pemain togel. Melalui live draw ini, para pemain dapat melihat langsung proses undian dan hasil akhirnya. Dengan melihat live draw, mereka dapat merasakan sensasi magis dari permainan Toto Macau dan Togel Macau secara real time.
Live Draw Macau
Dalam dunia perjudian Macau, Live Draw Macau menjadi momen yang dinantikan setiap harinya. Situs Togel Toto Macau Pada saat live draw dilakukan, para pemain dapat langsung melihat hasil keluaran togel Macau secara langsung tanpa harus menunggu lama.
Live Draw Macau juga memberikan pengalaman seru bagi para pemain yang ingin merasakan sensasi langsung dari pertaruhan togel Macau. Dengan akses langsung ke proses pengundian, kecanggihan teknologi memberikan kemudahan bagi para penjudi untuk tetap terhubung dengan informasi terkini.
Saat Live Draw Macau berlangsung, situs-situs togel terpercaya biasanya memberikan update data secara real-time kepada para penggemar judi togel Macau. Informasi mengenai togel Macau pools, keluaran Macau, dan pengeluaran Macau dapat langsung diakses dengan mudah, memudahkan pemain dalam mengikuti perkembangan hasil togel Macau.
How to Win the Lottery

The lottery is a form of gambling in which people purchase a ticket for a chance to win a prize based on the results of a drawing. Prizes can range from small cash amounts to substantial sums of money, such as a house or automobile. The lottery is a popular form of gambling, and it is legal in most states. While winning the lottery is not guaranteed, it is possible to improve your odds of success by studying past drawings and following proven strategies.
Lottery games have become a part of American culture and everyday life. In fact, many Americans buy a lottery ticket at least once during their lifetime. Most of these tickets are bought by middle-class or lower-income individuals. Although most state governments regulate the lottery, some have privatized its operations and grant private companies exclusive rights to operate it. These companies often advertise in newspapers and on television. Some also operate websites that offer online lotteries.
Generally, the amount of the jackpot depends on the number of tickets sold and the percentage of ticket sales that go to the prize pool. As the number of ticket sales increases, so do the chances that someone will win the jackpot. As a result, the size of the prize grows and attracts more potential players. The odds of winning are higher for lower-income individuals and those who did not complete high school. During the early 2000s, some states experimented with games that allow consumers to choose their own numbers. These games, known as active-choice lotteries, have more complicated rules than traditional passive-drawing lotteries.
Most states offer at least one lottery game, and most of them have a central computer system that records and tracks ticket sales. Most also have a public information line to answer questions and help consumers understand the rules of the lottery.
Moreover, the money generated by the lotteries is used to fund government programs. Currently, forty-two states and the District of Columbia have lotteries. The largest states — California, Florida, and Texas — have the most extensive lotteries in terms of both total ticket sales and jackpots.
In the United States, the majority of lottery funds are used for education. Other state lotteries support state parks, health initiatives, and other projects. State lotteries generate more than $44 billion in annual revenues, which is equivalent to the cost of three months of the nation’s federal budget.
The reason people play the lottery is that it is a way to change their lives in an instant. While winning the lottery is not guaranteed, you can increase your chances of winning by analyzing previous drawings and purchasing tickets at the lowest possible price. In addition, it is advisable to donate some of your prize money to charity. This is not only the right thing to do from a societal perspective, but it will also be an enriching experience for you. You will find that the joy you get from helping others is far greater than the happiness you would have received from a single lottery jackpot.
Panduan Lengkap Demo Slot Pragmatic Play: Teknik, Tips, dan Slot Terbaru
Saat ini, demo slot Pragmatic Play menjadi salah satu pilihan utama bagi para penggemar permainan slot online. slot demo gampang maxwin Dengan teknologi mutakhir yang dihadirkan oleh Pragmatic Play, pemain dapat menikmati pengalaman bermain yang menyenangkan dan mengasyikkan. Tersedia berbagai macam variasi slot demo, mulai dari slot x500 hingga slot rupiah, yang menawarkan kesempatan untuk memenangkan hadiah menarik.
Selain itu, demo slot Pragmatic Play juga menyediakan fitur-fitur khusus seperti anti lag dan gampang maxwin untuk memastikan kepuasan bermain yang maksimal. Dengan akun demo slot, pemain dapat mencoba berbagai jenis permainan tanpa harus mengeluarkan uang sungguhan. Jadi, jangan lewatkan kesempatan untuk menjelajahi demo slot terlengkap dan terbaru dari Pragmatic Play melalui link slot demo yang tersedia.
Teknik Bermain Demo Slot
Untuk memulai bermain demo slot dari Pragmatic Play, langkah pertama yang perlu Anda lakukan adalah menemukan situs atau platform yang menyediakan akses ke permainan demo tersebut. Pastikan situs tersebut terpercaya dan aman untuk digunakan agar pengalaman bermain Anda lebih menyenangkan.
Setelah menemukan situs yang cocok, pilihlah jenis slot demo yang ingin Anda mainkan. Perhatikan variasi permainan yang disediakan, mulai dari slot dengan tema yang menarik hingga fitur bonus yang menguntungkan. Pelajari aturan main dan simak juga cara memenangkan hadiah dalam permainan demo tersebut.
Saat bermain demo slot, penting untuk mengatur strategi permainan Anda. Tetapkan batasan waktu dan budget yang ingin Anda habiskan, serta tetap tenang dan fokus selama sesi bermain. Dengan teknik bermain yang terorganisir, Anda dapat meningkatkan peluang untuk mencapai kemenangan maksimal dalam demo slot Pragmatic Play.
Tips Menggunakan Akun Demo
Untuk memanfaatkan akun demo dengan baik, penting untuk memahami bahwa akun ini memberikan kesempatan untuk berlatih tanpa risiko kehilangan uang sungguhan.
Gunakan akun demo untuk menguji berbagai strategi bermain slot Pragmatic Play secara gratis dan tanpa tekanan. Ini bisa membantu Anda mengasah keterampilan dan meningkatkan pemahaman tentang mekanisme permainan.
Selalu ingat bahwa meskipun bermain dengan akun demo, tetaplah bermain dengan bijak dan tetapkan batas waktu dan modal sesuai kebutuhan Anda. Jangan sampai terbawa emosi meskipun tidak ada uang sungguhan yang dipertaruhkan.
Slot Terbaru Pragmatic Play
Kabar gembira bagi para penggemar slot online, Pragmatic Play telah meluncurkan sejumlah slot terbaru yang menarik perhatian banyak pemain. Dengan inovasi yang khas, Pragmatic Play kembali menampilkan desain grafis yang memukau serta fitur-fitur menarik yang membuat pengalaman bermain semakin seru.
Salah satu slot terbaru yang patut dicoba adalah "Wild West Gold", dengan tema koboi yang menghadirkan suasana Barat yang klasik namun modern. Slot ini menawarkan kesempatan untuk memenangkan hadiah besar dengan fitur Free Spins dan Multiplier yang bisa menggandakan kemenangan Anda.
Selain itu, jangan lewatkan juga slot terbaru "Great Rhino Megaways" yang merupakan versi Megaways dari game populer "Great Rhino". Dengan sistem Megaways yang memungkinkan ribuan cara untuk menang, slot ini menawarkan pengalaman bermain yang sangat mengasyikkan dan peluang untuk meraih kemenangan besar.
Keajaiban Togel Hongkong: Data Terbaru dan Keluaran Hari Ini
Saat ini, informasi seputar keluaran HK dan pengeluaran HK menjadi topik yang sering dicari oleh para penggemar togel Hongkong. Dengan perkembangan teknologi, data HK hari ini dapat diakses dengan mudah melalui berbagai platform online. Togel Hongkong, atau yang dikenal juga dengan sebutan HK Pools, terus menarik minat para pecinta judi togel dengan hadiah HK Prize yang menggiurkan.
Setiap hari, banyak orang menantikan keluaran HK hari ini untuk mengetahui hasil undian togel terkini. Togel HK menjadi salah satu permainan judi yang populer di masyarakat, dimana pengeluaran HK hari ini selalu menjadi sorotan utama. Dengan adanya data HK hari ini, para pemain togel dapat merencanakan strategi permainan mereka dan berharap mendapatkan kemenangan dalam Togel Hongkong Pools.
Tentang Keluaran HK
Keluaran HK merupakan hasil undian atau pengeluaran angka togel yang dilakukan di Hongkong Pools. Setiap hari, pemain togel Hongkong menantikan keluaran HK sebagai acuan untuk taruhan mereka. Live Draw HK Dengan keluaran HK hari ini, para pemain togel dapat mengetahui angka-angka yang terpilih dan hasil dari undian tersebut.
Pengeluaran HK sendiri memiliki banyak penggemar di berbagai kalangan. Sebagian orang percaya bahwa angka-angka pengeluaran HK memiliki keberuntungan tersendiri. Maka tidak heran jika data HK hari ini menjadi perhatian bagi banyak pemain togel di Indonesia maupun negara lainnya.
Togel Hongkong Pools menjadi salah satu pilihan permainan yang populer di bidang judi togel. Dengan berbagai keluaran HK yang terjadi setiap hari, pemain togel memiliki kesempatan untuk memasang taruhan dan berharap memenangkan HK Prize.
Pengeluaran HK Terbaru
Untuk para pecinta Togel Hongkong, informasi mengenai keluaran terbaru dari Hongkong Pools tentu sangat dinantikan. Setiap harinya, banyak orang mencari data HK terbaru agar bisa menganalisis dan merumus angka-angka jitu untuk memasang taruhan.
Data Hk hari ini sangat penting sebagai referensi bagi para pemain Togel HK. Dengan mengetahui hasil keluaran HK sebelumnya, diharapkan para pecinta Togel dapat meningkatkan peluang menang dalam permainan Togel Hongkong.
HK Prize adalah salah satu informasi yang paling ditunggu oleh para penggemar Togel HK. Dengan mengetahui HK Prize terbaru, diharapkan dapat memberikan gambaran secara lebih akurat mengenai hasil keluaran HK dan membantu dalam memilih angka-angka taruhan yang lebih tepat.
Prediksi Togel Hongkong
Bagi para pemain togel Hongkong, prediksi merupakan hal yang sangat penting dalam menentukan pilihan angka yang akan dipasang. Berbagai faktor seperti data keluaran sebelumnya, pola angka, dan rumus-rumus jitu sering menjadi pertimbangan dalam membuat prediksi jitu.
Memahami pola pengeluaran togel Hongkong adalah kunci utama dalam meramu prediksi yang akurat. Dengan melihat data Hk terbaru dan analisis yang mendalam, pemain dapat mencoba memperkirakan angka-angka mana yang memiliki potensi besar untuk keluar dalam hasil togel berikutnya.
Tentu saja, prediksi togel hanyalah perkiraan dan tidak ada yang bisa menjamin keberhasilan. Meskipun demikian, dengan melakukan riset yang cermat dan mengikuti perkembangan data terbaru, pemain togel Hongkong memiliki peluang lebih besar untuk mendapatkan angka-angka yang diharapkan.
The Ultimate Guide to Hong Kong Togel: Today’s Data and Results
Welcome to the comprehensive guide on Hong Kong Togel! In this article, we will delve into the world of Togel, focusing specifically on Togel Hongkong and providing you with the latest data and results. Whether you are a seasoned player or new to the game, our goal is to equip you with the information you need to navigate through the world of Togel hari ini. With a keen eye on the pengeluaran hk and keluaran hk, we have compiled the essential data hk for today to keep you informed and up to date with the latest developments in the Togel scene. Let’s explore the intricacies of Togel Hongkong and unravel the mysteries behind its results and data hk hari ini.
History of Togel in Hong Kong
Togel has a long-standing history in Hong Kong, dating back several decades. The game, also known as "Toto Gelap," gained popularity in the region due to its simple gameplay and the excitement of potentially winning big prizes
The introduction of togel in Hong Kong brought about a new form of entertainment for the local population. It quickly became a favorite pastime for many residents, with people eagerly awaiting the daily results to see if their luck had come in
Over the years, the game has evolved and modernized, with the introduction of technologies to streamline the process of data collection and result announcements. Despite these changes, the essence of togel in Hong Kong remains true to its roots – a thrilling game of chance that captivates players of all ages
Key Data and Results
In today’s data for Hong Kong Togel, the results have shown a mix of numbers that have been both highly anticipated and surprising for players. The pengeluaran hk reveals a pattern that is keeping enthusiasts on the edge of their seats, eagerly awaiting the next draw.
Keluaran hk has been carefully analyzed by seasoned players, who are constantly looking for trends and clues to improve their chances of winning. This data serves as a valuable resource for those who are dedicated to mastering the intricacies of Hong Kong Togel.
The latest data hk showcases the dynamic nature of the game, with fluctuations that require quick thinking and strategic decision-making. Players are advised to stay updated with hk hari ini results to stay ahead in this engaging and competitive world of Togel.
Tips for Togel Players
For Togel players looking for success, it’s crucial to stay informed about the latest data and results. Keeping track of the previous outcomes can provide valuable insights into potential patterns that may help you make more informed decisions when placing your bets. By analyzing the data and trends, you can increase your chances of predicting the next winning numbers. hk hari ini
Another essential tip for Togel players is to manage your budget wisely. Set a specific amount of money that you are comfortable with spending on Togel games and stick to it. Avoid chasing losses or betting more than you can afford to lose. Responsible gambling is key to enjoying the game without putting yourself at financial risk.
Lastly, consider using a mix of strategies when playing Togel. Don’t rely solely on lucky numbers or gut feelings. Experiment with different approaches such as using statistical analysis, number patterns, or following expert predictions. By diversifying your strategies, you can adapt to various game conditions and potentially improve your chances of winning.
What is a Slot?

A slot is a dynamic placeholder that either waits for content (a passive slot) or calls it out via an action (an active slot). Slots work with scenarios and renderers to deliver content to the page. You can also use slots to assign workloads to different pools so that they don’t compete for the same resources.
A player inserts cash or, in the case of ticket-in, ticket-out machines, a paper ticket with a barcode into a slot on the machine, which activates reels that spin and stop to rearrange symbols. When a winning combination of symbols appears, the player earns credits based on the payout table. Symbols vary depending on the game theme, but classic symbols include fruits, bells and stylized lucky sevens.
Many video slots offer multiple pay lines, increasing your chances of forming a winning combination on each spin. Some also have bonus features that increase your payouts even further. However, it is important to remember that these special symbols are not a guarantee of a win. You should always read the pay table to understand how these symbols work.
One of the most important things to keep in mind when playing slots is to gamble responsibly. Set limits for how much money you can spend and try to stick to them. This will help you stay focused on your gambling goals and not get too caught up in the excitement of chasing a jackpot. Choosing the right machines is also crucial. Picking the ones that match your preferences will make the experience more fun.
It is also important to remember that no machine is “hot” or “cold.” A random number generator inside the machine determines whether or not you will win a particular spin, and does not take into account the results of previous spins. For example, if you roll four sixes in a row on the dice, that does not necessarily mean that you will roll another set of sixes in the future. Each individual spin is a separate event and the odds are the same for every player.
Rahasia Slot Gacor: Tips Jitu untuk Menang Besar

Dalam dunia perjudian online, slot gacor telah menjadi topik yang diminati oleh banyak pemain. slot gacor parah Tak heran jika banyak yang penasaran dengan rahasia di balik kesuksesan mesin slot yang sering memberikan kemenangan besar ini. Slot gacor menjadi daya tarik tersendiri bagi para pecinta judi daring yang menginginkan keberuntungan dan keseruan dalam setiap putaran roda mesin slot. Dengan tips-tips jitu yang tepat, peluang untuk menang besar dalam permainan slot gacor dapat meningkat secara signifikan.
Strategi Bermain
Pertama, penting untuk memilih mesin slot yang tepat. Pilihlah mesin yang sering memberikan kemenangan besar kepada pemainnya. Perhatikan juga faktor RTP atau Return to Player dalam memilih mesin.
Kedua, kelola dengan baik modal yang Anda miliki. Tetapkan batas kemenangan dan kerugian sehingga Anda tidak terbawa emosi saat bermain. Jaga disiplin dalam mengontrol pengeluaran Anda.
Terakhir, manfaatkan fitur bonus dan promosi yang disediakan oleh kasino online. Dengan memanfaatkan bonus tersebut, Anda dapat meningkatkan peluang untuk memenangkan hadiah besar di mesin slot gacor.
Tips Unggul
Pertama, pilih mesin slot dengan tingkat pembayaran yang tinggi. Slot gacor cenderung memberikan hasil terbaik saat dimainkan di mesin dengan persentase pembayaran yang lebih tinggi.
Berikutnya, kelola modal dengan bijak. Tetapkan batas kerugian dan kemenangan sebelum mulai bermain. Jaga kedisiplinan dalam mengelola modal Anda agar tetap dalam kendali saat bermain slot gacor.
Terakhir, konsisten dalam strategi bermain. Jika Anda menemukan metode atau pola tertentu yang berhasil, teruslah menerapkannya. Konsistensi dapat membantu meningkatkan peluang menang dalam bermain slot gacor.
Rahasia Kemenangan
Untuk meningkatkan peluang menang Anda dalam permainan slot gacor, pilih mesin yang kurang dimainkan oleh pemain lain. Hal ini dapat meningkatkan potensi kemenangan Anda.
Atur batas taruhan Anda dan disiplinlah dalam mengikuti batasan tersebut. Mengelola modal dengan baik dapat memastikan Anda tetap dalam permainan untuk lebih lama dan meningkatkan peluang meraih kemenangan.
Jangan lupa untuk memanfaatkan bonus dan promosi yang disediakan oleh kasino online. Bonus tersebut dapat membantu meningkatkan modal Anda dan memberikan kesempatan tambahan untuk memenangkan hadiah besar dalam permainan slot gacor.
Exploring the Vibrant World of Authentic Thai Slot Servers
Immerse yourself in the dynamic realm of authentic Thai slot servers, where excitement and entertainment intertwine to create an unforgettable gaming experience. The world of Slot Thailand beckons with its vibrant offerings, drawing players into a colorful tapestry of thrilling gameplay and endless possibilities. From Slot Thailand Asli to Slot Server Thailand, each variation presents a unique opportunity for players to indulge in the exhilarating world of online slots.
Discover the allure of Slot Thailand Gacor and Slot Server Thailand Gacor, where players can experience high-quality gameplay and the chance to win big. With Situs Slot Thailand Asli and Situs Slot Server Thailand Asli paving the way for an immersive gaming experience, players can delve into a world where fun and fortune await. Join us on a journey through the captivating landscape of authentic Thai slot servers, where every spin brings the promise of excitement and rewards.
The Slot Gaming Experience
Slot gaming in Thailand offers a thrilling and immersive experience for players seeking excitement and rewards. With Slotthailand, players can enjoy a wide variety of games that cater to every preference, from classic themes to modern graphics and features.
Slot Thailand Asli and Slot Server Thailand provide a seamless and user-friendly platform for players to access their favorite slot games anytime, anywhere. The authentic Thai slot servers ensure a smooth gameplay experience and reliable services for players looking to test their luck and skills.
Situs Slot Thailand Asli and Situs Slot Server Thailand Asli are popular choices among players seeking high-quality slot gaming options. With the vibrant world of authentic Thai slot servers, players can explore a diverse range of games and immerse themselves in the thrilling world of online slots.
Benefits of Authentic Thai Slot Servers
When it comes to authentic Thai slot servers, players can enjoy a truly immersive gaming experience that showcases the rich culture and vibrant energy of Thailand. These servers offer a unique blend of traditional Thai elements and modern gaming technology, creating a one-of-a-kind atmosphere for players to enjoy.
One of the key benefits of playing on authentic Thai slot servers is the opportunity to explore a wide range of games that are inspired by Thai culture. From beautifully designed Thai-themed slot games to traditional Thai music playing in the background, players can truly feel transported to the heart of Thailand as they spin the reels and chase their luck.
Moreover, authentic Thai slot servers often provide players with exclusive bonuses and promotions that are tailored to the Thai gaming community. This means that players can maximize their gaming experience by taking advantage of special offers and rewards that are specifically designed to enhance their gameplay and increase their chances of winning big.
Tips for Maximizing Winnings
Firstly, it is crucial to carefully select the right slot game that suits your playing style and preferences. Whether you prefer high volatility games with big payouts or lower volatility games that offer more frequent wins, understanding the dynamics of each game can help increase your chances of winning.
Secondly, managing your bankroll effectively is key to maximizing your winnings. Set limits on how much you are willing to spend and stick to them. By practicing responsible gambling habits and avoiding chasing losses, you can ensure that you make the most out of your gaming experience. Slot Thailand
Lastly, take advantage of bonuses and promotions offered by the Thai slot servers. These can provide you with extra playing credits or free spins, giving you more opportunities to win without risking additional funds. Stay updated on the latest offers to make the most of your time spent playing on these platforms.
Unveiling the Best Slot Server Thailand: A Guide to Gacor Sites
Welcome to the world of online slot gaming in Thailand! If you’re on the lookout for the best slot servers in the country, you’ve come to the right place. In this guide, we will delve into the realm of Slot Thailand, exploring the authentic slot servers that offer a thrilling and gacor gaming experience. These sites not only provide top-notch entertainment but also cater to those seeking genuine Slot Thailand Asli and Slot Server Thailand Asli platforms. Whether you’re a seasoned player or a novice looking to dive into the world of online slots, understanding the landscape of Slot Thailand Gacor and Slot Server Thailand Gacor is essential for an enjoyable gaming adventure. Join us as we uncover the best Situs Slot Thailand Asli and Situs Slot Server Thailand Asli, so you can make informed choices and elevate your gaming experience to new heights.
Features of Gacor Slot Servers
Gacor slot servers in Thailand offer a seamless gaming experience with smooth gameplay and high-quality graphics. Players can enjoy a wide variety of slot games that are constantly updated to provide fresh and exciting options for every preference.
One standout feature of Gacor slot servers is their reliability and stability. Players can count on these servers to deliver uninterrupted gaming sessions without lags or disruptions, ensuring a hassle-free experience every time they log in to play their favorite slot games. Slot Thailand Gacor
Moreover, Gacor slot servers in Thailand boast impressive bonuses and rewards for players, adding an extra layer of excitement to the gaming experience. From welcome bonuses to loyalty rewards, these servers go the extra mile to keep players engaged and rewarded for their loyalty.
Choosing the Best Slot Thailand Site
When looking for the best Slot Thailand site, it’s essential to consider factors such as reputation, game selection, and bonuses offered. A reputable site will have positive reviews from players, ensuring a safe and enjoyable gaming experience.
Game selection is another crucial aspect to consider when choosing a Slot Thailand site. Opt for a platform that offers a wide variety of slot games from different providers, catering to all preferences and ensuring a diverse and engaging gaming experience.
Don’t forget to explore the bonuses and promotions available on the Slot Thailand site. Generous welcome bonuses, free spins, and loyalty rewards can enhance your gaming sessions and increase your chances of winning big. Choose a site that offers attractive bonuses to make the most of your gaming experience.
Tips for Maximizing Winnings
Firstly, always set a budget before you start playing on any slot server in Thailand. Knowing how much you are comfortable spending will help you avoid chasing losses and keep your gameplay enjoyable.
Secondly, take advantage of any bonuses or promotions offered by the slot servers. These can give you extra chances to win without having to use your own money. Make sure to read the terms and conditions carefully to fully understand how to make the most of these offers.
Lastly, practice responsible gambling habits by knowing when to stop. It’s important to take breaks, especially if you are on a losing streak, to prevent impulsive decisions that may impact your bankroll. Remember, gambling should be fun and not a financial burden.
Discover the Best Slot Servers in Thailand for Ultimate Gaming Excitement
Welcome to the world of online gaming in Thailand, where the thrill of slot servers elevates the gaming experience to new heights. Slotthailand, Slot Thailand, and Slot Thailand Asli are just a few of the names that resonate with avid players seeking ultimate gaming excitement. These slot servers, both traditional and contemporary, offer a diverse range of games that cater to different preferences and styles. From the classic charm of Slot Thailand to the modern allure of Slot Server Thailand Gacor, the options are as varied as they are enticing.
For those looking for an authentic Thai gaming experience, Situs Slot Thailand Asli and Situs Slot Server Thailand Asli provide platforms that deliver not just entertainment but a taste of local culture as well. With an array of games designed to captivate and challenge, these slot servers are a gateway to a world where fun and rewards collide. Whether you are a casual player or a seasoned gamer, the slot servers in Thailand promise an adventure like no other, where every spin brings the promise of excitement and winnings. Get ready to dive into the vibrant realm of Thai slot gaming and discover a world where every click is a step towards thrilling possibilities.
Advantages of Slot Servers in Thailand
Slot servers in Thailand offer a wide range of exciting games, providing players with a thrilling gaming experience. These servers are known for their user-friendly interfaces and high-quality graphics, making gameplay engaging and immersive. Players can enjoy a variety of themed slots that cater to different preferences and interests, ensuring there is something for everyone to enjoy.
One of the key advantages of slot servers in Thailand is the availability of generous bonuses and promotions. Players have the opportunity to boost their winnings through various bonus offers, such as free spins, deposit matches, and cashback rewards. These incentives not only enhance the overall gaming experience but also increase the chances of winning big, adding an extra layer of excitement to playing slots.
Moreover, slot servers in Thailand are known for their reliability and security measures. Players can enjoy peace of mind knowing that their personal information and financial transactions are safe and protected. These servers use advanced encryption technology to ensure secure gameplay, creating a trusted environment for players to enjoy their favorite slot games without any worries.
Tips for Choosing the Best Slot Server
When selecting the best slot server in Thailand for ultimate gaming excitement, it is crucial to consider the reputation and reliability of the platform. Look for slot servers that are well-known and trusted among players, as this can ensure a safe and enjoyable gaming experience.
Another important factor to keep in mind is the variety of games offered by the slot server. Opt for platforms that provide a wide range of slot games to cater to different preferences and interests. This way, you can explore various options and find the games that truly resonate with you.
Lastly, don’t forget to check for bonuses and promotions offered by the slot server. Look for platforms that provide enticing bonuses, free spins, or other rewards to enhance your gaming experience and potentially increase your chances of winning big. By taking advantage of these offers, you can make the most out of your slot gaming journey in Thailand.
Experience the Thrill of Slot Gaming in Thailand
Thailand is a vibrant hub for slot gaming enthusiasts, offering a plethora of exciting options to cater to all preferences. Whether you are a fan of traditional slots or seeking a more modern experience, the slot servers in Thailand have something for everyone.
Slot Thailand and Slot Server Thailand Asli are popular choices among players looking for a reliable and thrilling gaming experience. With advanced technology and innovative features, these servers ensure that players are immersed in the excitement of each spin.
For those craving a bit of extra thrill, Slot Thailand Gacor and Slot Server Thailand Gacor deliver top-notch gameplay with high chances of big wins. Situs Slot Server Thailand Asli These servers are perfect for players who enjoy the rush of high-stakes gaming and the potential for significant payouts.
Keajaiban Live SGP: Hasil Keluaran Terkini dan Info Togel Singapore
Selamat datang di artikel ini yang akan membahas tentang keajaiban Live SGP dan informasi terkini seputar hasil keluaran togel Singapore. Dalam dunia perjudian, Live SGP menjadi salah satu topik yang selalu menarik perhatian para penggemar togel. Dengan adanya Live Draw SGP, para pemain dapat langsung melihat hasil keluaran Singapore secara langsung dan update.
Live SGP juga dikenal dengan sejumlah istilah seperti SGP Pools, Toto SGP, dan Data SGP yang menyediakan informasi mengenai keluaran dan pengeluaran SGP terbaru. Singapore Pools sebagai penyelenggara togel resmi di Singapura menjadi tempat dimana Live Draw Singapore Pools berlangsung, menyajikan informasi akurat bagi para penjudi. Keseruan dalam menantikan Live Result SGP dan SGP Prize menjadi bagian tak terpisahkan dalam dunia togel Singapore.
Live SGP
Live SGP memberikan pengalaman menarik bagi para pecinta Togel Singapore dengan menyajikan hasil keluaran terkini secara langsung. Dengan Live SGP, Anda dapat menantikan hasil Live Draw Singapore secara real time tanpa harus menunggu lama.
Ingin tahu informasi terbaru seputar Toto SGP dan Data SGP? Live SGP adalah tempat yang tepat untuk memperoleh informasi lengkap tentang hasil pengeluaran SGP, SGP Prize, hingga Live Toto SGP. Jadi, jangan lewatkan kesempatan untuk mengikuti Live SGP dan Live Draw Singapore Pools.
Dapatkan kesempatan untuk segera mengetahui keluaran terbaru dari Singapore Pools melalui Live SGP. Jangan ragu untuk terus memantau Live Result SGP agar tidak ketinggalan informasi terkini seputar SGP Pools dan Keluaran SGP.
Togel Singapore
Togel Singapore atau Toto SGP merupakan permainan yang sangat populer di kalangan masyarakat Indonesia. Banyak orang tertarik untuk berpartisipasi dalam undian ini karena kesempatan memenangkan hadiah yang besar.
Setiap hari, Live SGP menyajikan hasil keluaran terkini dari Togel Singapore. Para pemain dapat melihat live draw SGP secara langsung dan mengetahui apakah nomor yang mereka pasang keluar sebagai pemenang.
Pengeluaran SGP juga memberikan informasi penting bagi para penjudi, seperti data SGP sebelumnya dan jadwal live draw Singapore Pools. Dengan informasi yang akurat, para pemain dapat membuat strategi yang lebih baik dalam bermain Togel Singapore. Live SGP
Data SGP
Pertama, Data SGP merupakan informasi penting bagi para pemain Togel Singapore. Data ini mencakup hasil keluaran terkini dari Live Draw SGP yang menjadi acuan utama dalam menentukan nomor taruhan di Toto SGP.
Kedua, pengeluaran SGP menjadi referensi yang paling diincar oleh para pecinta judi togel. Dengan adanya data pengeluaran SGP, pemain dapat menganalisis pola keluaran angka-angka sebelumnya untuk meningkatkan peluang menang dalam taruhan togel Singapore Pools.
Terakhir, pengetahuan tentang SGP Prize juga tidak boleh terlewatkan. Hadiah-hadiah menarik dari Singapore Pools menjadi daya tarik tersendiri bagi para pemain Toto SGP yang berharap meraih kemenangan besar melalui Live Draw Singapore Pools yang diselenggarakan secara rutin.
How to Write an Insightful Sportsbook Review

A sportsbook is a gambling establishment that accepts wagers on various sporting events. It is a business that requires meticulous planning and a thorough understanding of regulatory requirements and industry trends. Moreover, a reliable computer system that manages user and resource information is essential for the success of any sportsbook. A good computer system can also improve security measures and increase profitability.
A successful sportsbook is one that offers a large menu of options for different sports, leagues and events and provides fair odds on each market. It also allows users to deposit and withdraw money with multiple methods for ease of use and privacy protection. In addition, a sportsbook should offer competitive bonuses and promotions to attract new customers.
The most common payment methods at online sportsbooks are credit/debit cards, e-wallets and prepaid cards. Depending on the sportsbook, they may accept other forms of payment like Bitcoin and Ethereum as well as other cryptocurrencies. Some sportsbooks also provide a dedicated mobile app that allows players to access their accounts on the go.
When writing a sports betting article, it is important to put yourself in the punter’s shoes. What kind of information are they looking for and what questions do they have? Answering these questions will help you create quality content that is informative and useful to your audience. You should also include betting tips and analysis from experts in the field to make your article more interesting and enticing for readers.
One of the rare edges bettors have versus sportsbooks is that they can rank their potential picks in terms of confidence and then decide which ones are worth the wager. This can help you avoid placing a bet on every game and save your bankroll for more important ones. Additionally, it’s important to consider the venue in which a game is being played. Some teams perform better at home while others struggle away from home. This can impact the overall outcome of a game and is factored into the point spread and moneyline odds by sportsbooks.
Many people think that sports betting is pure luck, but in reality, it is a combination of skill and probability. The best way to maximize your winnings is by betting on the underdog team and minimizing the amount of bets you place on favorite teams. Then, if you’re lucky enough, you can walk away with some extra cash in your pocket.
Sportsbooks that operate in the United States are required to comply with state regulations regarding the legality of sports betting. They are required to verify that bettors are within state lines before they can process a bet. This is due to the Wire Act of 1961, which outlaws interstate gambling. As such, it’s unlikely that there will ever be a national sportsbook available to residents of all US states. However, there are a number of popular offshore sportsbooks that can be accessed by punters from all over the country.
The Basics of Poker

Poker is a game of cards that requires a lot of strategy, deception and luck. Unlike some other games that rely more on chance, poker is a game of skill where the more you play and learn, the better you will become. However, it is not easy to master and there is a lot to take in.
Whether you’re new to the game or a seasoned player, there are many things that you need to know about poker. There are different variants, etiquette, types of players and much more. This article will help you understand the basics of the game.
When playing poker, it is important to remember that you can never be certain what the other players will do or how the cards will land. This is called deciding under uncertainty. You must be able to estimate probabilities of different scenarios that could happen and decide which is more likely to occur. This skill is crucial in poker and in other areas of life as well.
The game of poker is played in rounds with each player getting 2 hole cards and betting once the round begins. There are two mandatory bets called blinds that players must put into the pot before the first round of betting. After the first round of betting, one more card is dealt face up. The next round of betting begins with the player on the left of the dealer.
To be successful at poker, it is important to read your opponents. This is done by studying their body language and understanding their bet patterns. A good way to do this is by watching other people play poker online. Then, imagine how you would react in their situation and use this information to improve your own style.
It’s also important to mix up your game and not be predictable. If your opponents always know what you have, they will be able to call every bet and you won’t get paid off on your strong value hands. In addition, if you only play bluffs or straights, your opponent will be able to tell what you have without even looking at the cards.
The most successful poker players make sure to stay emotionally stable and calm throughout the game. This is because the odds can swing from one side to another in a matter of seconds. This is why the best poker players are able to remain calm and focus on their own decisions. If they’re unable to do this, their chances of winning are slim to none.
Ramalan Togel Terbaru Hari Ini: Prediksi dan Hasil Keluaran Togel 2024

Hai pembaca setia, selamat datang di artikel ramalan togel terbaru hari ini! Di dalam artikel ini, kita akan membahas prediksi dan hasil keluaran togel untuk tahun 2024. Berbagai pasaran togel seperti togel Macau, togel Kamboja, togel Hongkong, togel Sidney, togel Singapore, dan banyak lagi akan kita bahas secara lengkap. https://centraljerseyrehabmed.com/ adanya informasi terbaru ini, diharapkan bisa membantu Anda dalam meraih keberuntungan di dunia togel. Jadi, jangan lewatkan update terbaru dan prediksi jitu untuk memenangkan togel hari ini!
Prediksi Togel Terbaru
Dalam dunia togel hari ini, prediksi sangatlah penting. Dengan menggunakan berbagai data keluaran togel sebelumnya, para pemain togel dapat membuat strategi yang lebih baik untuk memenangkan permainan.
Prediksi togel hari ini juga bisa didasarkan pada shio togel terbaru untuk tahun 2024. Shio-shio ini bisa memberikan petunjuk tentang angka-angka yang kemungkinan besar akan keluar dalam hasil togel hari ini.
Tentu saja, hasil keluaran togel sebelumnya juga dapat menjadi acuan dalam membuat prediksi togel terbaru. Dengan menganalisis pola-pola yang muncul, para pemain togel dapat meningkatkan peluang mereka dalam meraih kemenangan.
Hasil Keluaran Togel 2024
Di awal tahun 2024, prediksi togel sangat dinantikan oleh para pemain. Togel hari ini memberikan hasil keluaran yang menarik, dengan berbagai varian seperti togel Macau, togel Kamboja, dan togel Sydney.
Penggemar togel tidak sabar untuk mengetahui angka keluaran terbaru, termasuk shio togel 2024 yang memberikan petunjuk keberuntungan. Selain itu, keluaran togel Hong Kong 4D dan togel Singapore juga menjadi sorotan para pemain.
Togel hari ini juga memberikan informasi tentang nomor togel keluar hari ini dari berbagai pasaran seperti Cambodia, Taiwan, dan Thailand. Para pemain tetap setia mengikuti prediksi dan hasil keluaran untuk meningkatkan peluang kemenangan.
Tips dan Trik Bermain Togel
Kalau kamu ingin bermain togel dengan lebih baik, ada beberapa tips yang bisa kamu ikuti. Pertama, lakukan riset terlebih dahulu sebelum memilih angka. Kedua, aturlah anggaran main kamu dan jangan bermain dengan uang lebih dari yang kamu mampu. Terakhir, tetaplah tenang dan jangan terlalu emosional saat bermain. Semoga dengan tips ini, kamu bisa meningkatkan peluang menang dalam bermain togel.
Rahasia Menang Besar dalam Live Draw Toto dan Togel Hari Ini
Dalam dunia togel dan toto yang penuh dengan tantangan, banyak orang berusaha mencari tahu rahasia untuk bisa menang besar dalam live draw hari ini. Dengan perkembangan teknologi yang semakin canggih, informasi seputar Live Draw Toto dan Togel Hari Ini pun semakin mudah diakses. Tidak heran jika semakin banyak orang yang tertarik untuk mengetahui strategi dan tips untuk meraih kemenangan dalam permainan ini.
Live Draw Toto dan Togel hari ini menjadi topik yang tidak pernah kehilangan daya tarik. Dari angka keluaran hingga data pengeluaran, semua informasi itu sangat berharga bagi para pemain togel. Dengan mengikuti hasil live draw dan data toto yang diperbarui, diharapkan para pemain dapat meningkatkan peluang mereka dalam meraih kemenangan besar.
Strategi Bermain Togel dan Toto
Untuk meningkatkan peluang menang dalam permainan togel dan toto, penting untuk melakukan riset terlebih dahulu. Cari tahu pola keluaran angka sebelumnya dan analisis data hasil sebelumnya.
Selain itu, penting juga untuk membatasi jumlah taruhan dan mengatur anggaran dengan bijak. Jangan tergoda untuk bertaruh terlalu besar dan berpegang pada rencana taruhan yang telah ditetapkan sebelumnya.
Terakhir, tetaplah konsisten dengan strategi yang dipilih. Jika menemukan metode yang efektif, disiplinlah dalam menerapkannya dan jangan tergoda untuk mengubah strategi secara mendadak.
Tips Menang Besar
Untuk meningkatkan peluang menang besar dalam permainan togel atau toto, pertama-tama penting untuk memiliki strategi yang matang. Anda bisa mencoba untuk menganalisis pola keluaran sebelumnya agar dapat membuat prediksi yang lebih akurat untuk taruhan Anda.
Selain itu, disiplin juga merupakan kuncinya. Tetaplah konsisten dengan strategi yang telah Anda tentukan dan hindari terombang-ambing oleh emosi. Jangan tergoda untuk mengubah-ubah taruhan secara acak tanpa pertimbangan matang. Result SDY
Terakhir, jangan lupa untuk mengatur anggaran dan bermain dengan bijak. Jangan sampai terjebak dalam kebiasaan berjudi berlebihan yang dapat merugikan keuangan Anda. Tetaplah rasional dan tetaplah fokus pada tujuan Anda untuk meraih kemenangan besar dalam permainan togel atau toto.
Menghindari Kesalahan Umum
Untuk meningkatkan peluang menang dalam permainan togel dan toto, penting untuk menghindari kesalahan umum yang sering dilakukan pemain. Salah satu kesalahan umum adalah tidak memiliki strategi atau rencana bermain yang jelas. Sebelum memasang taruhan, penting untuk membuat strategi yang terperinci berdasarkan analisis data dan statistik terkini. Dengan memiliki strategi yang baik, Anda dapat meningkatkan peluang meraih kemenangan yang besar.
Kesalahan lain yang harus dihindari adalah terlalu terburu-buru dalam memasang taruhan tanpa pertimbangan matang. Penting untuk tidak terbawa emosi atau terpengaruh tekanan dari lingkungan sekitar. Selalu luangkan waktu untuk menganalisis hasil togel dan toto sebelum memutuskan nomor yang akan dipasang. Dengan bersikap tenang dan rasional, Anda dapat membuat keputusan yang lebih tepat dan akurat.
Terakhir, jangan sampai terjebak dalam pola pikir negatif atau keyakinan takhayul saat bermain togel dan toto. Percayalah pada analisis data dan fakta, bukan pada mitos atau ramalan tak berdasar. Memiliki pikiran yang positif dan rasional dapat membantu meningkatkan fokus dan konsentrasi saat bermain, sehingga peluang meraih kemenangan besar pun semakin terbuka lebar.
How to Find a Reputable Casino Online

Online casinos promise players all the thrills of Sin City without having to leave their home. They offer a wide range of casino games, including slots and progressive jackpots, as well as table games, video poker, and live dealer tables. Some sites also offer sports betting and a full roster of casino tournaments. They may also have a VIP section with special promotions and perks.
A reputable casino online will use SSL encryption to protect all personal and financial information. This is the highest level of security available and is a must for any site that wants to attract new customers. Other measures to increase security include a 24/7 chat support service and a user-friendly website. These features are important for maintaining a high level of customer satisfaction and loyalty.
The best casino websites will feature a variety of payment methods, including credit cards, e-wallets, and bank transfers. Some will even accept cryptocurrencies. These options make it easy for players to fund their accounts and withdraw winnings quickly and securely. Some casinos will charge transaction fees, but this is generally a necessary cost of running an online casino.
Signup bonuses are one of the most popular ways to attract new players to an online casino. These incentives usually require players to make a certain number of bets before they can withdraw their bonus funds. These requirements are designed to prevent fraud and ensure that the casino is not losing money on each player. While these incentives can be lucrative for new players, they should always be used responsibly.
Whether you want to play for real or just for fun, you’ll find a great selection of online casino games at BetMGM. Their games include more than 800 classic slot machines and 120+ jackpot slot titles, with seven-figure payouts on games like Bison Fury and Wheel of Fortune. You’ll also find an impressive array of table games, including blackjack, baccarat, roulette, Texas Hold’em, and more.
Besides offering a large selection of games, online casinos should provide a secure gaming environment with reliable software and fair play rules. Moreover, they should offer a mobile-friendly version of their website so that users can play on the go. This will increase customer retention and boost conversions. In addition, online casinos should invest in PPC advertising to increase traffic and drive more paid leads. They should also optimize their ads to get the best ROI. This could include A/B testing and continuous tracking using a dedicated casino ad tracker like Keitaro.
Misteri dan Keberuntungan Situs Togel Online Terpercaya: Temukan Bandar Togel Terbaik!

Pada era digital seperti sekarang ini, permainan togel online semakin populer dan menjadi sorotan banyak kalangan. Dengan hadirnya situs toto dan situs togel terpercaya, para pecinta judi togel bisa merasakan sensasi bermain secara mudah dan nyaman tanpa harus repot pergi ke tempat-tempat fisik. Togel toto telah menjadi bagian penting dalam industri perjudian, dan kini dengan adanya situs toto togel online, aksesibilitasnya semakin meningkat.
Melalui daftar situs toto yang tersedia, pemain dapat menemukan bandar togel terbaik yang menawarkan keamanan dan kenyamanan dalam bermain. Tidak hanya itu, keberuntungan juga menjadi faktor penting dalam dunia togel online, di mana pemain memiliki kesempatan untuk meraih kemenangan dan hadiah menarik. Dengan toto togel terpercaya, diharapkan para penggemar togel dapat menikmati pengalaman berjudi yang lebih terjamin dan terpercaya secara online.
Mengapa Memilih Situs Togel Terpercaya?
Memilih situs toto togel terpercaya adalah keputusan penting bagi para penggemar judi online. Dengan situs yang terpercaya, Anda dapat memastikan keamanan data pribadi serta transaksi keuangan Anda.
Situs toto togel terpercaya juga menawarkan berbagai macam permainan togel online dengan tingkat keadilan yang tinggi. Hal ini memberikan pengalaman bermain yang lebih menyenangkan dan jauh dari kecurangan.
Selain itu, dengan memilih bandar togel terpercaya, Anda juga akan mendapatkan layanan pelanggan yang responsif dan ramah. Dengan begitu, segala kendala atau pertanyaan Anda dapat diatasi dengan cepat dan efisien.
Situs toto online bisa menjadi pilihan menarik bagi para pecinta togel. Dengan banyaknya opsi yang tersedia, penting untuk memilih situs terbaik yang tepat.
Sebelum memutuskan untuk mendaftar di suatu situs togel online, pastikan situs tersebut terpercaya dan memiliki reputasi yang baik. Cari tahu ulasan dari pengguna sebelumnya dan pastikan keamanan data pribadi Anda terjamin.
Bandar togel terpercaya biasanya menawarkan beragam opsi permainan togel online dan sistem pembayaran yang transparan. Pilihlah situs yang memberikan kemudahan dalam proses transaksi dan memberikan keamanan serta kenyamanan bagi para membernya.
Tips Memilih Bandar Togel Terbaik:
Untuk menemukan bandar togel terbaik, penting untuk memperhatikan reputasi dan pengalaman. Pilihlah bandar yang telah lama beroperasi dan dikenal memberikan pelayanan terbaik kepada para pemain togel.
Selain itu, pastikan bandar yang dipilih memiliki lisensi resmi dan terdaftar di otoritas yang mengawasi perjudian. Hal ini dapat memberikan kepercayaan tambahan bahwa transaksi anda akan berjalan dengan lancar dan aman.
Terakhir, perhatikan juga bonus dan promo yang ditawarkan oleh bandar togel. situs toto Bandar terbaik biasanya memberikan bonus menarik dan promo-promo yang menguntungkan bagi para pemainnya.
Menjelajahi Dunia Slot Demo: Panduan Terlengkap untuk Para Pencinta Slot!
Hai, Selamat datang para pencinta slot! Bagi kalian yang gemar menjelajahi dunia slot demo, pasti sering mendengar tentang Demo Slot dari Pragmatic Play. Dengan begitu banyak opsi yang tersedia, seperti demo pragmatic, demo slot x500, dan demo slot gampang maxwin, tentu menjadi pengalaman yang seru untuk dicoba. Tidak hanya itu, ada juga demo slot gratis dan demo slot anti lag yang membuat permainan semakin menarik.
Tak hanya itu, tersedia pula demo slot rupiah yang memberikan kesempatan untuk meraih kemenangan dalam bentuk mata uang asli. Dengan adanya akun demo slot, kita bisa langsung terjun ke dalam permainan tanpa harus khawatir kehilangan uang sungguhan. Jadi, jangan lewatkan kesempatan untuk menjelajahi dunia demo slot terlengkap dan terbaru dengan mengikuti link slot demo yang tersedia. Ayo segera mainkan demo slot favorit kalian dan raih kemenangan besar!
Demo Slot Pragmatic Play
Demo slot Pragmatic Play menawarkan pengalaman bermain slot online yang menarik bagi para pemain. Dengan beragam pilihan permainan, seperti Great Rhino, Sweet Bonanza, dan Wolf Gold, pemain bisa menikmati grafis yang menakjubkan dan fitur bonus yang menggiurkan.
Slot demo Pragmatic Play memungkinkan pemain untuk mencoba permainan tanpa harus menggunakan uang sungguhan. Ini adalah cara yang sempurna bagi pemain untuk memahami aturan permainan, mencoba strategi baru, dan mengalami sensasi bermain slot online tanpa tekanan finansial.
Sebagai salah satu penyedia game terkemuka di industri iGaming, Pragmatic Play terus menghadirkan inovasi dan kualitas dalam setiap produknya. Dengan adanya demo slot Pragmatic Play, pemain dapat merasakan keunggulan permainan slot dari developer terpercaya ini. Mari jelajahi dunia slot demo Pragmatic Play bersama!
Tips Bermain Slot Demo
Dalam bermain slot demo, penting untuk memahami aturan mainnya dengan baik. Pastikan untuk membaca panduan permainan dan memahami semua simbol dan fitur khusus yang ada.
Selalu tetap tenang dan fokus saat bermain slot demo. Hindari terburu-buru atau terlalu emosional, karena dapat memengaruhi konsentrasi dan pengambilan keputusan Anda.
Pantau saldo permainan Anda dengan cermat. Atur batas bermain yang rasional dan hindari menghabiskan lebih dari yang Anda rencanakan. Jaga agar permainan tetap menyenangkan dan terkendali.
Manfaat Akun Demo Slot
Dengan akun demo slot, para pemain dapat mencoba berbagai permainan tanpa harus mengeluarkan uang sungguhan. Ini memungkinkan mereka untuk mengasah keterampilan dan strategi mereka sebelum mulai bertaruh dengan uang riil.
Tidak hanya itu, akun demo slot juga memberikan kesempatan kepada para pemain untuk mengenal lebih dalam fitur-fitur unik dari setiap permainan. pragmatic demo Mereka dapat mengeksplorasi berbagai tema, bonus, dan mekanisme permainan dengan lebih dalam tanpa tekanan untuk memenangkan uang.
Selain itu, akun demo slot juga dapat membantu pemain untuk menentukan game mana yang paling cocok dengan preferensi dan gaya bermain mereka. Dengan mencoba beberapa opsi terlebih dahulu, pemain bisa membuat keputusan yang lebih baik saat memilih permainan untuk dimainkan dengan taruhan yang sebenarnya.
Berpetualang di Dunia Togel Macau: Situs Terbaik dan Data Terlengkap!
Saat ini, permainan togel Macau telah menjadi salah satu aktivitas yang diminati oleh banyak orang. Dengan berbagai jenis taruhan dan kesempatan untuk memenangkan hadiah besar, tidak mengherankan bahwa semakin banyak orang tergoda untuk mencoba peruntungannya di dunia togel Macau. Namun, di tengah begitu banyak situs dan informasi yang tersedia, mencari situs terbaik dengan data yang lengkap bisa menjadi tugas yang menantang.
Untuk memudahkan perjalanan petualangan Anda di dunia togel Macau, penting untuk mengetahui situs-situs terbaik yang menyediakan data terlengkap. data macau terlengkap Dari live draw Macau hingga keluaran tercepat, informasi yang akurat dan terupdate bisa menjadi kunci kesuksesan dalam memasang taruhan. Dengan memilih situs toto Macau dan togel Macau yang tepat, Anda dapat meningkatkan peluang Anda untuk meraih kemenangan besar dan menikmati pengalaman bermain yang lebih menyenangkan.
Situs Toto Macau Terbaik
Pencarian situs toto Macau terbaik menjadi perhatian bagi para pecinta togel online. Dengan banyaknya opsi yang tersedia, pemilihan situs terpercaya dan terlengkap sangatlah penting untuk pengalaman bermain yang optimal. Dalam memilih situs toto Macau, pastikan untuk memperhatikan reputasi, keamanan, serta kelengkapan informasi yang disediakan.
Salah satu kriteria utama dalam menentukan situs toto Macau terbaik adalah kecepatan dalam menyajikan data pengeluaran dan keluaran. Penggunaan situs yang menyediakan update tercepat sangat membantu dalam memantau hasil undian dan memprediksi angka yang akan keluar selanjutnya. Dengan informasi yang akurat dan tepat waktu, peluang meraih kemenangan dalam bermain toto Macau menjadi semakin tinggi.
Pastikan juga untuk memilih situs toto Macau yang menyediakan fitur live draw dengan kualitas yang baik. Dengan adanya live draw Macau yang lancar dan jelas, anda dapat mengikuti perkembangan undian secara real-time tanpa kekhawatiran akan keterlambatan informasi. Hal ini akan membuat pengalaman bermain anda lebih seru dan menarik.
Data Keluaran Macau Terlengkap
Untuk para penggemar togel Macau, memiliki akses ke data keluaran Macau yang lengkap dan terpercaya adalah sangat penting. Dengan informasi ini, mereka dapat melakukan analisis yang lebih baik untuk meningkatkan peluang menang.
Situs-situs togel Macau terbaik menyediakan update data keluaran Macau secara tercepat dan akurat. Dengan memantau informasi ini secara rutin, para pemain dapat merencanakan strategi taruhan mereka dengan lebih efektif.
Dengan adanya data keluaran Macau terlengkap, para penggemar togel dapat mengakses hasil undian terbaru, mengecek angka-angka pemenang, serta melihat pola-pola keluaran sebelumnya. Semua informasi ini sangat bermanfaat dalam meningkatkan prediksi togel Macau.
Live Draw Macau dan Pengeluaran Tercepat
Di dunia togel Macau, kecepatan dalam pengeluaran hasil sangat penting. Banyak pencinta togel Macau mencari situs dengan data tercepat dan terlengkap agar bisa langsung merasakan sensasi dari live draw Macau.
Dengan perkembangan teknologi, situs togel Macau terbaik kini menyediakan layanan live draw Macau yang informatif dan interaktif. Para pemain dapat langsung melihat hasil keluaran Macau secara real-time dan merasakan kemudahan dalam memantau pengeluaran tercepat.
Pengeluaran Macau tercepat memberikan keuntungan bagi para pemain yang ingin segera memperoleh informasi terkini. Dengan akses cepat dan akurat, pemain dapat membuat keputusan taruhan yang lebih cerdas dan memaksimalkan kesempatan untuk meraih kemenangan.
Panduan Terbaru dan Update Keluaran Togel Sydney Hari Ini
Selamat datang dalam panduan terbaru kami mengenai keluaran togel Sydney hari ini. Dalam pembahasan ini, kami akan membahas informasi terkini seputar live draw Sdy, result Sdy, Sydney Pools, dan berbagai aspek terkait lainnya. Bagi para pecinta togel yang selalu ingin mendapatkan update langsung dan akurat, artikel ini akan menjadi sumber informasi yang berguna mengenai situasi terkini togel Sydney.
Togel Sidney menjadi salah satu permainan yang paling diminati, dan secara rutin diikuti oleh banyak kalangan. Dengan adanya live draw Sydney, para pemain dapat secara langsung menyaksikan hasil keluaran Sdy dan memantau perolehan prize Sdy hari ini. Informasi mengenai pengeluaran Sdy, data Sdy, serta berbagai faktor penting lainnya juga akan dibahas secara lengkap dalam artikel ini. Jangan lewatkan informasi terbaru kami untuk selalu mendapatkan kabar terkini seputar togel Sydney.
Live Draw Sdy
Live Draw Sdy adalah salah satu cara terbaik untuk memantau hasil keluaran Togel Sydney secara langsung. Dengan fitur ini, pemain dapat melihat hasil undian secara real-time tanpa harus menunggu lama.
Berbagai informasi penting seperti Result Sdy dan pengeluaran Sdy dapat dengan mudah diakses melalui Live Draw Sdy. Hal ini memungkinkan para pemain untuk selalu update dengan hasil undian terbaru dan memantau perkembangan permainan mereka.
Selain itu, Live Draw Sdy juga menyediakan data Sdy yang akurat dan terpercaya. Dengan demikian, pemain dapat mempergunakan informasi ini untuk strategi permainan yang lebih baik dan meningkatkan peluang mendapatkan Sdy Prize.
Sydney Pools
Sydney Pools adalah salah satu pasaran populer di dunia perjudian togel online. Dikenal dengan reputasinya yang kuat, Sydney Pools menarik banyak pemain setiap hari untuk berpartisipasi dalam taruhan togel.
Dengan hadiah menarik dan kemungkinan menang besar, Sydney Pools menjadi pilihan favorit bagi penggemar togel di Indonesia. Informasi mengenai keluaran terbaru sangat penting bagi para pemain yang ingin memperoleh hasil dan memantau perkembangan togel Sydney.
Dengan pengeluaran data yang teratur dan live draw yang disediakan, para pemain dapat langsung melihat hasil togel Sydney hari ini. Live Sdy Semua informasi ini membantu para penjudi untuk membuat keputusan yang tepat dalam taruhan togel Sydney.
Togel Sidney
Dalam permainan Togel Sidney, pemain dapat memasang taruhan untuk menebak angka yang akan keluar dalam hasil undian. Togel Sidney memiliki berbagai jenis taruhan seperti 4D, 3D, dan 2D yang memberikan kesempatan untuk memenangkan hadiah berbeda.
Setiap hari, pengeluaran Sdy menyajikan hasil undian dengan Live Draw Sdy yang dapat disaksikan langsung melalui berbagai platform online. Pemain dapat dengan cepat memeriksa hasil undian terbaru dan memantau angka pilihan mereka.
Data Sdy yang tersedia memberikan informasi lengkap mengenai keluaran Sdy sebelumnya, sehingga pemain dapat menganalisis pola angka kemungkinan muncul untuk strategi taruhan yang lebih baik. Dengan akses ke data terkini, pemain dapat meningkatkan peluang kemenangan dalam permainan Togel Sidney.
Is the Lottery Worth the Cost?

A lottery is a form of gambling where people bet small sums of money against each other for the chance to win a large sum. Many state governments have lotteries, and the money raised can be used for a variety of purposes in public services. While some critics call lotteries addictive and a poor form of gambling, there are many people who use their winnings to change their lives.
The word “lottery” has roots in Middle Dutch loterie, meaning the act of drawing lots, and is a calque on Middle French loterie, which in turn likely comes from the Latin verb lotrere, to divide. Historically, the term has been used to refer to any contest that involves a random selection of winners. In the United States, most state lotteries are based on drawing numbers to select winners for prizes, but some state governments also run non-lottery contests, such as raffles and games of skill.
In the immediate post-World War II period, when many states were expanding their array of services without imposing especially onerous taxes on middle and working class citizens, some of them started lotteries in an attempt to bring in some extra revenue. But it’s worth asking whether that extra revenue is actually worth the cost to people who buy tickets.
Some states have paid huge fees to private advertising companies to boost lottery sales. And while the vast majority of lotteries are operated by state governments, a few are run by private businesses such as clubs and casinos. The federal government has not been a major player in the lottery industry, although it does regulate state-sponsored lotteries.
Lottery is a big business, with Americans spending upwards of $100 billion on tickets each year. And while the odds of winning are long—it’s statistically more probable that you will be struck by lightning or become a trillionaire than it is to win the Powerball jackpot—states promote the games because they offer easy ways to raise money for government services.
But there’s a lot more going on than just that. I’ve talked to a lot of people who play the lottery, people who have played for years, and they don’t deny that the odds are bad. They may have all sorts of quote-unquote systems that aren’t backed up by scientific reasoning about lucky numbers and buying tickets at certain stores or times of the day, but they know they’re playing a game with bad odds.
These people understand the value of what the lottery offers them, even though it’s irrational and mathematically impossible: hope. Because if they can just make it to the next drawing, there might be some real luck in store. And that might be enough to make it all worth it. — By Mark Kantrowitz, Contributor. Read more of his work on NerdWallet.
Tips For Winning at Slots
A slot is a narrow opening or a position in which something fits. It may also refer to a time period or place where an activity takes place. For example, you might have to book a time slot for an appointment a week in advance. The word is also used figuratively, such as when someone suggests they ‘slot’ you into their spare room or when you say to someone that you can fit them into your schedule.
A slots game’s pay table shows how much you can win for landing symbols on a particular payline. This information is important because it helps you choose which machine to play, and how much to bet. Generally, the higher the stakes, the more likely you are to win a big prize. Whether you’re playing online or in a brick-and-mortar casino, it is important to understand how to read the pay table so that you can make smart decisions about your gaming strategy.
While some people claim that they can control the outcomes of a slot by hitting buttons at specific times or rubbing machines in certain ways, most of these tricks are simply superstitions. With modern random number generators, it is impossible to predict when a slot will payout, so it is best to focus on the strategies that will increase your chances of winning over chasing superstitions.
Another way to improve your odds of winning is to choose a machine with a low variance. This will increase your chance of winning smaller amounts more often, but you won’t win as large a jackpot when you do.
If you want to maximize your potential for a jackpot, you should always bet the maximum amount per spin. While this won’t guarantee you a big prize, it will give you the best odds of winning. However, be careful not to overspend. Set a budget before you begin playing and stick to it. Also, it is a good idea to take breaks from your gambling sessions.
One of the best tips for winning at slots is to look for games that recently paid out. This can be done by looking at the amount of credits left in the machine and the cashout amount, which is displayed next to each line of symbols. If the credits are low and the cashout is high, it’s a good indication that this slot is paying out well and is worth your time. Similarly, if the opposite is true, avoid playing that machine as it may not be worth your money. You can also improve your chances of winning by choosing a machine that you enjoy. This will help you stay engaged and motivated while you’re playing.
Mengungkap Misteri Cintatogel: Mitos atau Fakta?
Saat ini, tidak dapat dipungkiri bahwa industri perjudian online telah semakin populer di kalangan masyarakat. Salah satu dari banyak situs judi online yang sering menjadi pembicaraan adalah Cintatogel. Namun, dibalik popularitasnya, muncul berbagai misteri dan kontroversi seputar keberadaannya. Banyak yang bertanya-tanya, apakah Cintatogel hanya merupakan mitos semata atau benar-benar nyata?
Seiring dengan maraknya informasi di media sosial dan luasnya jaringan internet, Cintatogel telah menjadi topik yang menarik untuk diselidiki lebih lanjut. Dengan klaim-klaim tentang keajaiban angka, ramalan jitu, hingga kisah sukses para pemainnya, banyak yang penasaran apakah semua itu hanya sekadar cerita belaka atau memang ada fakta di baliknya. Mari kita selami lebih dalam untuk mengungkap misteri seputar Cintatogel, apakah ini benar-benar hanya mitos ataukah memiliki fakta yang bisa dipertanggungjawabkan.
Asal Usul Cintatogel
Cintatogel, sebagaimana namanya, melibatkan dua hal utama: cinta dan togel. Cinta dalam hal ini bukan hanya sekedar perasaan, tetapi juga keyakinan yang menggerakkan hati seseorang dalam memilih nomor-nomor untuk dipasang. Togel atau Toto Gelap sendiri merupakan permainan judi yang sangat populer di Indonesia.
Sebagian orang percaya bahwa Cintatogel berasal dari tradisi nenek moyang yang meyakini adanya kekuatan mistis di balik angka-angka tertentu. Mereka meyakini bahwa dengan memilih nomor togel yang diinspirasi oleh perasaan cinta, mereka dapat meraih keberuntungan dalam permainan.
Namun, ada juga yang menilai Cintatogel sebagai sekadar mitos belaka. Mereka berpendapat bahwa pilihan nomor togel seharusnya bersifat acak dan tidak ada hubungannya dengan perasaan cinta. Meski demikian, fenomena Cintatogel terus menjadi topik perbincangan menarik di masyarakat.
Mitos yang Menyelimuti Cintatogel
Beberapa orang percaya bahwa Cintatogel memiliki kekuatan magis yang dapat memprediksi angka-angka keberuntungan. Mitos ini telah tersebar luas di masyarakat dan menjadi bagian dari budaya perjudian.
Meskipun banyak yang skeptis, mitos ini tetap melekat kuat pada Cintatogel. Beberapa orang percaya bahwa dengan memahami pola-pola tertentu, mereka dapat meningkatkan peluang mereka untuk memenangkan togel.
Meski belum ada bukti ilmiah yang mendukung klaim-klaim ini, mitos seputar Cintatogel tetap menjadi pembicaraan hangat di kalangan pencinta judi togel.
Fakta-fakta Menarik tentang Cintatogel
Cintatogel telah menjadi pembicaraan hangat di kalangan masyarakat, tetapi apa sebenarnya fakta-fakta menarik di baliknya? Pertama, Cintatogel diduga memiliki sejarah panjang yang masih diperdebatkan hingga sekarang. Banyak yang meyakini bahwa Cintatogel sudah ada sejak zaman dahulu kala.
Selain itu, konon Cintatogel dipercaya dapat membawa keberuntungan bagi pemiliknya. Beberapa orang bahkan meyakini bahwa memiliki Cintatogel dapat membawa rezeki yang berlimpah. Cintatogel Meskipun tak ada bukti ilmiah yang menyokong klaim tersebut, hal ini tetap menjadi daya tarik bagi mereka yang tertarik dengan fenomena tersebut.
Terakhir, konon Cintatogel memiliki kekuatan mistis yang tak terduga. Dikatakan bahwa Cintatogel dapat memberikan inspirasi dan membantu mengubah nasib seseorang. Meski terdengar seperti dongeng, namun tak sedikit yang percaya akan keajaiban yang mungkin dimiliki oleh Cintatogel.
Panduan lengkap untuk Slot Demo PG Terbaru dan Strategi Gacor 2022
Halo pembaca setia penggemar slot online! Siapa yang tak menyukai sensasi dan keseruan dalam bermain slot demo terbaru? Dalam dunia perjudian daring, slot demo PG telah menjadi perbincangan hangat, terutama dengan strategi gacornya yang membuat para pemain semakin antusias. Dari mahjong ways, demo PG Soft, hingga slot demo Pragmatic Play, semuanya menyajikan pengalaman bermain yang menarik dan menghibur. Dengan berbagai pilihan tema seperti Zeus, Bonanza, hingga Starlight Princess, tidak heran jika slot demo semakin diminati sebagai hiburan mengasyikkan.
Melalui artikel ini, kami akan membahas secara detail panduan lengkap untuk Slot Demo PG terbaru, serta strategi gacor yang bisa Anda terapkan di tahun 2022. Kami akan membahas berbagai topik menarik seputar slot demo, demo slot, slot PG, hingga mahjong ways, lengkap dengan tips dan trik agar Anda bisa mendapatkan kemenangan maksimal. Siapkan diri Anda untuk menjelajahi dunia slot demo dan temukan informasi menarik seputar akun demo slot, slot demo gratis, hingga pola slot gacor yang bisa menjadi kunci kesuksesan Anda dalam bermain. Ayo simak terus artikel ini untuk mengungkap segala rahasia dan strategi agar Anda dapat meraih kemenangan dengan mudah di tahun 2022!
Cara Bermain Slot Demo PG Terbaru
Untuk memulai bermain slot demo PG terbaru, langkah pertama yang perlu dilakukan adalah memilih permainan yang ingin dimainkan. Ada berbagai pilihan slot demo PG seperti Mahjong Ways, Starlight Princess, Sweet Bonanza, dan masih banyak lagi. Pilih permainan yang menarik dan cocok dengan preferensi Anda.
Setelah memilih permainan, tentukan besaran taruhan yang ingin Anda pasang. Setiap slot demo PG memiliki rentang taruhan yang berbeda-beda, mulai dari yang terkecil hingga yang terbesar. Pastikan untuk memperhatikan batas taruhan agar sesuai dengan keinginan dan keuangan Anda.
Selanjutnya, putar gulungan pada slot demo PG dengan menekan tombol "Spin" atau "Putar" yang tersedia. Tunggu sampai gulungan berhenti berputar dan lihat apakah berhasil mendapatkan kemenangan. Jangan lupa untuk menikmati pengalaman bermain dan bermain dengan tanggung jawab.
Strategi Gacor 2022
Untuk mencapai kemenangan yang konsisten di slot demo PG terbaru, penting untuk menerapkan strategi yang efektif. Salah satu strategi yang bisa Anda coba adalah memilih permainan dengan volatilitas yang sesuai dengan preferensi Anda. Jika Anda lebih suka kemenangan kecil namun sering, pilihlah slot dengan volatilitas rendah. Namun, jika Anda tertarik pada kemenangan besar meskipun jarang, slot dengan volatilitas tinggi mungkin lebih cocok untuk Anda.
Selain itu, penting juga untuk memahami mekanisme permainan slot demo PG yang Anda mainkan. Luangkan waktu untuk mempelajari pola-pola kemenangan, fitur bonus, dan simbol-simbol penting dalam permainan. Dengan memahami secara mendalam bagaimana permainan bekerja, Anda dapat mengoptimalkan peluang kemenangan Anda.
Terakhir, jangan lupa untuk mengelola modal dengan bijak. Pg Soft batasan kerugian dan kemenangan Anda sebelum memulai bermain, dan disiplinlah untuk mengikuti batasan yang telah Anda tetapkan. Dengan mengelola modal secara bijak, Anda dapat menghindari kerugian besar dan meraih kemenangan yang lebih konsisten dalam permainan slot demo PG.
Tips Menang Bermain Slot
Untuk meningkatkan peluang menang saat bermain slot, penting untuk memahami pola dan karakteristik dari setiap permainan yang Anda mainkan. Luangkan waktu untuk mempelajari mekanisme putaran, simbol-simbol khusus, dan fitur bonus yang ada pada slot tersebut.
Selain itu, tetapkan batasan modal yang jelas sebelum memulai bermain. Jangan terlalu terbawa emosi dan terus menerus mengejar kerugian. Bermainlah dengan bijak sesuai dengan ketersediaan dana yang dimiliki.
Terakhir, manfaatkan promo dan bonus yang disediakan oleh situs slot online. Dengan memanfaatkan promosi tersebut, Anda bisa mendapatkan tambahan modal atau putaran gratis yang dapat meningkatkan kesempatan Anda untuk meraih kemenangan besar.
Ramalan Togel Terbaru dan Tercepat Hari Ini – Prediksi Angka Keluaran Togel 2024

Halo pembaca setia, apakah Anda merasa penasaran dengan angka-angka keluaran togel terbaru hari ini? Apakah Anda mencari prediksi-prediksi tercepat untuk togel macau, togel kamboja, dan berbagai pasaran togel lainnya? Jika ya, Anda berada di tempat yang tepat! Togel Online , kami akan memberikan informasi terkini mengenai ramalan togel terbaru dan prediksi angka togel tahun 2024. Dari togel hongkong, togel sdyney, togel singapore, hingga togel thailand, Anda akan mendapatkan keluaran terbaru dan tercepat dari berbagai pasaran togel yang populer saat ini. Bersiaplah untuk meramal angka-angka keberuntungan Anda dan pantau terus artikel ini untuk mendapatkan informasi terbaru seputar dunia togel!
Terima kasih telah membaca artikel ini dan semoga informasi yang kami sajikan dapat membantu Anda dalam meraih keberuntungan di dunia togel. Jangan lewatkan update ramalan togel terbaru dan tercepat hanya di sini!Salam sukses untuk Anda semua dan selamat meramal!
Prediksi Angka Togel Hari Ini
Untuk prediksi angka togel hari ini, berdasarkan informasi terkini dari berbagai sumber terpercaya, keluaran togel macau 2024 diprediksi akan mencakup angka-angka yang berkaitan dengan shio ular. Dalam togel Sidney, angka yang mungkin keluar diduga akan terkait dengan shio serta elemen dari togel kamboja hari ini.
Pada togel Hongkong, perhatian khusus diberikan pada angka yang kemungkinan besar akan keluar pada togel HK4D tahun 2024. Selain itu, kenyataan bahwa togel taiwan hari ini juga menjadi sorotan, memperkuat teori bahwa nomor-nomor penting dapat muncul di berbagai togel Asia lainnya.
Dengan demikian, para pemain togel yang memantau prediksi angka togel hari ini disarankan untuk memperhatikan dengan seksama keluaran terbaru. Informasi-informasi ini dapat memberikan wawasan yang bermanfaat dan menunjang strategi dalam memasang taruhan untuk memperoleh kemenangan di berbagai pasaran togel yang ada.
Shio Togel Terbaru 2024
Di tahun 2024 ini, para pemain togel diharapkan untuk memperhatikan dengan seksama ramalan shio terbaru. Setiap shio memiliki prediksi angka yang berbeda-beda, sehingga penting untuk memperhitungkan hal ini saat memasang togel.
Beberapa shio yang diprediksi akan membawa keberuntungan di togel tahun 2024 antara lain shio kelinci, shio harimau, dan shio naga. Para pemain togel disarankan untuk memperhatikan angka-angka yang berhubungan dengan shio-shio tersebut agar memiliki peluang menang yang lebih besar.
Jika Anda mencari referensi untuk prediksi angka togel berdasarkan shio terbaru, pastikan untuk selalu memperhatikan update terkini dan informasi prediksi yang akurat. Kombinasikan informasi tersebut dengan feeling atau hoki pribadi Anda untuk meningkatkan peluang kemenangan dalam bermain togel.
Keluaran Togel Tercepat 2024
Untuk memperoleh keluaran togel tercepat di tahun 2024, penting untuk terus memantau hasil dari berbagai pasaran togel populer, seperti togel hongkong, togel sydney, dan togel singapore. Dengan informasi yang up to date, Anda dapat merencanakan strategi permainan yang lebih baik.
Memanfaatkan prediksi togel yang akurat juga dapat membantu dalam memilih angka yang tepat. Dengan penggunaan prediksi dengan bijak, Anda meningkatkan kesempatan untuk meraih keluaran togel tercepat untuk tahun 2024.
Selain itu, sebisa mungkin jangan lupa untuk mendapatkan informasi tentang shio yang berlaku di tahun 2024. Pengetahuan ini bisa menjadi tambahan referensi dalam menentukan pilihan angka yang kemungkinan bisa keluar dengan cepat di berbagai pasar togel.
Rahasia Menang Besar di Live Draw Toto Hari Ini
Selamat datang para pecinta togel dan toto! Apakah Anda sedang mencari rahasia untuk menang besar di Live Draw Toto hari ini? Bermain togel online bisa menjadi hiburan menarik sekaligus menjajal keberuntungan Anda. Dengan perkembangan teknologi, sekarang Anda bisa mengakses Live Draw Toto langsung dari gadget Anda, tanpa perlu repot pergi ke tempat-tempat tertentu.
Dengan hadirnya Live Draw Toto hari ini, Anda bisa mengetahui angka-angka keluaran secara langsung dan cepat. Kini dengan kemudahan akses online, Anda bisa mendapatkan informasi keluaran toto 4D hari ini dengan mudah, mengikuti perkembangan hasil keluaran toto pools, dan melihat data-data result togel terbaru. Dengan demikian, Anda bisa meningkatkan peluang menang Anda dan meraih kemenangan besar di Live Draw Toto hari ini. Jadi, jangan lewatkan kesempatan untuk meraih keberuntungan Anda!
Strategi Bermain Toto yang Efektif
Pertama-tama, penting untuk mengembangkan disiplin dalam permainan toto. Dengan membuat anggaran dan mengikuti aturan main yang telah ditetapkan, Anda dapat mengurangi risiko kehilangan kontrol saat bermain. Pastikan untuk tidak terbawa emosi dan tetap konsisten dalam pendekatan taruhan Anda.
Kedua, melakukan riset dan analisis adalah kunci untuk meningkatkan peluang menang dalam permainan toto. Perhatikan pola-pola hasil sebelumnya, pelajari tren angka yang sering muncul, dan gunakan informasi tersebut untuk membantu Anda membuat keputusan taruhan yang lebih cerdas. Dengan pendekatan yang analitis, Anda dapat meningkatkan probabilitas kemenangan Anda.
Terakhir, jangan lupa untuk diversifikasi taruhan Anda. Bermain dengan variasi angka dan jenis taruhan dapat membantu meningkatkan fleksibilitas Anda dalam menghadapi berbagai situasi permainan. Dengan strategi yang beragam, Anda dapat mengoptimalkan peluang menang Anda dalam permainan toto.
Tips Meningkatkan Peluang Menang
Dalam bermain togel atau toto, ada beberapa strategi yang bisa Anda gunakan untuk meningkatkan peluang menang Anda. Pertama, penting untuk memahami pola angka yang sering muncul dalam hasil keluaran sebelumnya. Dengan memperhatikan pola ini, Anda bisa membuat prediksi yang lebih akurat untuk taruhan Anda.
Selanjutnya, manfaatkanlah data pengeluaran yang telah tersedia untuk analisis. Dengan melihat data keluaran toto sebelumnya, Anda dapat mengidentifikasi angka-angka yang memiliki potensi lebih besar untuk keluar pada putaran berikutnya. Hal ini dapat membantu Anda dalam menentukan angka-angka yang akan Anda pilih untuk taruhan Anda. Iontogel
Terakhir, selalu tetap disiplin dalam merencanakan taruhan Anda. Tetapkan anggaran harian atau mingguan untuk bermain togel atau toto, dan patuhi batasan tersebut. Dengan disiplin dan kontrol yang baik, Anda dapat menghindari kerugian besar dan memaksimalkan peluang menang Anda.
Mengelola Hasil Kemenangan
Setelah meraih kemenangan dalam permainan togel atau toto, sangat penting untuk mengelola hasil kemenangan tersebut dengan bijaksana. Pertama-tama, pastikan untuk menyisihkan sebagian dari kemenangan tersebut untuk tabungan jangka panjang, demi keamanan dan kestabilan finansial di masa depan.
Selain itu, sebaiknya gunakan sebagian kecil dari hasil kemenangan untuk memanjakan diri sendiri atau keluarga. Ini bisa berupa liburan singkat, belanja kecil-kecilan, atau makan di restoran favorit. Melepas sedikit tekanan dari pengeluaran harian dapat meningkatkan kualitas hidup dan memperkuat hubungan dengan orang-orang terdekat.
Terakhir, jangan lupa untuk menyumbangkan sebagian keuntungan sebagai bentuk kebaikan. Berbagi rezeki dengan sesama melalui donasi atau amal bisa memberikan kebahagiaan dan memberi dampak positif pada orang lain. Dengan cara ini, hasil kemenangan Anda tidak hanya bermanfaat bagi diri sendiri, tetapi juga membawa manfaat bagi lingkungan sekitar.
How to Start a Sportsbook
A sportsbook is a gambling establishment that takes bets on sporting events and pays out winning bettors. It offers a wide range of betting options and focuses on football, basketball, baseball, hockey, and other popular sports. Some sportsbooks also offer futures wagering, which is a type of long-term bet. Unlike regular wagers, futures bets are usually made before the season starts and are paid out as the season progresses.
A dependable computer system is necessary for a sportsbook to keep track of all the bets it accepts and payouts. It is also important to provide a variety of payment methods, including credit cards and eWallets. This way, customers can deposit and withdraw money with ease. In addition to these features, a sportsbook should also offer tutorials for novice bettors and an extensive list of sports and leagues to appeal to a wider audience.
The sportsbook industry has grown to include an enormous number of different options, from traditional brick-and-mortar venues to online operations. While building a sportsbook from scratch is possible, it requires a significant time and resource commitment. In most cases, buying a ready-made platform is more practical. To be successful, a sportsbook must have a clear business plan and be aware of regulations and market trends.
Many states have only recently legalized sportsbooks, and the process is not without its challenges. The most difficult aspect is finding a reputable partner to supply the software and hardware needed to operate the sportsbook. Several companies specialize in this area, and many offer customized solutions that are tailored to the specific needs of each client.
Among the most important considerations when starting a sportsbook is ensuring that it is fully compliant with all local laws and regulations. This is crucial for both preventing illegal activity and protecting the integrity of the industry. It is also essential to implement responsible gambling measures, such as betting limits and warnings.
Another aspect to consider is ensuring that the sportsbook has enough capital to cover all incoming bets and pay out winning chances from the start. This is important because a sportsbook that runs out of money will not be able to attract new bettors. This may also result in legal problems down the road.
Sportsbooks make money by setting odds that differ from the actual probability of an event. This margin, known as the vig or vigorish, gives them an edge over bettors and mitigates their risk of losing money on bad bets. In addition to the vig, a sportsbook can earn revenue by accepting other bets that offset the ones it has on its books.
When it comes to placing bets, be sure to shop around and compare odds. It’s easy to find a better deal by visiting multiple sportsbooks, as each one sets its own lines. For example, the Chicago Cubs might be -180 at one sportsbook and -190 at another, which could make the difference in a winning parlay bet.
Having a Poker Night
Poker is a game of strategy that challenges a player’s analytical, mathematical and interpersonal skills. In addition, it indirectly teaches life lessons that can be applied to everyday situations and events. Some of the most valuable lessons include emotional control, learning from mistakes, and establishing relationships with other people. These lessons can be applied to many aspects of a person’s life, from their career and personal relationships to family, friendships and other social activities.
Developing a solid poker skill set requires a large amount of focus and discipline. It is important to choose games that are compatible with your bankroll and skill level, and to commit to improving your game over the long term. It is also important to practice regularly, both by playing and by reading about the game. Lastly, it is essential to have a plan and stick to it, even in times of losses.
One of the most difficult aspects of poker is deciding under uncertainty. It’s impossible to know what cards will be played or how other players will react, so a strong poker player must learn how to estimate probabilities in order to make the right decisions under pressure. This is a critical skill that can be applied in many other areas of life, from investing to business negotiations.
Another important aspect of poker is learning how to read other players’ actions and body language. Observe experienced players and consider how you’d react in their situation to develop your own poker instincts. This will help you make better decisions when bluffing or chasing a draw.
The final step in the poker game is called the showdown, which is when all players reveal their hands. The player with the best five-card hand wins the pot. If there is a tie, the pot is split. If no one has a good hand, the dealer wins the pot.
Having a poker night is an excellent way to entertain friends and meet new people. It is an exciting, interactive, and fun game that can be played by all ages. It’s also a great way to build relationships with coworkers, potential business partners, or acquaintances. It’s a chance to enjoy food and drinks, talk about work or personal issues, and challenge each other to a game of poker. It’s a fun and easy way to get people together in one place and have some friendly competition.
Rahasia Kesuksesan Slot Online Demonya: Slot Gacor x1000!

Hai semuanya! Siapa di antara kita yang tidak suka merasakan kegembiraan dari permainan slot online? Hari ini, kita akan membahas rahasia kesuksesan di balik slot online yang paling dicari, yaitu Slot Gacor. Tidak hanya itu, kita akan membahas bagaimana demo slot dan variasi seperti slot demo x500 dan slot demo x1000 dapat meningkatkan peluang kemenangan Anda.
Slot online telah menjadi favorit di kalangan penggemar judi online karena kemudahan akses dan keseruannya. Dengan kehadiran provider terkemuka seperti Pragmatic Play dan PGSoft, Anda dapat menikmati berbagai jenis slot yang menarik dan inovatif. https://twogracesrestaurant.com/ Mari kita telusuri lebih dalam bagaimana mencari keberuntungan di judi slot dan bagaimana Anda bisa memanfaatkan slot gacor untuk meraih kemenangan besar.
Cara Memilih Slot Online Terbaik
Dalam memilih slot online terbaik, pertama-tama Anda perlu memperhatikan penyedia permainan seperti Pragmatic Play dan PGSoft. Kedua penyedia ini dikenal dengan kualitas permainan slot online yang menarik dan inovatif.
Selain itu, perhatikan juga tingkat pengembalian dana (RTP) dari slot tersebut. Slot dengan RTP tinggi cenderung memberikan peluang menang yang lebih baik daripada yang memiliki RTP rendah.
Terakhir, cermati fitur bonus dan jackpot yang ditawarkan oleh slot online tersebut. Memilih slot dengan bonus dan jackpot menarik dapat meningkatkan keseruan bermain dan peluang mendapatkan kemenangan besar.
Strategi Bermain Slot Gacor
Di dunia perjudian online, strategi bermain slot gacor merupakan kunci penting untuk meraih kemenangan yang menguntungkan. Salah satu strategi yang dapat diterapkan adalah dengan memahami pola permainan dari masing-masing jenis slot. Dengan mempelajari karakteristik dan keunikan setiap game, pemain dapat meningkatkan peluang untuk mendapatkan hasil yang lebih baik.
Selain itu, penting juga untuk memperhatikan manajemen modal saat bermain slot online. Menetapkan batas taruhan dan tidak terlalu tergiur untuk terus bermain saat mengalami kekalahan adalah hal yang perlu diingat. Dengan mengatur modal dengan bijak, pemain dapat lebih tenang dalam mengambil keputusan saat bermain slot gacor.
Terakhir, jangan lupa untuk selalu memanfaatkan fitur bonus dan promosi yang disediakan oleh situs judi slot online. Bonus-bonus tersebut dapat membantu meningkatkan peluang untuk mendapatkan kemenangan besar. Dengan memaksimalkan pemanfaatan bonus, pemain dapat meraih kesuksesan dalam bermain slot gacor secara lebih konsisten.
Keunggulan Judi Slot Pragmatic Play dan PGSoft
Pragmatic Play dikenal karena desain grafis yang memukau dan gameplay yang seru. Mereka menawarkan beragam tema slot yang menarik dan inovatif, serta fitur khusus yang membuat pengalaman bermain semakin seru dan menghibur.
Sementara itu, PGSoft juga tidak kalah menarik dengan berbagai fitur unik dan inovatif dalam setiap slot yang mereka tawarkan. Mereka terkenal dengan animasi yang halus dan kualitas audio yang memikat, menjadikan setiap putaran slot mereka menjadi pengalaman visual yang luar biasa.
Kedua provider ini juga sering memberikan jackpot besar kepada pemain yang beruntung, menambah keseruan dalam bermain judi slot online. Dengan reputasi yang baik dan pengalaman dalam industri perjudian online, Pragmatic Play dan PGSoft menjadi pilihan utama bagi para penggemar slot online di seluruh dunia.
Rahasia Sukses Memenangkan Togel Sidney: Data Terbaru dan Prediksi Jitu
Menang di permainan Togel Sidney merupakan impian banyak orang yang gemar bermain judi. Dengan menggunakan data terbaru dan prediksi jitu, peluang untuk memenangkan togel sdy dapat meningkat secara signifikan. Pemain togel sdy selalu mencari informasi terupdate mengenai pengeluaran sdy dan keluaran sdy hari ini agar dapat membuat strategi yang tepat untuk memenangkan permainan tersebut. Dengan memahami data sdy dengan baik, para pemain togel sdy dapat meningkatkan peluang kemenangan mereka secara signifikan.
Metode Perhitungan Togel Sidney
Dalam memenangkan togel Sidney, metode perhitungan memiliki peranan penting. Para pemain sering menggunakan data Sidney terbaru untuk menganalisis pola keluaran sebelumnya guna memprediksi angka yang akan muncul.
Salah satu metode yang umum digunakan adalah dengan memperhatikan pengeluaran togel Sidney sebelumnya. Dengan mempelajari data Sidney, pemain dapat mencari tahu pola angka yang sering muncul dan berpotensi untuk keluar kembali. togel sdy
Selain itu, para pemain juga bisa menggunakan prediksi jitu berdasarkan analisis statistik untuk meningkatkan peluang menang. Dengan memahami data sdy hari ini dan melakukan perhitungan yang cermat, diharapkan bisa mendapatkan hasil yang lebih optimal.
Rahasia Angka Jitu Togel SDY
Untuk dapat memenangkan togel Sidney, penting untuk memperhatikan data-data terbaru yang keluar. Dengan informasi tersebut, Anda bisa membuat prediksi yang lebih akurat untuk meningkatkan peluang kemenangan.
Selain itu, analisis data Sidney yang teliti akan membantu Anda memahami pola-pola angka yang sering muncul. Dengan memperhatikan keluaran terbaru, Anda dapat mengidentifikasi angka-angka yang cenderung keluar lagi pada undian berikutnya.
Tak lupa, pantau pengeluaran sdy hari ini secara teratur. Informasi terkini akan membantu Anda dalam merumuskan prediksi yang lebih tepat dan memastikan bahwa Anda tidak ketinggalan update mengenai hasil-hasil keluaran togel Sidney.
Penggunaan Data Terbaru untuk Prediksi
Dalam dunia togel Sidney, penggunaan data terbaru sangatlah penting untuk membuat prediksi yang akurat. Dengan mengumpulkan informasi terkini mengenai pengeluaran sdy, para pemain dapat menganalisis pola angka yang muncul secara reguler.
Data sdy hari ini juga dapat menjadi acuan utama dalam merumuskan prediksi togel Sidney yang jitu. Dengan memperhatikan angka-angka yang baru keluar, pemain bisa mengidentifikasi kemungkinan angka yang akan muncul berikutnya.
Tidak hanya itu, analisis data sdy yang terbaru juga dapat membantu para pemain untuk merancang strategi taruhan yang lebih baik. Dengan informasi yang akurat, peluang untuk memenangkan togel Sidney pun semakin terbuka lebar.
Unveiling the Exciting World of Free Slot Demos: A Pragmatic Play Adventure
Welcome to the thrilling realm of free slot demos, where players can embark on a captivating journey through a myriad of virtual slot machines without spending a penny. With the rise of online casinos, demo slots have become a popular way for both newcomers and seasoned players to explore different games, test strategies, and simply enjoy the excitement of spinning the reels. By offering a risk-free environment to experience the thrill of slot machines, these demos have revolutionized the way individuals engage with online gaming.
One of the pioneering names in the world of slot demos is Pragmatic Play, known for its innovative approach to game development and captivating themes. With a diverse portfolio of titles ranging from classic fruit machines to immersive video slots, Pragmatic Play has captured the hearts of players worldwide. As players dive into the vibrant world of online slots, the opportunity to access demo versions of these games opens up a world of possibilities, allowing them to discover new favorites, hone their skills, and experience the adrenaline-pumping action without any financial commitment.
Benefits of Playing Slot Demos
Experience the thrill of slot demos without any financial risk. Demo slots allow you to test out different games and familiarize yourself with their features before betting real money. This is a great way to learn the ropes and develop strategies without putting your own funds on the line.
By playing demo slots, you can explore a wide variety of games from different providers, including popular titles from Pragmatic Play. This gives you the opportunity to discover new favorites and find the perfect slot that suits your preferences. With no monetary commitment, you can freely switch between games and enjoy the entertainment without any pressure.
One of the key advantages of slot demos is the chance to understand the game mechanics and bonus features. This hands-on experience can help you improve your gameplay skills and make informed decisions when you decide to play for real money. Take advantage of demo slots to enhance your gaming knowledge and maximize your chances of success in the exciting world of online slots. demo slot online
Exploring Pragmatic Play Slot Collection
Let’s dive into the diverse world of Pragmatic Play’s slot games. With an impressive range of themes and innovative features, Pragmatic Play offers something for every type of player. From classic fruit machines to elaborate fantasy adventures, their collection is sure to keep players entertained for hours on end.
One of the standout features of Pragmatic Play’s slots is their stunning visuals and engaging sound effects. Each game is carefully crafted to provide an immersive gaming experience that transports players to different realms and settings. Whether you prefer bright and colorful graphics or a more subdued aesthetic, Pragmatic Play has a slot game to cater to your taste.
In addition to captivating visuals, Pragmatic Play slots are known for their rewarding bonus features and high winning potential. Whether it’s free spins, multipliers, or unique mini-games, players have the chance to unlock exciting rewards as they spin the reels. With a reputation for fair gameplay and impressive payouts, Pragmatic Play’s slot collection is a top choice for both casual players and seasoned gamblers alike.
Tips for Maximizing Slot Demos
When playing slot demos, it’s essential to start by familiarizing yourself with the game’s rules and paytable. Understanding the symbols, bonus features, and winning combinations will help you make informed decisions during gameplay.
Another helpful tip is to set a budget before you start playing slot demos. By determining how much you’re willing to spend or lose, you can avoid overspending and enjoy the game responsibly. Remember, while slot demos offer a risk-free environment, practicing responsible gaming habits is still important.
Lastly, don’t be afraid to try out different strategies while playing slot demos. Experiment with varying bet sizes, paylines, and bonus features to see what works best for you. This trial-and-error approach can help you discover the most effective ways to maximize your winnings when playing slot demos.
How to Find the Best Online Casinos
Online casino gaming is a virtual version of traditional land-based casinos where players can wager on casino games like blackjack and roulette with real money. The biggest online casinos report annual revenues in the billions. They have tens of thousands of employees and huge marketing budgets. They also offer free play games. However, you should be aware that online gambling can be addictive and can lead to financial ruin. To avoid this, you should know how to set realistic spending limits and keep track of your wins and losses.
Licensed and regulated online casinos are safe to use and secure for players. They employ strong encryption and use a trusted third-party payment processor to process payments. They also have a support team that is available around the clock to help you with any problems. They will also have a privacy policy on their website that you should read carefully.
The registration process for an online casino is usually simple. You will need to provide your name, address, date of birth and final four SSN digits. You will also need to agree to the terms and conditions, accept the privacy policy and upload documents if required. The site will then initiate KYC checks. In most cases, you will be automatically verified and can start playing straight away.
Most real money online casino websites offer a range of banking options, from traditional debit and credit cards to e-wallets. They will offer customer support via live chat, email and phone. Some will require two-factor authentication to ensure player safety. Some sites also have a dedicated FAQ page.
Before you deposit your money, it’s important to find an online casino that offers a welcome bonus and ongoing promotions. These promotions can give you the opportunity to win big or boost your bankroll. You’ll also want to check whether the casino is reputable and trustworthy.
The main sign-up bonus at an online casino is a deposit match bonus, which is an offer by the online casino to match your first deposit with bonus credits up to a limit. Some casinos may also include extras like free spins with this bonus. In addition to a first-time welcome bonus, online casinos will often have reload bonuses to reward loyalty and consistent play.
The most popular online casinos have a wide variety of games and offer fast payouts. Some even have a live dealer option to bring the casino experience right into your home. Caesars’ new US-facing online casino is a great example, as it includes a generous welcome bonus and lots of exclusive table games. Its banking options are easy to use, and it’s possible to earn rewards credits quickly.
The Pros and Cons of the Lottery
The lottery is a form of gambling in which people have the chance to win money or goods by selecting numbers or other symbols. It is a popular activity, especially among young people. It is also one of the most profitable activities for state governments, with the potential to raise billions of dollars per year. However, there are many critics of the lottery who argue that it promotes addiction and is a regressive tax on low-income individuals. These critics also argue that the lottery is a form of hidden tax and is in violation of the principles of the constitution.
Lotteries have a long history and have been used to finance everything from public works projects to religious ceremonies. In colonial America, they were a common way to finance private and public ventures. For example, the colony of Virginia raised money through a lottery to purchase land from the Virginia Company in 1612. During the Revolutionary War, the colonies held several lotteries to help fund their military campaigns. Lottery prizes often included land, ships, and even a slave. In addition, lotteries were used to fund the construction of churches and colleges, as well as to build canals, roads, and bridges. Benjamin Franklin held a lottery to finance his expedition against Canada in 1757, and George Washington sponsored a lottery to raise funds for cannons to defend Philadelphia during the French and Indian Wars.
When the first state lotteries were introduced, their proponents argued that they provided a valuable source of “painless” revenue: players voluntarily spend their money on tickets and the winnings are then used for a public good. This argument has proven to be very effective in gaining and retaining broad public approval, especially during times of economic stress when state governments are seeking ways to increase their revenues without raising taxes.
Once a lottery is established, debate and criticism generally shifts to more specific features of its operations and the impact it has on the wider society. These issues include the promotion of addictive gambling behavior, its alleged regressive effect on lower-income groups, and problems of state regulation.
Despite these challenges, the vast majority of Americans continue to support state-sponsored lotteries. The percentage of adults who play the lottery varies by state, but the overall average is about 60%. A number of factors have contributed to the growth in participation, including the availability of more games and better marketing.
To attract more people, state lotteries must offer a large prize or a very high probability of winning. Some of this prize money must be deducted for the costs of organizing and promoting the lottery, and a certain percentage is normally taken as profits and revenues by the state or sponsor. Consequently, the size of the jackpots must be adjusted to balance these competing goals. It has been found that large prizes stimulate ticket sales, but that they can backfire if the jackpots are too high and the odds of winning are very low.
Panduan lengkap untuk SBOBET88: Agen Judi Bola dan Judi Bola Online
Pertama-tama, SBOBET88 adalah salah satu platform terkemuka dalam dunia taruhan online, terutama ketika membicarakan judi bola. Sebagai agen judi bola terpercaya, SBOBET88 telah menjadi pilihan utama bagi para penggemar taruhan olahraga. Dengan layanan unggul dan reputasi yang solid, SBOBET88 memberikan pengalaman berjudi yang aman dan menyenangkan bagi para pemainnya.
Tak hanya itu, SBOBET juga dikenal sebagai penyedia judi bola online yang terbaik. Dari daftar hingga login, serta akses melalui link SBOBET, semua dilakukan dengan mudah dan cepat. Selain itu, kehadiran SBOBET Mobile semakin memudahkan para pemain untuk menikmati taruhan bola di mana pun dan kapan pun mereka inginkan. Dengan beragam game dan pasaran yang lengkap, menjadi agen judi bola SBOBET adalah keputusan cerdas bagi pecinta taruhan online.
Pengenalan SBOBET88
SBOBET88 adalah platform terkemuka yang menyediakan layanan judi online, terutama dalam bidang judi bola. Dikenal dengan reputasi yang solid, SBOBET88 telah menjadi pilihan utama bagi pecinta taruhan olahraga.
Sebagai agen judi bola terpercaya, SBOBET88 menawarkan berbagai opsi taruhan mulai dari liga domestik hingga kompetisi internasional. Dengan kemudahan daftar dan login, para pemain dapat mengakses beragam permainan judi bola online secara praktis.
Situs SBOBET88 juga dapat diakses melalui perangkat mobile, memastikan bahwa para penjudi bisa menikmati taruhan favorit mereka di mana pun dan kapan pun. Dengan jaminan keamanan dan kenyamanan, SBOBET88 menjadi pilihan terbaik untuk pengalaman judi bola yang menyenangkan.
Agen Judi Bola SBOBET88
Sebagai agen judi bola SBOBET88 yang terpercaya, platform ini menawarkan beragam pilihan permainan taruhan bola online yang menarik. Dengan reputasi yang kuat, SBOBET88 menjadi pilihan utama para pecinta judi bola untuk bermain dengan nyaman dan aman.
Sebagai agen resmi SBOBET, SBOBET88 menyediakan layanan daftar dan login yang mudah dan cepat. Para pemain dapat dengan mudah membuat akun untuk mulai bermain dan melakukan taruhan di berbagai jenis pertandingan bola yang disediakan.
Selain dapat diakses melalui komputer, SBOBET88 juga memiliki versi mobile yang memudahkan para pemain untuk bermain judi bola secara online kapan saja dan di mana saja melalui perangkat mobile mereka. Dengan fitur-fitur yang lengkap, SBOBET Mobile menjadi pilihan yang praktis dan fleksibel bagi penggemar judi bola. Judi Bola Online
Keuntungan Bermain Judi Bola Online di SBOBET88
Dengan bermain Judi Bola Online di SBOBET88, Anda dapat menikmati kemudahan akses melalui platform mobile yang memungkinkan Anda untuk bertaruh kapan pun dan di mana pun Anda berada. Hal ini memberikan fleksibilitas yang luar biasa, sehingga Anda tidak akan ketinggalan untuk menempatkan taruhan pada pertandingan favorit Anda.
Selain itu, sebagai seorang pemain Judi Bola Online di SBOBET88, Anda juga akan mendapatkan berbagai promo dan bonus menarik yang dapat meningkatkan kesenangan dan peluang menang Anda. Dengan adanya bonus-bonus tersebut, Anda dapat meraih keuntungan tambahan yang tidak Anda dapatkan jika bermain secara konvensional.
Ketika Anda bergabung sebagai anggota di SBOBET88, Anda akan merasakan pengalaman bermain yang aman dan terpercaya. Dengan sistem keamanan yang canggih, transaksi keuangan Anda akan dilindungi dengan baik, sehingga Anda dapat fokus sepenuhnya pada permainan dan menikmati setiap taruhan yang Anda pasang.
Unveiling the Best Pro Thailand Slot Accounts: An Ultimate Guide to Accessing Top-Performing Slot Links in Thailand
Welcome to an ultimate guide on accessing the best pro Thailand slot accounts, where we unveil top-performing links for all your slot gaming needs in Thailand. If you’re on the lookout for slot Thailand servers that offer a seamless and exciting gaming experience, look no further. In this comprehensive guide, we’ll explore Daftar Akun Pro Thailand and provide you with gacor links that are guaranteed to elevate your slot gaming experience to new heights. Whether you’re a seasoned player or new to the slot scene, having access to top slot Thailand accounts can make all the difference in your gaming journey. Let’s dive in and discover the world of elite slot gaming in Thailand.
Why Choose Slot Thailand
Slot Thailand offers a vast selection of premium slot games, providing a thrilling and immersive gaming experience for players of all levels. With a diverse range of themes and features, players can enjoy unique and engaging gameplay that keeps them coming back for more.
One of the key advantages of choosing Slot Thailand is the reliability and security of their slot servers. Players can enjoy peace of mind knowing that their gaming experience is safe and protected, with a smooth and seamless gameplay experience that is free from interruptions or glitches.
Additionally, Slot Thailand is known for its gacor slots, which are highly sought after for their impressive payouts and exciting bonus features. By choosing Slot Thailand, players can access some of the best-performing slots in the industry, giving them a chance to win big and enjoy a top-notch gaming experience. slot server thailand
Exploring the Best Slot Servers in Thailand
When it comes to accessing top-performing slot accounts in Thailand, the choice of slot server plays a crucial role. In Thailand, players have a variety of slot servers to choose from, each offering a unique gaming experience tailored to different preferences. By selecting the right slot server, players can ensure smooth gameplay and access to a wide range of engaging slot games.
One of the standout features of slot servers in Thailand is their emphasis on providing a seamless and reliable gaming experience. These servers are designed to handle high volumes of traffic while maintaining optimal performance levels. Players can enjoy uninterrupted gameplay without facing lags or delays, ensuring that they can fully immerse themselves in the excitement of slot gaming.
Furthermore, the best slot servers in Thailand offer a diverse selection of slot games to cater to every player’s preferences. Whether you prefer classic fruit-themed slots or modern video slots with innovative features, you can find a wide array of options on these top-performing servers. This variety ensures that players can always discover new and exciting games to keep their gaming experience fresh and enjoyable.
Unlocking Professional Slot Accounts in Thailand
When it comes to accessing top-performing slot links in Thailand, having a professional slot account can make all the difference. These accounts are designed to provide players with a seamless and high-quality gaming experience, ensuring that they can enjoy their favorite slots without any interruptions or issues.
To unlock a professional slot account in Thailand, players need to look for reputable slot servers that cater specifically to the Thai gaming market. By choosing a server that is known for its reliability and security features, players can rest assured that their gaming experience will be smooth and hassle-free.
With a professional slot account, players in Thailand can access gacor slot links that are popular for their high win rates and exciting gameplay features. By taking advantage of these links, players can maximize their chances of winning big while enjoying a premium gaming experience unlike any other.
Pengalaman Hebat di Dunia Togel Macau: Kenalan dengan Live Draw, Keluaran Data, dan Lebih Banyak Lagi!
Dalam dunia togel yang penuh dengan keberuntungan dan ketegangan, Macau telah menjadi destinasi yang menarik bagi para pemain togel. Dengan berbagai istilah seperti Live Draw Macau, Result Macau, Togel Macau, dan lainnya, pengalaman bermain togel di Macau membawa sensasi yang sangat berbeda. Macau Pools, Data Macau, Pengeluaran Macau, semuanya menjadi bagian tak terpisahkan dari permainan ini.
Pencarian keluaran data, Live Draw Macau 4D, dan informasi seputar Macau Hari Ini telah menjadi bagian rutin bagi para penggemar togel. Tidak hanya tentang mengetahui hasil Live Toto Macau, tetapi juga tentang menjelajahi dunia togel Macau yang kaya akan cerita dan antusiasme. Macau Live, Macau Prize, semua ini membentuk warna-warni perjalanan yang menegangkan dan seru bagi para pemain togel di Macau.
Penjelasan Live Draw Macau
Di dunia togel Macau, Live Draw Macau merupakan salah satu hal yang sangat dinantikan oleh para pecinta togel. Live Draw ini memberikan pengalaman unik karena pemain dapat melihat secara langsung hasil keluaran angka yang ditarik secara acak. Dengan teknologi canggih, Live Draw Macau memberikan sensasi real-time yang seru dan mendebarkan.
Setiap hari, ribuan orang memantau Live Draw Macau untuk melihat hasil Result Macau terbaru. Dengan adanya Live Macau ini, para pemain dapat mengetahui hasil Toto Macau dengan cepat dan akurat. Tidak hanya sekadar angka keluaran, Live Draw Macau juga menyediakan informasi penting seperti Macau 4D, Data Macau, dan Keluaran Macau yang bisa digunakan untuk strategi bermain togel.
Para penggemar Togel Macau yang tidak ingin ketinggalan informasi terbaru bisa mengandalkan Live Draw Macau 4D. Dengan update yang cepat dan akurat, Macau Live memberikan kemudahan bagi para pemain untuk mengecek hasil Pengeluaran Macau secara langsung. Jadi, jangan lewatkan kesempatan untuk meraih hadiah besar di Macau Pools dengan selalu mengikuti perkembangan Live Draw Macau dan Macau Prize setiap harinya.
Data Keluaran Togel Macau
Dalam dunia togel Macau, data keluaran merupakan informasi yang sangat penting bagi para pemain. Dengan mengetahui hasil keluaran togel Macau, pemain dapat melakukan analisis dan strategi untuk permainan selanjutnya.
Setiap hasil keluaran togel Macau biasanya terdiri dari berbagai angka, seperti yang dapat ditemukan dalam data togel Macau 4D. Para pemain seringkali memantau keluaran ini untuk mengukur keberuntungan mereka dalam permainan togel Macau.
Tak jarang juga ada yang memantau hasil keluaran togel Macau hari ini, yang memberikan informasi terbaru tentang angka-angka yang muncul. Live Macau Dengan adanya data keluaran, pemain dapat merencanakan taruhannya dengan lebih cermat.
Tips Bermain Toto Macau
Jika Anda tertarik untuk bermain Toto Macau, penting untuk memahami aturan dan strategi dasar yang terkait dengan permainan ini. Pertama, pastikan Anda memilih situs resmi dan tepercaya untuk bermain demi keamanan dan kenyamanan Anda.
Selanjutnya, luangkan waktu untuk mempelajari pola keluaran data Macau sebelum memasang taruhan. Dengan memahami tren dan pola yang mungkin terjadi, Anda dapat membuat keputusan taruhan yang lebih cerdas dan terinformasi.
Terakhir, selalu kendalikan emosi dan tetap disiplin dalam memasang taruhan. Jangan terburu-buru atau terpancing emosi saat mengalami kekalahan. Tetaplah tenang dan ikuti strategi yang telah Anda tentukan sebelumnya untuk meningkatkan peluang kemenangan Anda.
Myths About How Slot Machines Work

A slot is a narrow opening, often vertical, into which something can be placed or into which it fits easily. It can also refer to a position in a series or sequence, such as the position of chief copy editor: He had that slot for 20 years.
A person who plays slot machines is at risk of developing gambling disorder, which can result in a number of problems, including trouble paying bills and even suicidal thoughts. Addiction to slots is a complex phenomenon, involving a combination of factors that can include cognitive, social, and emotional issues. Myths about how slot machines work can exacerbate the problem.
Many people who seek treatment for gambling disorder report that playing slots was the main cause of their addiction. The majority of people who play slot machines report that the machines are not fair or responsible, and some have even reported that they feel like they are controlled by a “devil.” While these myths may seem harmless, they can be harmful to the mental and physical health of slot players.
The first step to understanding how to play a slot machine is to read its pay table. This will provide information on the payouts for different symbols and combinations, as well as how to trigger any bonus features. The paytable can be found on the machine or by clicking on a “help” or “i” button on the touch screen. In addition, the slot attendant can help explain the rules of a particular game.
In the past, when a machine went long periods of time without hitting, gamblers believed it was “due.” This belief is now considered outdated, as modern slot machines are programmed to return a certain percentage of their total prize money to players. In order to see how much a specific machine is paying out, gamblers should look for a paytable or help screen that is displayed after each spin. These screens will also indicate the minimum bet size, which symbols are paid out for winning combinations, and what bet sizes correspond to which prizes.
The paylines on a slot machine are the lines that run vertically through each reel. These lines are determined by the random number generator (RNG) and show up on the player’s screen when a winning combination is made. Modern games can have multiple paylines, which allow players to win more frequently. They can also feature symbols that substitute for other symbols, adding to the chances of a winning combination. In addition, some modern slot machines have different jackpots and are based on themes such as movies or television shows. These are more likely to draw in big crowds and increase the odds of winning. A slot machine’s popularity also depends on the casino where it is located and the amount of competition from other machines. This is why some casinos move machines around to attract more players and give their own slots a break.
How a Sportsbook Adjusts Its Odds

A sportsbook is a gambling establishment that accepts bets on various sporting events. These establishments make a large majority of their profits from certain types of bets, and understanding how they price these bets can help you become a better-informed sports bettor. Using this information, you can make more informed betting decisions and maximize your profitability.
To balance out the risk they take on both sides of each bet, sportsbooks use point-spreads and moneyline odds to adjust their odds. These prices are meant to capture the actual expected margin of victory for each game, which prevents bettors from making outsized profits (and also helps them earn their 4.5% vig).
The typical sportsbook has a large variety of different bets available, including over/under bets, parlays, and proposition bets. Over/under bets are based on the total number of points scored in a game, and while they don’t guarantee a winner, they’re a popular choice among sports fans.
While it is possible to build your own sportsbook, it requires a substantial time and investment commitment. For most companies, it’s more practical to purchase an existing sportsbook platform. There are many different platforms to choose from, and you can find one that fits your needs by reading user reviews, checking available games and leagues, and considering the features offered.
Typically, betting volume varies throughout the year at sportsbooks, with higher activity during popular sports seasons and major events like championships. In order to accommodate this variation, sportsbooks move their betting lines on a regular basis to adjust their odds and entice bettors to place wagers on their favorite teams.
In addition to moving handicaps against the spread, sportsbooks also change their odds in moneyline bets and adjust totals in over/under and prop bets. For example, if the over/under on Patrick Mahomes’ passing total opened at 249.5 yards and received heavy action, the sportsbook would lower the under/over odds from -110 to -125, while raising the total from 249.5 to 252.5 to induce more action on the over.
Buying points is another common feature of social sportsbooks that allows players to alter the set line for their bets. For instance, if a player thinks their team is going to win by a particular amount, they can buy half a point and the odds for their bet will be adjusted accordingly. This practice is also known as “circling the game.” Regardless of whether you’re a fan of NBA basketball, NFL football, international soccer leagues, or esports, you can find a social sportsbook that offers the sports you want to bet on. To get started, simply visit the website of a social sportsbook and select the sport you’re interested in. Then, browse available bets and start placing your wagers! Remember to read the rules and regulations carefully before putting any bets down. Good luck!
Petualangan Demo Slot: Menemukan Maxwin dengan Pragmatic Play
Di dunia perjudian online, slot demo telah menjadi pilihan populer bagi para pemain yang ingin mencoba peruntungan mereka tanpa harus mengeluarkan uang sungguhan. Salah satu provider game terkemuka yang menawarkan beragam demo slot menarik adalah Pragmatic Play. Dengan fitur-fitur inovatif seperti demo pragmatic dan slot demo x500, pemain dapat menikmati pengalaman bermain yang seru dan mendebarkan.
Selain itu, slot demo Pragmatic Play juga menawarkan demo slot gratis, sehingga pemain dapat berlatih tanpa harus khawatir kehilangan uang. Dengan adanya demo slot anti lag dan anti rungkad, pengalaman bermain pun menjadi lebih lancar dan nyaman. Tidak hanya itu, demo slot gampang maxwin juga dapat membantu pemain untuk mengejar kemenangan besar dan mendapatkan hadiah dalam bentuk rupiah. Dengan begitu banyak pilihan demo slot terlengkap dan terbaru, serta link slot demo yang mudah diakses, petualangan bermain slot menjadi semakin menarik dan mengasyikkan.
Manfaat Bermain Demo Slot
Bermain demo slot dapat memberikan pengalaman yang menarik dan menyenangkan bagi para pemain yang ingin mencoba peruntungan mereka tanpa perlu mempertaruhkan uang sungguhan. Dengan adanya opsi demo ini, pemain dapat mengasah keterampilan mereka dalam bermain slot sebelum memutuskan untuk melakukan taruhan dengan uang sungguhan.
Selain itu, bermain demo slot juga merupakan cara yang efektif untuk memahami aturan dan fitur dari setiap permainan slot. Dengan mencoba versi demo, pemain dapat lebih memahami mekanisme permainan, pembayaran, serta potensi kemenangan yang dapat diperoleh. Hal ini dapat membantu pemain untuk membuat strategi bermain yang lebih baik saat mereka bermain dengan uang sungguhan.
Terakhir, bermain demo slot juga memberikan kesempatan bagi pemain untuk mengeksplorasi berbagai jenis slot yang disediakan oleh penyedia seperti Pragmatic Play. Dengan mencoba berbagai varian permainan demo, pemain dapat menemukan tema dan fitur yang paling disukai sebelum memilih untuk bermain dengan taruhan uang asli.
Cara Mengatasi Lag Saat Bermain Demo Slot
Untuk mengatasi masalah lag saat bermain demo slot, ada beberapa langkah yang bisa Anda coba. Pertama, pastikan koneksi internet Anda stabil dan cukup cepat sehingga permainan dapat berjalan lancar tanpa gangguan. Kedua, tutup aplikasi lain yang sedang berjalan di latar belakang untuk membebaskan sumber daya pada perangkat Anda. Terakhir, pastikan perangkat Anda memiliki ruang penyimpanan yang cukup agar permainan dapat berjalan dengan lancar tanpa hambatan.
Strategi Menang di Slot Demo
Dalam bermain slot demo, strategi yang bisa membantu Anda meraih kemenangan adalah dengan memahami pola permainan. Dengan mengamati pola kombinasi simbol yang sering muncul, Anda dapat menyesuaikan taruhan Anda untuk meningkatkan peluang menang.
Selain itu, penting untuk memanfaatkan fitur-fitur bonus yang disediakan dalam permainan. Jika ada putaran gratis atau mini game, manfaatkan kesempatan ini untuk meningkatkan kemenangan Anda tanpa harus mengeluarkan taruhan tambahan.
Terakhir, jangan lupa untuk mengatur batas waktu dan budget bermain Anda. Dengan disiplin dalam mengelola waktu dan uang, Anda dapat menjaga kontrol dan tetap menikmati petualangan slot demo tanpa terbebani. demo slot gratis
How to Get Better at Poker

Poker is a game of strategy that involves a lot of thinking and decision making. It also requires a lot of patience and concentration. These are important skills to have in life and can benefit you in many ways. Playing poker can be an excellent way to improve your mental health and help you deal with stress. It can also teach you how to be more confident in situations that are out of your control. In addition, playing poker can improve your memory and cognitive skills.
Before you start learning poker it is a good idea to familiarize yourself with the terminology and jargon associated with the game. This will help you understand what other players are talking about when they refer to dealers, buttons, small and big blinds, flops, turns and rivers. You will also want to learn the difference between calling, raising and folding. Once you have a firm grasp of these basics, you can then begin to learn the more advanced aspects of the game.
There are a number of ways to make a hand in poker, but the most common is called a pair. This is a two-card combination that has the same rank as one another, such as ace-high or queen-high. A full house is a three-card combination with the same rank, while a flush is five consecutive cards of the same suit. A straight is five consecutive cards that skip in rank but are all the same suit, such as aces-high, three-of-a-kind or four-of-a-kind.
A good poker player knows when to call and raise, and how much to bet. They will usually avoid limping, which means betting a low amount to see what other players have in their hands. Instead, they should raise if their hand is strong enough to warrant it or fold if they don’t think their hand is good enough. Raising will often price the weaker hands out of the pot and give them a better chance of winning.
Getting better at poker requires a lot of practice and patience. When you’re playing a losing hand, it’s essential to analyze why it lost and then come up with a plan for the next hand. This will help you develop a healthier relationship with failure and push yourself to keep improving.
To be successful at poker, you must be able to make decisions under uncertainty. This is a skill that can be applied to other areas of your life, including work and relationships. In order to make a decision under uncertainty, you must first consider the different scenarios that could occur and then estimate how likely each is. This process is similar to that of building a house: You can’t put the finishing touches on until the foundation, framing and basic structure are in place.
8 Demo Slot Terbaik Untuk Dimainkan: Olympus, Princess, Gates of Olympus, Buffalo King, 5 Rabbits, Bonanza Gold, Aztec Gems, Mahjong Wins, Power of Ninja.

Selamat datang ke dunia seru demo slot! Di artikel ini, kita akan membahas 8 demo slot terbaik yang pasti akan membuat pengalaman permainan Anda semakin mengasyikkan. Dari Olympus hingga Power of Ninja, setiap game menawarkan keunikan dan kegembiraan tersendiri yang layak untuk dicoba.
Dengan demo slot Olympus yang menawarkan 1000 cara untuk menang, serta demo Princess yang juga memberikan pengalaman bermain yang seru dengan 1000 demo slot, Anda akan merasakan sensasi keseruan yang tiada tara. Jangan lewatkan juga Gates of Olympus Dice, Buffalo King, 5 Rabbits, Bonanza Gold, Aztec Gems, Mahjong Wins, dan Power of Ninja – setiap permainan memiliki daya tariknya sendiri dan siap memanjakan penggemar slot online. Ayo, mari kita jelajahi dunia demo slot yang penuh warna dan tantangan!
Demo Slot Olympus
Demo Slot Olympus adalah salah satu permainan slot yang sangat populer di kalangan pemain kasino online. Dengan tema Yunani klasik, slot ini menghadirkan pengalaman bermain yang menarik dan mengasyikkan.
Grafis yang menawan dan fitur bonus yang menggiurkan membuat Demo Slot Olympus menjadi pilihan yang sempurna bagi para penggemar slot. Dengan 1000 demo yang tersedia, pemain memiliki kesempatan untuk menguji keberuntungan mereka tanpa harus mengeluarkan uang sungguhan.
Jelajahi dunia mitologi Yunani kuno dan temui dewa-dewa legendaris seperti Zeus dan Hera saat Anda bermain Demo Slot Olympus. Nikmati sensasi kemenangan besar dan keseruan yang tak terlupakan dalam permainan ini. pragmatic demo
Demo Slot Princess
Demo Slot Princess menyajikan pengalaman bermain yang menarik dengan tema kerajaan dan karakter wanita cantik sebagai simbol-simbol utama. Slot ini menawarkan fitur bonus yang menggiurkan dan potensi untuk memenangkan hadiah besar.
Grafis yang indah dan musik yang memikat membuat pemain merasa terhibur saat bermain Demo Slot Princess. Dengan putaran gratis dan simbol liar yang sering muncul, peluang untuk mendapatkan kemenangan yang besar sangatlah mungkin.
Demo Slot Princess cocok untuk para pemain yang suka tantangan dan mencari kesenangan dalam permainan slot online. Jangan lewatkan kesempatan untuk mencoba slot yang menarik ini dan rasakan sensasi bermain yang mengasyikkan!
Demo Gates Of Olympus Dice
Demo slot Gates Of Olympus Dice menawarkan pengalaman bermain yang seru dan mendebarkan. Dengan grafis yang memukau dan fitur bonus yang menggiurkan, game ini dapat memberikan hiburan tanpa henti.
Setiap putaran dalam demo Gates Of Olympus Dice memberikan kesempatan untuk memenangkan hadiah menarik dan raih kemenangan besar dengan simbol-simbol khusus yang tersebar di sepanjang gulungan.
Jelajahi dunia dewa-dewa Yunani kuno dengan demo Gates Of Olympus Dice dan rasakan sensasi bermain slot yang tak terlupakan!
Rahasia Togel Hongkong Terungkap: Tips dan Trik Menang Besar!
Pernahkah Anda mencoba peruntungan dalam permainan togel Hongkong? Togel online ini menjadi sangat populer di kalangan penjudi di Indonesia. Dengan hadiah besar yang dijanjikan, tak heran banyak yang mencari tips dan trik agar bisa menang besar dalam togel Hongkong. Namun, perlu diingat bahwa togel adalah permainan yang sangat bergantung pada keberuntungan. Meskipun demikian, ada beberapa strategi yang dapat membantu meningkatkan peluang Anda meraih kemenangan. Berikut adalah beberapa tips yang dapat Anda pertimbangkan.
Pertama, penting untuk melakukan riset dan analisis terhadap data keluaran togel Hongkong sebelumnya. Dengan memahami pola angka yang sering keluar, Anda dapat membuat prediksi yang lebih cerdas. Selain itu, memantau live draw Hongkong dan hasil keluaran terbaru juga merupakan langkah penting agar Anda tetap update dengan informasi terkini. Dengan demikian, Anda dapat membuat keputusan berdasarkan data yang akurat dan terpercaya.
Metode Permainan Togel Hongkong
Dalam permainan togel Hongkong, penting untuk memiliki strategi yang baik dan memahami pola angka yang sering keluar. Salah satu metode yang bisa digunakan adalah dengan menganalisis data keluaran sebelumnya untuk memprediksi angka yang akan muncul selanjutnya.
Selain itu, mempertimbangkan faktor keberuntungan juga merupakan bagian penting dalam bermain togel Hongkong. Beberapa pemain percaya pada angka-angka keberuntungan mereka yang dapat membawa hasil yang menguntungkan.
Jangan lupa, konsistensi dan disiplin dalam bermain togel Hongkong juga merupakan kunci kesuksesan. Menetapkan batasan pengeluaran dan tetap tenang dalam menghadapi kekalahan atau kemenangan adalah hal yang perlu diterapkan untuk menjaga keseimbangan emosional dan finansial.
Strategi Menang Togel HK
Dalam bermain togel HK, penting untuk menjaga konsistensi dalam memilih angka dan strategi Anda. Salah satu kunci keberhasilan adalah membuat sistem atau pola dalam memilih nomor-nomor yang akan Anda pasang.
Anda juga dapat mencoba untuk menganalisis pola keluaran sebelumnya dan hasil data HK terlengkap untuk membantu Anda dalam memprediksi angka-angka yang mungkin keluar berikutnya. Dengan pendekatan ini, Anda dapat meningkatkan peluang kemenangan Anda.
Selain itu, jangan lupa untuk tetap disiplin dan tidak terpancing emosi ketika bermain togel HK. Menetapkan batas modal dan waktu bermain juga sangat penting agar Anda tidak terjebak dalam lingkaran kekalahan. Live Draw HK
Prediksi Jitu Togel Hongkong
Untuk mendapatkan prediksi angka togel Hongkong yang akurat, terdapat beberapa faktor yang perlu dipertimbangkan. Pertama, perhatikanlah pola keluaran angka togel sebelumnya dan analisis data-data terkait dengan teliti. Kedua, patut untuk mengikuti perkembangan informasi dan berita terbaru yang mungkin berpengaruh pada hasil togel Hongkong.
Konsistensi dalam melakukan analisis dan meramal angka togel juga sangat penting. Dengan mencatat hasil prediksi sebelumnya dan memperbaiki metode perhitungan sesuai dengan pengalaman, dapat meningkatkan akurasi prediksi untuk togel Hongkong. Bersikap konsisten dan fokus dalam melakukan perhitungan akan membantu mendapatkan angka yang lebih tepat.
Terakhir, jangan lupakan keberuntungan yang juga turut berperan dalam dunia togel. Meskipun prediksi matematis sangat penting, imbalan dari faktor keberuntungan pun tak jarang memberikan hasil yang tidak terduga. Jaga semangat dan tetap konsisten dalam melakukan prediksi togel Hongkong untuk meraih kemenangan yang lebih besar.
How to Choose a Casino Online
An online casino offers an array of gambling games to players through a secure website or app. These casinos usually accept real money deposits and offer numerous banking options. They also feature a wide variety of slots, roulette, poker, blackjack, and baccarat games. Some of them even offer live dealer games. While some online casinos may be illegal in your country, others are legitimate and safe to play. You should always check whether the gambling site accepts your preferred currency and if it has an established reputation.
To register with an online casino, visit its official website and fill out a registration form. You will need to provide your name, address, and contact details. Some online casinos will also ask for a valid email address and a password to protect your personal information. You should also check whether the casino offers a welcome bonus and other promotions for existing players.
Most online casinos are licensed and regulated to operate within the jurisdiction where they are located. They are often regulated by government agencies, and they adhere to strict standards of fairness and security. In addition, they provide customer support through email, live chat, and telephone. They also use SSL encryption to protect your financial data.
Some states have already legalized online casinos, while others are still debating the issue. In the meantime, players can play at reputable offshore online casinos. These casinos are regulated and backed by reliable payouts. They also offer a variety of different online casino games, including video poker, roulette, and blackjack. Some also offer live dealer games and sports betting.
The running costs of online casinos that offer live casino games can be high. This is why they only tend to offer a limited number of games in this format. Nevertheless, they are still an excellent option for players who want to experience the thrill of a live casino without leaving the comfort of their home.
A reputable casino online should display various seals of legitimacy from independent regulators and audited payout certifications. It should also have a simple and straightforward withdrawal process. Moreover, it should accept a variety of popular payment methods and have low transaction fees.
Online casinos are a profitable industry, and they are becoming increasingly popular in the United States. Despite their popularity, some people have doubts about the safety of these sites. Thankfully, there are plenty of tips on how to choose the best casino online.
Aside from offering a variety of casino games, the Caesars Palace online casino also provides new players with a generous sign-up bonus. This will instantly match your first deposit up to $2,500 in casino credits, as well as 2,500 Caesars Rewards Credits on top. In addition, the website features a robust collection of other bonuses for current and former members. These include reload bonuses and Game of the Week promotions. Moreover, many of these bonuses are redeemable for free cash or casino credits. They can also be used to earn loyalty points and participate in tournaments.
Important Things to Consider Before You Play a Lottery

A lottery https://serendipitybygerri.com/ is a form of gambling that awards prizes to players based on chance. Prizes can range from cash to goods or services. Lottery games are popular in many countries, and many people participate to try their luck at winning. However, there are some important things to consider before you play a lottery.
The lottery is a popular game that offers the possibility of a large financial reward for a small investment. However, it can be addictive and is not a good option for everyone. There are also some cases where winning the lottery has led to a severe decline in the quality of life for the winners.
Generally, to win the lottery you must match all six numbers that are drawn. In the United States, lottery tickets are sold at a variety of locations, including convenience stores, gas stations, service stations, supermarkets, churches and fraternal organizations, restaurants and bars, bowling alleys, and newsstands. In addition, the lottery can be played online.
There are a number of different strategies to help you increase your chances of winning the lottery. Some of these strategies include avoiding certain types of numbers or looking for patterns in previous winning numbers. Some experts recommend combining odd and even numbers to increase your chances of winning. For example, the MIT graduate students who won $27 million in Michigan’s Powerball lottery did this by purchasing thousands of tickets at a time.
The purpose of a lottery is to raise money for a public or private project, such as building a road, building an institution, or raising funds for a particular cause. It can be a fun way to spend time, but it is important to keep in mind that there are risks involved with lottery playing. Those who are new to the game may find it difficult to understand the rules and regulations.
While the lottery is a form of gambling, it is not considered to be a harmful activity by some experts. It is a form of entertainment that can provide enjoyment and relaxation for the participants. If a person is considering buying a lottery ticket, it is recommended that they consult with an experienced attorney to ensure that they are making a wise decision.
Lottery has been around for centuries and is a popular source of funding for projects. The lottery is a great way to make the most of your chances of winning.
There are a few key differences between the financial and non-financial lottery. The financial lottery is an arrangement that allocates prizes to people based on chance. For an arrangement to be considered a lottery, it must meet the criteria set out in section 14 of the Gambling Act 2005 (opens in a new tab). This includes the fact that the prizes are allocated by a process that relies entirely on chance. This is in contrast to the other forms of gambling that are regulated by the Act, such as betting.
Exploring the World of Telkomsel Pulse Slots: All You Need to Know
Welcome to the exciting world of Telkomsel Pulse Slots! If you’re looking to dive into the realm of slot games using your Telkomsel pulse, you’ve come to the right place. In this article, we will explore the ins and outs of slot deposit pulsa telkomsel, slot pulsa telkomsel, slot deposit telkomsel, Slot Pulsa Tanpa Potongan, and slot via pulsa. These keywords are your gateway to understanding and maximizing your experience with Telkomsel pulse slots. Whether you’re a seasoned player or new to the world of mobile slot gaming, there’s something for everyone to discover in this dynamic and ever-evolving landscape. Ready to embark on this pulse-pounding journey? Let’s explore together!
Introduction
Welcome to the fascinating world of Telkomsel Pulse slots, where convenience meets excitement. With features like slot deposit pulsa telkomsel, slot pulsa telkomsel, and slot deposit telkomsel, the possibilities are endless for Telkomsel users to enjoy their favorite slot games in a seamless manner.
Experience the convenience of Slot Pulsa Tanpa Potongan, where Telkomsel users can enjoy their favorite slots without worrying about deductions. Imagine the thrill of playing slot games and topping up your credits via slot via pulsa with just a few taps on your phone.
In this article, we will dive into the details of Telkomsel Pulse slots, exploring the various features and benefits offered to users. Whether you’re a seasoned player or new to the world of mobile slots, this comprehensive guide will provide you with all the information you need to make the most of your Telkomsel Pulse slot experience.
How Telkomsel Pulse Slots Work
Telkomsel Pulse Slots are a convenient way to enjoy online gaming using your Telkomsel credit. When you come across a slot game that accepts Telkomsel pulse as a payment method, you can simply select it and proceed to play. The amount you wager will be deducted from your Telkomsel credit balance, making it a seamless and hassle-free experience.
One of the key advantages of Telkomsel Pulse Slots is the ease of use and accessibility they offer. You don’t need to have a separate bank account or credit card to enjoy these games – as long as you have sufficient Telkomsel credit on your phone, you’re good to go. This makes Telkomsel Pulse Slots a popular choice among users who prefer the simplicity of using their mobile credit for various online transactions.
Additionally, Telkomsel Pulse Slots often come with special promotions and bonuses for players who use Telkomsel credit as their payment method. slot deposit telkomsel These incentives can enhance your gaming experience and provide additional value for your money. By taking advantage of these offers, you can make the most out of your Telkomsel credit while enjoying your favorite slot games.
Benefits of Using Telkomsel Pulse Slots
Telkomsel Pulse Slots offer a convenient way for users to enjoy their favorite slot games utilizing their Telkomsel pulse balance. This means that players do not need to have a separate bank account or credit card to enjoy online slot gaming.
Using Telkomsel Pulse Slots provides a secure and reliable payment method for players, as transactions are directly deducted from their pulse balance. This adds an extra layer of privacy and security, ensuring that players can enjoy their gaming experience without worrying about sharing sensitive financial information.
One of the main advantages of Telkomsel Pulse Slots is the quick and hassle-free deposit process. Players can simply top up their pulse balance and start playing their favorite slot games instantly, without any delays or additional verification steps.
Mysterious Numbers: Unraveling the World of Togel and Data Trends
In the world of Togel, where numbers hold a mysterious allure and trends seem to ebb and flow like the tide, enthusiasts are always on the lookout for the latest data and results. From Togel Taiwan to Togel Singapore, and everything in between such as Keluaran SGP and Pengeluaran Taiwan, each draw brings with it a sense of anticipation and excitement. The quest to unravel the patterns and understand the data behind these draws is a journey that captivates many, diving deep into the realm of probabilities and chance. data taiwan
As the sun sets on one draw and rises on the next, players analyze the Data SGP and Data Taiwan, searching for clues and hints that may lead them to the elusive winning numbers. Whether it’s predicting the next draw based on past results or simply playing for the thrill of it, Togel has a way of drawing people in with its enigmatic charm. And with Togel Hari Ini always on the minds of enthusiasts, the fascination with these mysterious numbers shows no signs of waning.
Understanding Togel Games
Togel games, originating from Southeast Asia, are a form of lottery that has gained immense popularity across the region. Players bet on various number combinations, hoping to match the winning numbers drawn during the game.
Togel games such as Togel Taiwan and Togel Singapore offer players the opportunity to test their luck and strategic prowess in predicting the outcome of the draws. With different prize tiers based on the accuracy of the numbers selected, players eagerly await the results to see if they have won.
The availability of data on past results, known as data SGP for Singapore and data Taiwan for Taiwan, allows enthusiasts to analyze trends and patterns to make informed decisions when choosing their numbers for upcoming draws. Keeping track of keluaran SGP and pengeluaran Taiwan can provide valuable insights for avid Togel players.
Analyzing Data Trends
In the world of Togel, analyzing data trends plays a crucial role in predicting future outcomes and making informed decisions. By looking at historical data from Togel Singapore and Togel Taiwan, patterns and recurring numbers can be identified, providing valuable insights for players and enthusiasts alike.
The keluaran SGP and pengeluaran Taiwan results are key components in understanding the data trends of these popular Togel markets. By studying the frequency of certain numbers appearing in the draws, players can strategically choose their numbers based on statistical analysis, increasing their chances of winning.
Data SGP and data Taiwan are essential references for serious Togel players seeking to improve their strategies and enhance their gameplay. With careful observation and interpretation of these data sets, enthusiasts can gain a better understanding of the dynamics behind the numbers, unraveling the mysteries of Togel in the process.
Implications of Togel Results
When examining the outcomes of togel Singapore draws, enthusiasts often look for patterns or trends that can offer valuable insights into future results. By analyzing data Singapore, players may identify certain numbers or combinations that appear more frequently, ultimately influencing their selection strategies.
Similarly, delving into the pengeluaran Taiwan records can provide players with a deeper understanding of the numbers that have shown consistency in previous draws. This analysis may guide players in making informed decisions on which numbers to include in their next Togel Taiwan plays.
The keluaran SGP data offers a wealth of information for players seeking to enhance their chances of success in the Togel realm. By carefully studying past results and understanding the implications of data SGP, players can refine their approaches and potentially improve their overall Togel performance.
Rahasia Menang Besar di Slot Pulsa Indosat Tanpa Potongan! Slot 5000 Terbaik
Dalam dunia perjudian online, mesin slot pulsa telah menjadi salah satu game favorit para pemain. Dengan kemudahan akses menggunakan pulsa Indosat, para penggemar slot tak perlu repot lagi dengan pembayaran konvensional. Slot pulsa Indosat memungkinkan Anda untuk bermain tanpa harus mengkhawatirkan potongan biaya transaksi yang mengganggu. Salah satu pilihan terbaik dalam hal ini adalah slot 5000 yang menawarkan pengalaman bermain yang seru dan menarik.
Menggunakan deposit pulsa Indosat untuk bermain slot juga semakin populer di kalangan pemain. Dengan banyak variasi game yang tersedia, slot deposit pulsa Indosat memberikan kesempatan bagi para penjudi untuk meraih kemenangan besar tanpa harus ribet dengan metode pembayaran konvensional. Nikmati sensasi bermain slot deposit pulsa tanpa potongan dan rasakan keseruan serta tantangan yang membuat Anda semakin betah bermain.
Tips Menang di Slot Pulsa Indosat Tanpa Potongan
Untuk dapat memenangkan permainan slot pulsa Indosat tanpa potongan, ada beberapa tips yang bisa Anda terapkan. Pertama, pastikan untuk memahami aturan dan cara memainkan slot 5000 dengan baik. Kedua, tetaplah disiplin dalam pengelolaan modal Anda agar dapat bermain lebih lama dan meningkatkan peluang menang. Terakhir, selalu perhatikan pola permainan dan tren yang sedang berlangsung untuk dapat mengambil keputusan yang lebih strategis.
Kelebihan Slot Deposit Pulsa Tanpa Potongan
Dengan menggunakan slot deposit pulsa tanpa potongan, Anda dapat menikmati kemudahan dalam melakukan transaksi tanpa harus memikirkan biaya tambahan. Hal ini membuat pengalaman bermain menjadi lebih nyaman dan efisien.
Selain itu, kelebihan lain dari slot deposit pulsa tanpa potongan adalah kenyamanan dalam bermain tanpa perlu repot mencari metode pembayaran lain. Anda dapat langsung menikmati permainan tanpa harus khawatir tentang proses pembayaran yang rumit.
Keuntungan lain yang bisa Anda dapatkan dengan menggunakan slot deposit pulsa tanpa potongan adalah fleksibilitas dalam pengelolaan keuangan. Anda dapat mengontrol pengeluaran Anda dengan lebih baik karena tidak ada potongan yang mengurangi saldo Anda secara tidak terduga.
Rekomendasi Slot 5000 Terbaik
Untuk para penggemar slot dengan nominal taruhan 5000, berikut adalah beberapa pilihan slot terbaik yang bisa Anda coba. Slot pulsa indosat ini menawarkan berbagai fitur menarik dan kesempatan untuk menang besar tanpa potongan.
Salah satu slot pulsa terbaik adalah "Riches of Olympus" yang mendapatkan reputasi sebagai slot yang sering memberikan kemenangan besar. Dengan tema dewa-dewa Yunani klasik, Anda akan merasa seolah-olah berada di kaki Gunung Olympus sendiri saat bermain slot ini.
Jika Anda mencari pengalaman slot yang lebih santai namun tetap menarik, cobalah "Jungle Adventure". Dengan grafis yang menawan dan bonus yang melimpah, slot ini menawarkan hiburan yang tak terlupakan bagi para pemainnya.
slot 5000
RTP Slot: Rahasia Kemenangan dan Keberuntungan Hari Ini!

Dalam dunia perjudian online, RTP atau Return to Player merupakan salah satu faktor kunci yang menjadi penentu dalam permainan slot. Semakin tinggi nilai RTP suatu permainan, semakin besar pula peluang untuk meraih kemenangan. Saat ini, popularitas permainan slot dengan RTP tinggi semakin meningkat di kalangan para pemain judi online.
RTP live slot atau mesin slot dengan sistem RTP yang dipantau secara langsung oleh pemain juga turut menjadi incaran dalam industri perjudian online. Bocoran mengenai permainan slot dengan RTP tertinggi selalu menjadi topik yang menarik bagi para pencinta judi online, karena hal ini dapat membantu mereka merencanakan strategi permainan untuk memaksimalkan kemenangan.
Keuntungan RTP Slot
Ada banyak keuntungan yang bisa didapatkan saat memainkan RTP Slot. Salah satunya adalah tingkat pembayaran yang tinggi. RTP (Return to Player) yang tinggi pada slot memberikan peluang menang yang lebih besar kepada pemain.
Selain itu, RTP Slot juga sering kali menawarkan fitur bonus yang menguntungkan. Fitur bonus ini bisa berupa putaran gratis, simbol liar, atau multiplier yang dapat meningkatkan kemenangan pemain secara signifikan.
Selain kemungkinan besar untuk menang, bermain RTP Slot juga memberikan hiburan yang menyenangkan. Dengan berbagai tema dan desain menarik, pemain dapat menikmati pengalaman bermain yang seru dan menghibur.
Strategi Bermain RTP Live
Bagian penting dalam bermain RTP Live adalah memahami tingkat pengembalian (RTP) dari setiap slot game yang Anda mainkan. Pastikan untuk memilih game yang memiliki RTP tinggi untuk meningkatkan peluang kemenangan Anda.
Selain itu, penting juga untuk memperhatikan pola permainan dan tren yang sedang berlangsung. Dengan mempelajari bocoran RTP slot tertinggi dan bocoran RTP live hari ini, Anda dapat membuat keputusan yang lebih cerdas dalam memasang taruhan.
Terakhir, pastikan untuk mengatur dan mengelola modal dengan baik. Tetap disiplin dalam bermain, tidak terpancing emosi, serta tetap fokus pada strategi yang telah Anda tentukan agar dapat meraih kemenangan dan keberuntungan hari ini.
Dalam dunia perjudian online, memiliki pengetahuan tentang bocoran RTP slot tertinggi dapat menjadi kunci untuk meraih kemenangan besar. rtp live Bocoran ini dapat membantu pemain untuk memilih permainan yang menawarkan persentase pengembalian yang tinggi.
Untuk mengetahui bocoran RTP slot tertinggi, ada baiknya bagi pemain untuk melakukan riset dan membaca ulasan dari sumber-sumber terpercaya. Informasi ini dapat membantu dalam memilih permainan yang memiliki RTP yang menguntungkan.
Jangan lupa untuk selalu bermain secara bertanggung jawab dan tetap memperhatikan batasan waktu dan budget ketika bermain game slot online. Dengan memahami bocoran RTP slot tertinggi, diharapkan pemain dapat meningkatkan peluang meraih kemenangan dan keberuntungan hari ini.
How to Win at Slot Machines

When playing slot, the first thing to know is that it’s a game of chance and the outcome of your gameplay will always be random. However, there are some strategies you can follow that will help you play more responsibly and wisely. These include reading up on a slot machine in a review, studying the rules of the game, and even trying out a demo version of the game before betting real money. These tips may seem obvious but they are still important to keep in mind before you start spinning the reels.
Invented in the 19th century, slot machines have undergone tremendous technological developments over the years. From the simple machines that dispensed paper tickets to the advanced video slots available today, these devices have revolutionized the casino industry. Their popularity and ease of use have made them the most profitable games in casinos around the world.
Penny slot machines are easy to find in almost any casino or gaming establishment, as they’re usually bunched together in one area and are the most lucrative for the venue. They offer a high payout ratio for small bets, and are perfect for players who don’t want to spend a lot of money. However, you should be aware of the fact that they won’t make you rich – at least not in the long run.
The paylines of a slot machine are the lines that determine how much you can win when certain combinations line up. Early machines generally only had a single or handful of paylines that ran horizontally, but modern games often feature numerous possible combinations and can run them vertically as well as diagonally. Some also have wild symbols that can act as multiple different types of symbols, boosting your chances of winning.
Before you start playing, you’ll need to sign up for a casino account, choose the slot machine you want to play, and insert the amount of money you wish to bet on it. Once you’ve done this, click the spin button to begin the round. The digital reels will then spin repeatedly until they stop, and if the corresponding symbols form a winning combination, you’ll receive your prize.
If you’re lucky enough to hit a winning combination, you can also claim casino bonuses that can give you extra cash or spins. However, you should be aware of the risk of addiction to slot games. Psychologists have found that players of these machines reach a debilitating level of gambling involvement three times more quickly than other casino games. Keeping this in mind, it’s best to set a limit on the amount of time and money you spend on these games. This will help you stay responsible and avoid major money problems down the road.
Mengungkap Rahasia RTP Slot Terbaik untuk Kemenangan Besar!

Bermain slot online menjadi aktivitas yang populer bagi banyak orang yang ingin mencari kesenangan sekaligus kesempatan untuk memenangkan hadiah besar. Salah satu faktor yang penting untuk diperhatikan saat memilih mesin slot adalah Return to Player (RTP), yang mengindikasikan persentase rata-rata dari taruhan yang akan kembali kepada pemain dalam jangka panjang. Dengan mengetahui rahasia RTP slot terbaik, Anda bisa meningkatkan peluang Anda untuk meraih kemenangan besar.
RTP merupakan faktor kunci yang dapat memengaruhi seberapa sering Anda bisa memenangkan hadiah dan seberapa besar jumlahnya. Dalam artikel ini, kami akan mengupas lebih dalam mengenai RTP slot, baik yang bersifat statis maupun dinamis, serta memberikan bocoran terkait RTP slot tertinggi yang dapat Anda manfaatkan hari ini. Dengan menjelajahi dunia RTP slot dan memahami bagaimana cara memilih yang terbaik, Anda akan dapat meningkatkan performa permainan Anda dan mendapatkan kesempatan untuk meraih kemenangan yang lebih besar lagi.
Untuk meningkatkan kemungkinan kemenangan saat bermain slot, penting untuk memahami tentang Return to Player (RTP) atau tingkat pengembalian ke pemain. RTP mengacu pada persentase uang dari taruhan yang dikembalikan kepada pemain dalam jangka waktu tertentu. Memilih slot dengan RTP tinggi dapat memberikan peluang lebih baik untuk meraih kemenangan besar. Selalu periksa informasi RTP sebelum memulai permainan.
Memahami perbedaan antara RTP Slot dan RTP Live Slot juga dapat membantu dalam strategi bermain. Meskipun konsep dasarnya sama, RTP Live Slot dapat memberikan pengalaman bermain yang lebih menarik dan interaktif. Pilihlah permainan yang sesuai dengan preferensi Anda serta perhatikan waktu dan jam bermain yang bisa memengaruhi kemenangan Anda.
Selain itu, memanfaatkan informasi bocoran tentang RTP tertinggi dan slot gacor juga dapat menjadi strategi yang efektif. Bocoran ini dapat memberikan wawasan tentang peluang kemenangan di berbagai permainan slot. Selalu tetap update dengan informasi terbaru mengenai bocoran RTP untuk meningkatkan peluang meraih kemenangan besar dalam bermain slot.
Pentingnya Memahami RTP dalam Slot
Slot menjadi salah satu permainan kasino paling populer di seluruh dunia, tetapi banyak pemain mungkin tidak menyadari pentingnya Return to Player (RTP) dalam permainan ini. RTP adalah persentase rata-rata dari taruhan yang diputar oleh pemain yang dikembalikan oleh mesin slot dalam jangka waktu tertentu. Memahami konsep RTP sangat penting karena dapat memberikan gambaran tentang seberapa menguntungkannya suatu permainan slot.
Ketika memilih permainan slot untuk dimainkan, pemain sebaiknya memperhatikan RTP yang disediakan oleh mesin tersebut. Semakin tinggi nilai RTP, semakin besar kemungkinan pemain untuk mendapatkan kemenangan dalam jangka panjang. Ada berbagai jenis slot dengan RTP yang berbeda-beda, sehingga pemain perlu teliti dalam memilih untuk dapat meningkatkan peluang kemenangannya.
Dengan memahami bagaimana RTP beroperasi dalam slot, pemain dapat membuat keputusan yang lebih cerdas saat bermain. Meskipun RTP bukan satu-satunya faktor penentu kemenangan dalam permainan slot, namun memiliki pemahaman yang baik tentang konsep ini dapat membantu pemain untuk mengoptimalkan strategi permainannya.
Tips Memilih Slot dengan RTP Tertinggi
Saat memilih slot untuk dimainkan, penting untuk memperhatikan tingkat RTP-nya. RTP atau Return to Player adalah persentase uang taruhan yang akan kembali ke pemain dalam jangka panjang. Pilihlah slot dengan RTP tertinggi untuk meningkatkan peluang Anda mendapatkan kemenangan besar.
Slot dengan RTP tinggi cenderung memberikan pembayaran yang lebih besar daripada slot dengan RTP rendah. https://www.irishbredal.com/ Oleh karena itu, penting untuk memilih slot yang menawarkan RTP tinggi agar Anda memiliki peluang menang yang lebih baik. Beberapa developer game terkenal memiliki reputasi untuk membuat slot dengan RTP yang kompetitif, jadi pastikan untuk mencari tahu hal ini sebelum mulai bermain.
Selalu ingat untuk memeriksa informasi tentang RTP slot sebelum memasang taruhan. Meskipun keberuntungan juga memainkan peran penting, memiliki pemahaman yang baik tentang RTP dapat membantu Anda membuat keputusan yang lebih bijak saat bermain slot online. Dengan memilih slot dengan RTP tertinggi, Anda dapat meningkatkan kesempatan Anda untuk meraih kemenangan besar dan mendapatkan pengalaman bermain yang lebih memuaskan.
Unlocking the Thrills of Slot Thailand: A Guide to Akun Pro Thailand Slot and Link Slot Thailand
Welcome to the world of Slot Thailand, where the excitement never stops and the thrills are endless. In this guide, we will explore the captivating realm of Akun Pro Thailand Slot and Link Slot Thailand, diving deep into the pulsating heartbeat of Slotthailand. Prepare to embark on a journey of pure entertainment and adrenaline as we uncover the treasures hidden within the vibrant landscape of Slot Thailand.
Whether you’re a seasoned player or a newcomer eager to test your luck, Slot Thailand offers a playground like no other. From the innovative features of Akun Pro Thailand Slot to the interconnected web of excitement in Link Slot Thailand, the possibilities are as vast and thrilling as the Thai horizon. Join us as we unravel the mysteries, strategies, and pure exhilaration that define the world of Slotthailand.
Introduction
Welcome to the world of Slot Thailand, where excitement and entertainment meet in the realm of online slot games. Dive into the vibrant and thrilling universe of Akun Pro Thailand Slot and Link Slot Thailand, where every spin brings the potential for big wins and hours of fun.
Slot Thailand enthusiasts are in for a treat with the wide array of games available, catering to every preference and style. Whether you are a seasoned player looking for a new challenge or a beginner eager to explore the world of online slots, Slot Thailand offers a diverse and engaging experience for all.
Get ready to embark on an unforgettable journey through Slotthailand, where the pulse-pounding action and captivating graphics will keep you on the edge of your seat. With Akun Pro Thailand Slot and Link Slot Thailand leading the way, the possibilities are endless and the thrills are non-stop.
Exploring Akun Pro Thailand Slot
Akun Pro Thailand Slot offers a unique and engaging gaming experience for players in Thailand. With a wide range of games to choose from, players can enjoy different themes and styles of slots to suit their preferences. The platform is known for its user-friendly interface and smooth gameplay, making it easy for both new and experienced players to navigate and enjoy.
One of the key attractions of Akun Pro Thailand Slot is its generous rewards and bonuses. Players have the opportunity to earn exciting prizes and incentives as they play, adding an extra level of excitement to the gaming experience. Whether it’s free spins, bonus rounds, or cash rewards, players can look forward to being rewarded for their gameplay and loyalty on the platform.
In addition to the thrilling gameplay and rewarding bonuses, Akun Pro Thailand Slot also provides a safe and secure environment for players to enjoy their favorite slots. The platform prioritizes player security and data protection, ensuring that all transactions and personal information are kept confidential and secure. Players can focus on having fun and winning big, knowing that their privacy is well-protected.
Mastering Link Slot Thailand
To delve into the world of Link Slot Thailand is to embark on a thrilling journey of endless possibilities. This unique slot variant combines the excitement of traditional slots with innovative features that keep players on the edge of their seats. With its dynamic gameplay and engaging themes, Link Slot Thailand offers a captivating experience unlike any other. Akun Pro Thailand Slot
One key aspect to mastering Link Slot Thailand is understanding the importance of strategic gameplay. By carefully selecting your bets and leveraging the game’s various features, you can maximize your chances of success and unlock incredible rewards. Whether you’re a seasoned player or new to the world of slots, Link Slot Thailand’s strategic depth provides a rewarding challenge for all levels of expertise.
In addition to strategic gameplay, Link Slot Thailand also offers a social element that adds a new dimension to the gaming experience. Through interactive features such as shared rewards and group challenges, players can engage with others in real-time and create a sense of community within the game. This social aspect not only enhances the fun factor but also opens up new opportunities for collaboration and friendly competition.
7 Permainan Slot Online Paling Populer untuk Dimainkan di 2021

Dalam dunia perjudian online, permainan slot menjadi salah satu yang paling diminati oleh para pemain. Tidak heran bahwa slot online terus berkembang dan menawarkan berbagai varian permainan yang menghibur. Di tahun 2021, ada sejumlah permainan slot online yang sangat populer dan patut untuk dicoba.
Salah satu jenis slot yang cukup diminati adalah slot demo, terutama yang memiliki faktor pengganda tinggi seperti slot demo x500 dan x1000. Selain itu, permainan slot dari provider terkemuka seperti Pragmatic Play dan PGSoft juga menjadi pilihan favorit para pemain judi online. Bagi yang mencari pengalaman bermain slot secara gratis, ada juga opsi slot gratis yang dapat dinikmati tanpa harus mengeluarkan uang. Apakah Anda lebih tertarik dengan slot gacor, slot online pragmatic play, atau slot online pgsoft, artikel ini akan membahas 7 permainan slot online paling populer untuk Anda mainkan di tahun ini.
Permainan Slot Online Populer 2021
Di tahun 2021, permainan slot online menjadi salah satu hiburan favorit bagi penggemar judi online. Ada berbagai pilihan slot gacor yang bisa dinikmati, mulai dari demo slot hingga slot demo x1000. https://www.alvarezrestaurant.com/ Para pemain dapat menikmati sensasi bermain judi slot dengan grafis yang memukau dan fitur-fitur menarik.
Slot pragmatic play dan slot pgsoft termasuk di antara permainan slot online yang sangat diminati tahun ini. Kedua provider tersebut dikenal dengan kualitas game yang tinggi dan keseruan yang tiada duanya. Dengan banyaknya opsi judi slot online gacor dari provider ini, pemain bisa menemukan game favorit mereka dengan mudah.
Bagi yang lebih suka bermain tanpa harus memikirkan risiko finansial, tersedia juga opsi slot gratis yang bisa dinikmati tanpa perlu deposit. Dengan adanya banyak pilihan permainan slot online pragmatic play dan slot online pgsoft, tahun 2021 menjadi waktu yang tepat untuk menjelajahi dunia seru judi slot secara online.
Demo Slot Terbaik
Demo slot sangat populer di kalangan pemain judi online karena mereka dapat mencoba berbagai permainan tanpa harus mempertaruhkan uang sungguhan. Salah satu demo slot terbaik yang patut dicoba adalah slot demo x1000, di mana pemain memiliki kesempatan untuk memenangkan hadiah besar dengan taruhan kecil.
Selain itu, demo slot x500 juga menjadi pilihan favorit bagi banyak pemain karena tingkat kemenangan yang menggiurkan. Slot online pragmatic play juga menarik perhatian dengan tema yang beragam dan fitur bonus yang menarik, sehingga tidak heran jika banyak yang menyukai permainan ini.
Jika Anda lebih suka variasi permainan, demo slot pgsoft juga bisa menjadi pilihan yang menarik. Dengan grafis yang menarik dan animasi yang halus, pemain akan merasa terhibur saat mencoba peruntungannya di demo slot ini.
Provider Slot Terkemuka
Pragmatic Play adalah salah satu penyedia slot online terkemuka di industri perjudian. Mereka dikenal memiliki beragam permainan slot yang menarik dan inovatif, serta tampilan grafis yang memukau. Dengan popularitas yang terus meningkat, tidak mengherankan jika Pragmatic Play sering menjadi pilihan utama para pemain slot online.
PGSoft juga tak kalah populer di dunia slot online. Mereka dikenal dengan desain game yang kreatif dan fitur-fitur bonus yang menggiurkan. Para pemain sering mencari permainan slot dari PGSoft karena selalu memberikan pengalaman bermain yang seru dan menarik.
Selain kedua provider tersebut, ada juga Microgaming, NetEnt, dan Play’n GO yang termasuk dalam daftar provider slot terkemuka. Mereka telah lama dikenal sebagai pionir dalam industri perjudian online dan terus menghadirkan game-game slot terbaik dengan berbagai tema dan mekanisme permainan yang inovatif. Dengan reputasi yang solid, pilihan slot online dari provider-provider ini selalu menjadi favorit di kalangan pemain.
Bermain Togel dan Toto Online: Panduan Terbaik untuk Situs Togel dan Toto
Dalam dunia perjudian online, togel dan toto telah menjadi dua permainan yang banyak diminati oleh para penjudi. Togel online maupun toto online memberikan kesempatan kepada pemain untuk memasang taruhan dan berharap memenangkan hadiah besar. Banyak situs togel dan toto yang bermunculan, menawarkan berbagai jenis permainan dengan beragam opsi taruhan.
Dalam mencari situs togel dan toto yang tepat, penting untuk memperhatikan reputasi dan keamanan situs tersebut. Selain itu, pemain juga disarankan untuk memahami aturan main dari permainan togel dan toto agar dapat bermain dengan lebih baik. Dengan panduan terbaik untuk situs togel dan toto, diharapkan para pemain dapat menikmati pengalaman berjudi online secara lebih aman dan nyaman.
Peraturan Dasar Togel dan Toto Online
Untuk memainkan togel dan toto online, penting untuk memahami aturan dasarnya. Pertama, pastikan Anda memilih situs togel dan toto yang terpercaya dan memiliki lisensi resmi. Hal ini untuk memastikan keamanan dan integritas permainan.
Kedua, selalu patuhi batasan usia yang ditetapkan oleh situs togel dan toto online. Hanya orang dewasa yang diizinkan untuk berpartisipasi dalam permainan ini. Ini bertujuan untuk melindungi pemain muda dari potensi risiko perjudian.
Terakhir, selalu mainkan togel dan toto online dengan bijak. Tetapkan batasan dalam hal jumlah taruhan dan waktu bermain. Jangan sampai permainan ini mengganggu kehidupan pribadi atau keuangan Anda.
Situs Togel dan Toto terpercaya merupakan tempat yang aman dan menguntungkan bagi para pemain judi online. Untuk memilih situs yang tepat, pertama-tama pastikan situs memiliki lisensi resmi dari otoritas terkait. Ini menjamin keamanan dan keadilan dalam bermain Togel dan Toto online. https://bentoncafe.com/
Selain lisensi resmi, perhatikan juga reputasi dari situs tersebut. Baca ulasan dan testimoni dari pemain lain untuk mengetahui pengalaman mereka bermain di situs tersebut. Situs yang baik akan memiliki reputasi yang baik pula.
Terakhir, perhatikan metode pembayaran dan layanan pelanggan yang disediakan situs tersebut. Pastikan situs memiliki beragam metode pembayaran yang aman dan nyaman bagi Anda. Layanan pelanggan yang responsif dan profesional juga merupakan indikator penting dari keandalan suatu situs Togel dan Toto online.
Strategi Menang Togel dan Toto
Tidak ada jaminan pasti dalam permainan togel dan toto, namun ada beberapa strategi yang dapat membantu meningkatkan peluang Anda. Pertama, penting untuk melakukan riset terlebih dahulu sebelum memilih angka. Analisis data historis dan pola-pola bisa memberikan wawasan yang berharga.
Selain itu, mempertimbangkan metode matematis seperti pola aritmatika atau statistik dapat membantu dalam memilih angka yang lebih rasional. Jangan lupa untuk tetap realistis dan tidak terlalu jauh terbawa emosi dalam memilih angka, tetaplah tenang dan berpikir logis.
Terakhir, selalu batasi anggaran Anda dan jangan terlalu berlebihan dalam melakukan taruhan. Menyadari batasan finansial Anda akan membantu mencegah terjebak dalam lingkaran perjudian yang merugikan. Jaga fokus dan kendalikan emosi, karena kunci utama dalam strategi menang togel dan toto adalah disiplin dan kesabaran.
Inilah Kehebohan Gratis: Slot Demo Pragmatis oleh Pragmatic Play!
Slot demo gratis adalah cara yang sempurna untuk para penggemar judi online untuk mencoba permainan tanpa harus mengeluarkan uang sungguhan. Saat ini, salah satu penyedia game terkemuka, Pragmatic Play, telah merilis slot demo gratis mereka yang menakjubkan. Dengan demo slot Pragmatic Play, Anda dapat merasakan sensasi dan kegembiraan dari bermain slot online tanpa perlu membayar sepeser pun.
Pragmatic Play dikenal dengan kualitas grafis dan suara yang luar biasa dalam game mereka, dan slot demo tidak terkecuali. Dengan berbagai tema yang menarik dan fitur bonus yang menggiurkan, Anda akan merasakan kehebatan Pragmatic Play melalui demo slot mereka.
Bermain slot demo gratis juga memungkinkan Anda untuk menguji strategi dan memahami aturan permainan sebelum memasang taruhan dengan uang sungguhan. Anda dapat mencoba berbagai taruhan dan melihat bagaimana kondisi kemenangan dan kekalahan mempengaruhi saldo Anda. Ini adalah kesempatan yang sempurna untuk meningkatkan keterampilan bermain Anda sebelum memasuki permainan sungguhan.
Nah, tunggu apa lagi? Jelajahi dunia permainan slot dengan slot demo gratis dari Pragmatic Play. Nikmati pengalaman bermain tanpa batas dan temukan slot favorit Anda tanpa harus mengeluarkan uang. Demonya tersedia langsung di situs Pragmatic Play, jadi pastikan Anda tidak melewatkannya!
Keunggulan Slot Demo Gratis
Slot demo gratis menawarkan manfaat besar bagi para pemain yang mencari pengalaman bermain slot tanpa harus mengeluarkan uang sungguhan. Inilah beberapa keunggulan yang bisa Anda dapatkan dengan mencoba demo slot pragmatic play secara gratis.
Pertama, dengan slot demo gratis, Anda memiliki kesempatan untuk mencoba berbagai jenis permainan slot tanpa risiko kehilangan uang. Dengan demikian, Anda dapat mengenali tema-tema menarik, fitur bonus yang mengasyikkan, dan mekanisme permainan yang berbeda sebelum memutuskan untuk bermain dengan uang sungguhan.
Keunggulan kedua adalah kesempatan untuk melatih dan meningkatkan keterampilan bermain slot Anda. Dengan demo slot gratis, Anda dapat menguji strategi permainan Anda tanpa membebani dompet Anda. Anda bisa mengambil risiko, mencoba kombinasi taruhan yang berbeda, dan mencari tahu apa yang bekerja terbaik bagi Anda tanpa takut kehilangan uang Anda.
Terakhir, slot demo gratis juga memberikan kesempatan untuk menghibur diri tanpa harus mengeluarkan biaya apa pun. Jika Anda hanya ingin bersenang-senang dan merasakan sensasi bermain slot, demo slot pragmatic play adalah pilihan yang sempurna. Anda dapat menikmati grafis yang menarik, efek suara yang menggembirakan, dan sensasi kemenangan tanpa harus memikirkan tentang keuangan Anda.
Dengan semua keunggulan ini, tidak heran jika slot demo gratis semakin populer di kalangan para pemain slot online. Jadi, jangan ragu untuk mencoba demo slot pragmatic play dan rasakan sendiri keseruannya! Slot Deposit Dana
Manfaat Memainkan Demo Slot Pragmatic Play
Bermain demo slot Pragmatic Play secara gratis dapat memberikan beberapa manfaat yang menguntungkan bagi para pemain. Pertama, dengan memainkan demo slot, Anda dapat menguji fitur dan mekanisme permainan tanpa harus mengeluarkan uang sungguhan. Hal ini memungkinkan Anda untuk familiar dengan permainan sebelum benar-benar bermain dengan taruhan yang nyata.
Kedua, demo slot Pragmatic Play juga dapat digunakan sebagai sarana latihan untuk meningkatkan strategi dan keterampilan bermain slot. Anda dapat mencoba berbagai strategi taruhan, mengenal kombinasi simbol yang menguntungkan, dan mempelajari cara memicu fitur bonus dengan efektif. Dengan berlatih melalui demo slot, Anda dapat meningkatkan peluang menang saat beralih ke permainan dengan taruhan sungguhan.
Terakhir, bermain demo slot Pragmatic Play juga memberikan kesempatan untuk mengenal jenis permainan yang ditawarkan oleh penyedia slot ini. Anda dapat menjelajahi berbagai tema, gaya grafis, dan variasi mekanisme permainan yang ditawarkan. Dengan demikian, Anda dapat memilih permainan yang sesuai dengan preferensi pribadi Anda sebelum memutuskan untuk bermain dengan uang sungguhan.
Dengan memanfaatkan slot demo Pragmatic Play, Anda dapat mengembangkan keterampilan bermain slot tanpa risiko kehilangan uang sungguhan dan meningkatkan peluang menang saat bermain dengan taruhan yang nyata. Jadi, manfaatkanlah kesempatan untuk bermain demo slot Pragmatic Play dan rasakan sendiri pengalaman seru yang ditawarkannya.
Cara Mencoba Slot Demo Pragmatis
Ada beberapa langkah sederhana yang harus Anda ikuti untuk mencoba Slot Demo Pragmatis secara gratis. Berikut adalah panduan singkat untuk memulai pengalaman bermain slot demo:
-
Langkah pertama adalah membuka situs web resmi Pragmatic Play. Anda dapat melakukannya dengan menggunakan peramban web di perangkat Anda. Cari halaman yang menawarkan demo slot gratis dari Pragmatic Play.
-
Setelah Anda berada di situs web Pragmatic Play, cari opsi yang mengarah ke "Slot Demo". Biasanya, ini akan ditampilkan dengan jelas dan terlihat di halaman utama atau di bagian menu.
-
Setelah menemukan opsi "Slot Demo", klik atau sentuh untuk membuka daftar slot demo gratis yang tersedia. Anda akan diberikan pilihan beragam game yang dapat dicoba.
-
Pilihlah slot yang Anda ingin mainkan dari daftar yang disediakan. Biasanya, Anda dapat melihat gambaran singkat tentang slot tersebut, termasuk tema, grafik, dan fitur khusus yang ditawarkan.
-
Setelah memilih slot yang diminati, klik atau sentuh untuk memulai mode demo. Anda akan diarahkan ke halaman game, dan Anda dapat mulai bermain dengan kredit virtual yang diberikan.
-
Nikmati pengalaman bermain slot demo Pragmatis secara gratis! Gali segala fitur dan keunikan yang dimiliki oleh slot tersebut, serta coba strategi bermain yang berbeda.
Dengan mengikuti langkah-langkah di atas, Anda dapat merasakan sensasi bermain slot demo gratis dari Pragmatic Play. Jadi, jangan ragu untuk mencoba dan menjelajahi berbagai game slot yang menarik ini!
Mewujudkan Keberuntungan: Panduan Togel Online Terbaru
Dalam dunia togel online yang terus berkembang, banyak orang mencari cara untuk mewujudkan keberuntungan dalam permainan mereka. Dengan kemudahan akses melalui platform online, togel hari ini menjadi semakin populer di kalangan penjudi. Togel Hongkong, togel SGP, dan togel SDY menjadi pilihan utama para pemain yang ingin meraih kemenangan besar.
Memantau keluaran dan pengeluaran togel dari berbagai pasaran seperti HK, SGP, dan SDY menjadi kunci penting dalam merumus angka-angka jitu. Data togel yang akurat dan terpercaya sangat dibutuhkan agar strategi taruhan bisa lebih terarah. Dengan pemahaman yang baik tentang togel SGP HK SDY, diharapkan para pemain bisa meningkatkan peluang meraih keuntungan dalam permainan togel online.
Tips Bermain Togel Online
Untuk menambah kesempatan menang dalam permainan togel online, pertama-tama sangat penting untuk memahami pola dan tren angka yang sering muncul. Hal ini dapat membantu dalam membuat prediksi yang lebih akurat.
Selain itu, penting juga untuk mengatur strategi bermain dengan bijak dan tidak terpengaruh emosi. Disiplin dalam menentukan anggaran bermain serta mematuhi aturan main yang sudah ditetapkan dapat membantu menjaga keseimbangan permainan.
Terakhir, tetaplah waspada terhadap penipuan atau situs-situs togel online yang tidak terpercaya. Pastikan untuk memilih platform permainan yang terjamin keamanannya agar dapat bermain dengan nyaman dan aman.
Pasaran Togel Populer
Di dunia togel online, terdapat beberapa pasaran yang sangat populer di kalangan pemain. Pasaran togel hongkong menjadi favorit banyak orang karena terkenal dengan hasil pengeluarannya yang akurat dan transparan.
Selain togel hongkong, pasaran togel sgp juga sangat diminati karena memiliki sejarah panjang sebagai salah satu pasaran tertua dan terpercaya. Hasil keluaran sgp selalu dinantikan setiap harinya oleh para penggemar togel online.
Sementara itu, pasaran togel sdy juga memiliki penggemar setia. Hasil keluaran sdy yang jelas dan terstruktur membuat pasaran ini tetap populer di kalangan pemain togel online yang mencari keberuntungan.
Analisis Data Togel
Dalam mewujudkan keberuntungan melalui togel online, penting untuk melakukan analisis data secara teliti. Data keluaran hk, sgp, dan sdy dapat memberikan gambaran yang jelas tentang pola-pola angka yang sering muncul. Dengan menganalisis data ini, pemain togel dapat membuat prediksi yang lebih akurat untuk taruhan mereka.
Keluaran togel hari ini juga menjadi bagian penting dalam analisis data. Dengan memperhatikan hasil keluaran terbaru, pemain dapat melihat tren angka yang sedang kuat atau punah. Dari sinilah, strategi taruhan dapat disusun dengan lebih bijak demi mendapatkan kesempatan menang yang lebih besar. https://abc-gutters.com/
Tidak hanya data keluaran, pengeluaran togel juga perlu diperhatikan. Informasi mengenai hasil pengundian sebelumnya dapat membantu pemain untuk menyesuaikan pilihan angka mereka. Dengan menggabungkan data hk, sgp, dan sdy, serta menginterpretasinya dengan cermat, pemain togel online dapat meningkatkan peluang meraih keberuntungan dalam taruhan mereka.
Kumpulan Slot Demo Terbaik untuk Mengasah Keberuntungan Anda!
Dalam dunia perjudian online yang semakin berkembang pesat, slot demo telah menjadi salah satu cara terbaik untuk meningkatkan kemampuan bermain dan keberuntungan Anda. Dengan berbagai pilihan permainan slot demo terbaik, seperti Mahjong Ways, PG Soft, dan berbagai varian lainnya, Anda dapat mencoba berbagai strategi tanpa harus mempertaruhkan uang sungguhan. Slot demo tidak hanya menjadi sarana untuk berlatih, tetapi juga memberikan kesempatan untuk menelusuri berbagai fitur menarik dari setiap permainan tanpa tekanan finansial.
Dari demo slot yang beragam hingga slot PG gacor yang menawarkan peluang kemenangan besar, pasar perjudian online terus berkembang dengan berbagai opsi menarik. Dengan adanya akses mudah melalui akun demo, pemain dapat merasakan sensasi bermain tanpa batas dan eksplorasi tanpa risiko keuangan yang besar. Baik Anda seorang pemain baru yang ingin meningkatkan keterampilan bermain atau seorang penggemar slot berpengalaman yang mencari pengalaman baru, slot demo menjadi pilihan ideal untuk mengasah keberuntungan Anda.
Sejarah Slot Machine
Slot machine telah menjadi salah satu permainan kasino paling populer di dunia. Awalnya, mesin slot diciptakan oleh seorang bernama Charles Fey pada tahun 1894. Mesin slot pertama yang ditemukan adalah Liberty Bell, yang memiliki tiga gulungan berisi simbol-simbol seperti hati, sekop, dan lonceng. Liberty Bell menjadi cikal bakal dari apa yang kita kenal sekarang sebagai mesin slot modern.
Seiring dengan perkembangan teknologi, mesin slot terus mengalami inovasi. Pada tahun 1960-an, mesin slot elektronik pertama diperkenalkan yang menggunakan mikroprosesor untuk menghasilkan kombinasi angka acak. Ini membuka jalan bagi era mesin slot digital yang lebih canggih dan interaktif yang kita kenal saat ini.
Dengan perkembangan internet, slot online menjadi semakin populer. Para pemain sekarang dapat menikmati berbagai macam slot demo yang menarik dan mengasyikkan langsung dari kenyamanan rumah mereka. Slot demo telah menjadi cara yang populer bagi pemain untuk mengasah keberuntungan dan strategi mereka sebelum bermain dengan uang sungguhan.
Cara Bermain Slot
Pertama-tama, pilihlah permainan slot yang ingin Anda mainkan dari berbagai pilihan slot demo terbaik yang tersedia. Pastikan untuk memperhatikan fitur-fitur khusus setiap permainan, seperti bonus, putaran gratis, dan simbol-simbol yang berpotensi memberikan kemenangan besar.
Kedua, sebelum Anda mulai memutar gulungan, tentukanlah besaran taruhan yang ingin Anda pasang sesuai dengan keinginan dan budget Anda. Pastikan untuk tidak melebihi batas taruhan yang telah ditetapkan agar dapat mengoptimalkan kesempatan Anda untuk meraih kemenangan.
Terakhir, ikuti aturan main dari permainan slot yang Anda pilih dengan cermat. Perhatikan kombinasi simbol yang membawa hadiah, strategi untuk meningkatkan peluang menang, dan jangan lupa untuk tetap bersenang-senang selama bermain slot demo untuk mengasah keberuntungan Anda!
Strategi Menang Bermain Slot
Berikut adalah beberapa strategi yang dapat Anda terapkan untuk meningkatkan peluang menang saat bermain slot:
Pertama, tetapkan batasan dan anggaran bermain Anda sebelum memulai. Dengan memiliki kontrol diri yang baik, Anda dapat menghindari keserakahan dan kekalahan beruntun.
Kedua, pilih mesin slot dengan volatilitas yang sesuai dengan gaya bermain Anda. Demo spaceman risiko tinggi, pilih mesin dengan volatilitas tinggi; tetapi jika Anda lebih suka risiko rendah, pilih mesin dengan volatilitas rendah.
Terakhir, manfaatkan fitur bonus dan promosi yang ditawarkan oleh kasino. Ini dapat meningkatkan peluang Anda untuk mendapatkan kemenangan lebih besar tanpa harus mengeluarkan modal tambahan.
Menggali Lebih Dalam: Togel Online dan Data Terbaru Rakyat4d
Di dunia perjudian online yang semakin berkembang pesat, Rakyat4d telah menjadi salah satu situs terkemuka yang menawarkan berbagai jenis permainan togel populer seperti Togel Hongkong dan Togel Singapore. Dengan menyediakan Data HK terbaru dan Keluaran SGP terupdate, Rakyat4d memberikan pengalaman berjudi yang terpercaya dan nyaman bagi para pemainnya. Kemudahan akses melalui platform Togel Online membuat para penggemar togel semakin tertarik untuk mencoba peruntungan dan merasakan sensasi permainan yang seru. Rakyat4d Dari Togel Hari Ini hingga berbagai opsi permainan togel lainnya, Rakyat4d menjadi destinasi utama bagi pecinta judi online untuk mengasah strategi dan meraih kemenangan besar.
Tentang Rakyat4d
Rakyat4d adalah situs yang terkenal di kalangan pecinta togel online. Mereka menyediakan berbagai pasaran togel, termasuk Togel Hongkong dan Togel Singapore, yang sangat diminati oleh pemain togel di Indonesia.
Selain itu, Rakyat4d juga menyediakan data-data terbaru seputar Togel Hongkong (Data HK) dan Keluaran SGP. Dengan informasi yang terupdate, pemain togel dapat memantau hasil-hasil keluaran togel dengan lebih mudah dan akurat.
Dengan adanya layanan Togel Online dari Rakyat4d, pemain dapat mengakses permainan togel kapan saja dan di mana saja. Mereka juga menyediakan informasi seputar Togel Hari Ini, sehingga pemain selalu up to date dengan hasil-hasil keluaran terbaru.
Pandangan Umum Togel Online
Secara umum, togel online telah menjadi salah satu bentuk perjudian yang sangat populer di kalangan masyarakat. Banyak individu tertarik pada permainan togel karena kemungkinan memenangkan hadiah besar dengan modal yang relatif kecil.
Rakyat4d menjadi salah satu platform terkemuka yang menyediakan layanan togel online, termasuk pasaran populer seperti Togel Hongkong dan Togel Singapore. Dengan akses mudah melalui internet, penggemar togel dapat dengan cepat memasang taruhan dan mengikuti hasil keluaran SGP dan Data HK.
Kehadiran togel online memberikan kesempatan bagi para pemain untuk terlibat dalam permainan ini kapan saja dan di mana saja. Para pemain dapat melihat hasil keluaran SGP serta Togel Hari Ini secara langsung melalui platform Rakyat4d, menjadikannya lebih nyaman dan praktis.
Data Terbaru Togel
Rakyat4d selalu memberikan informasi terkini seputar Togel Hongkong. Dengan update terbaru seputar hasil keluaran nomor, pemain dapat terus memantau perkembangan permainan tersebut.
Untuk pecinta Togel Singapore, Rakyat4d juga menyediakan data lengkap mengenai Keluaran SGP setiap harinya. Dengan informasi ini, pemain dapat mengikuti perkembangan nomor yang keluar secara akurat.
Bagi yang gemar bermain Togel secara online, Rakyat4d menjadi pilihan terbaik dengan menyajikan berbagai informasi Togel Hari Ini, Data HK, dan hasil Togel Singapore. Dengan begitu, pemain dapat lebih mudah memantau angka-angka keberuntungan mereka.
Rahasia Kesuksesan Slot Thailand: Tips dan Trik Menghasilkan Gacor Hari Ini
Saat ini, permainan slot Thailand telah menjadi salah satu yang paling populer di kalangan pemain judi slot online. Dengan server slot Thailand yang terkenal atas tingkat kemenangannya yang tinggi, banyak pemain mencari tips dan trik untuk dapat meraih kemenangan besar atau "gacor" saat ini. Dengan adanya slot gacor hari ini, pemain dapat meningkatkan peluang mereka untuk meraih kemenangan dengan lebih mudah.
Slot server Thailand resmi merupakan pilihan favorit bagi para pecinta slot online yang menginginkan pengalaman berjudi yang menarik dan menguntungkan. Dengan adanya slot server Thailand super gacor yang dikenal sebagai yang terbaik di kelasnya, tak heran jika banyak yang menempatkan slot server Thailand sebagai yang nomor 1 di daftar pilihan mereka. Dengan begitu banyak opsi slot gacor Thailand yang tersedia, pemain memiliki peluang yang besar untuk meraih kesuksesan dalam permainan slot online mereka.
Tips Bermain Slot Thailand
Untuk meningkatkan peluang kemenangan Anda saat bermain slot di Thailand, penting untuk memahami aturan dan mekanisme permainan dengan baik. Pastikan Anda membaca petunjuk dan informasi yang disediakan secara rinci sebelum memulai taruhan.
Selalu tetap disiplin dalam mengatur modal bermain Anda. Tentukan batas maksimal yang dapat Anda pertaruhkan dan jangan melampaui batas tersebut meskipun tergoda dengan potensi kemenangan besar. Kedisiplinan dalam pengelolaan modal merupakan kunci kesuksesan dalam jangka panjang.
Manfaatkan bonus dan promosi yang ditawarkan oleh situs slot Thailand resmi. Biasanya, bonus tersebut dapat membantu meningkatkan peluang Anda untuk meraih kemenangan dengan modal yang lebih sedikit. Jangan ragu untuk memanfaatkan setiap kesempatan bonus yang tersedia.
Strategi Menang Slot Gacor Hari Ini
Untuk mencapai kesuksesan dalam permainan slot Thailand, penting untuk memiliki strategi yang tepat. Salah satu tips yang dapat diikuti adalah tetap fokus dan sabar saat bermain. Jaga konsentrasi dan hindari tergesa-gesa agar bisa lebih memahami pola permainan dan peluang kemenangan.
Selain itu, penting juga untuk memperhatikan jumlah taruhan yang diletakkan. https://teresaleecomedy.com/ Cobalah untuk mengatur taruhan dengan bijak sesuai dengan budget yang dimiliki. Selalu ingat bahwa kemenangan besar tidak selalu datang dari taruhan besar. Bermain dengan cerdas dan mengatur taruhan secara tepat dapat meningkatkan peluang meraih kemenangan.
Terakhir, jangan lupa untuk selalu memilih slot server Thailand yang resmi dan terpercaya. Pastikan untuk bermain di platform yang memiliki reputasi baik dan memberikan kesempatan fair play kepada semua pemain. Dengan memilih slot server Thailand yang tepat, Anda dapat meningkatkan peluang meraih kemenangan gacor hari ini.
Panduan Memilih Slot Server Thailand
Dalam memilih slot server Thailand, penting untuk pertimbangkan keandalan dan reputasi penyedia tersebut. Pastikan slot server yang dipilih memiliki lisensi resmi dan telah terbukti memberikan kemenangan yang adil kepada para pemain.
Selain itu, perhatikan juga jenis permainan yang disediakan oleh slot server Thailand. Pilihlah penyedia yang menawarkan variasi permainan slot yang menarik dan sesuai dengan preferensi Anda.
Terakhir, pastikan untuk memeriksa promosi dan bonus yang ditawarkan oleh slot server Thailand. Memilih penyedia yang memberikan bonus yang menguntungkan dapat meningkatkan peluang Anda untuk meraih kemenangan saat bermain slot.
Unveiling the Best Slot Server in Thailand: SlotThailand Secrets Revealed!
Welcome to the thrilling world of online slots in Thailand! If you’ve been on the hunt for the ultimate slot server experience, look no further than SlotThailand. This hidden gem in the realm of virtual gaming offers a myriad of slot games that are sure to captivate even the most seasoned players. Whether you’re a casual player looking for some entertainment or a high roller seeking big wins, SlotThailand has something for everyone.
SlotThailand, also known simply as Slotthailand, has become synonymous with top-tier slot server technology in Thailand. With its cutting-edge features and user-friendly interface, it’s no wonder why this platform has amassed a dedicated following of avid slot enthusiasts. The Link Slot Thailand provides seamless access to a world of endless possibilities, where luck and skill intertwine to create an unforgettable gaming experience. Join us as we delve into the secrets behind SlotThailand’s rise to prominence and uncover what sets it apart from the rest.
Introduction
Slot Thailand has become the go-to destination for those seeking top-notch online slot gaming experiences. As one of the leading slot servers in Thailand, SlotThailand has been making waves in the gaming community with its exciting gameplay and user-friendly interface. Whether you’re a seasoned player or a newcomer to the world of online slots, SlotThailand offers something for everyone.
Slot servers play a crucial role in ensuring a seamless and enjoyable gaming experience for players. In Thailand, SlotThailand stands out for its reliability and efficiency in providing a wide range of slot games to cater to diverse preferences. With its impressive selection of games and user-friendly platform, SlotThailand has set the bar high for other slot servers in the country.
What sets SlotThailand apart is its commitment to innovation and customer satisfaction. By constantly updating their offerings and incorporating the latest gaming trends, SlotThailand ensures that players always have access to the most exciting and engaging slot games on the market. With a focus on player experience and convenience, SlotThailand has established itself as the best slot server in Thailand.
SlotThailand Overview
SlotThailand is a leading online slot server in Thailand, providing an immersive gaming experience for players of all levels. Known for its user-friendly interface and a wide selection of slot games, SlotThailand has become a go-to destination for those seeking excitement and entertainment.
Slotthailand boasts a diverse range of themed slot games, from classic fruit machines to modern video slots with exciting bonus features. Players can easily navigate through the platform to discover new games and find their favorites, making every gaming session unique and engaging.
As the premier slot server in Thailand, SlotThailand ensures a secure and fair gaming environment for all players. With high-quality graphics and smooth gameplay, SlotThailand delivers a seamless experience that keeps players coming back for more.
Secrets Revealed
In uncovering the secrets of Slot Thailand, it becomes apparent that SlotThailand is the leading slot server in the region. With its user-friendly interface and vast selection of games, SlotThailand provides an unparalleled gaming experience for enthusiasts in Thailand. Slotthailand
One of the key features that sets SlotThailand apart is its cutting-edge technology that ensures seamless gameplay and high-quality graphics. Players can enjoy a smooth gaming experience with minimal disruptions, making SlotThailand the go-to choice for slot enthusiasts looking for top-notch entertainment.
Furthermore, SlotThailand’s Link Slot Thailand feature allows players to connect with other gamers in real-time, fostering a sense of community and camaraderie among players. This social aspect adds a new dimension to the gaming experience, making SlotThailand not just a place to play slots, but also a hub for social interaction and connection.
Exploring the World of Togel Online: Rakyat4d, Togel Hongkong, dan Togel Singapore
Dunia Togel Online terus berkembang pesat, menawarkan berbagai pilihan permainan dan platform untuk para pecinta judi. Salah satu situs yang sedang naik daun adalah Rakyat4d, yang menarik minat banyak orang dengan beragam pilihan permainan Togel dan reputasinya sebagai platform terpercaya. Tidak hanya itu, Togel Hongkong dan Togel Singapore juga merupakan pilihan populer di kalangan penjudi online, menawarkan keseruan dan tantangan yang sulit untuk dilewatkan, baik untuk pemain baru maupun yang sudah berpengalaman. Banyak yang tertarik dengan Togel Online Hari Ini dan mencari platform yang terpercaya untuk menjalankan taruhan mereka, dan inilah tempatnya. Semua ini menunjukkan betapa besar minat masyarakat terhadap dunia Togel Online yang semakin pesat dan menarik.
Perkembangan Togel Online
Togel Online semakin populer di kalangan masyarakat Indonesia. Salah satu platform yang memunculkan minat dalam permainan togel adalah Rakyat4d. Dengan pilihan permainan yang variatif, Rakyat4d menjadi pilihan utama bagi para pecinta togel online di Indonesia.
Togel Hongkong dan Togel Singapore juga turut meramaikan dunia togel online. Kedua pasaran ini menawarkan pengalaman bermain yang seru dan menarik dengan berbagai jenis taruhan yang bisa dipilih. Inilah yang membuat Togel Hongkong dan Togel Singapore menjadi favorit di kalangan pemain togel online.
Kehadiran platform Togel Online Hari Ini hadir sebagai jawaban bagi para pemain yang ingin selalu update dengan hasil pemasangan togel mereka. Dengan informasi yang akurat dan realtime, pemain dapat memantau langsung hasil taruhan mereka tanpa harus menunggu lama. Selain itu, kepercayaan pemain dalam keamanan dan kelancaran permainan juga semakin terjaga dengan adanya platform Togel Online Terpercaya ini.
Keunggulan Rakyat4d
Rakyat4d menawarkan pengalaman bermain Togel Online yang menarik dan menghibur bagi para pemainnya. Dengan berbagai pilihan permainan Togel Hongkong dan Togel Singapore, Rakyat4d memberikan kesempatan untuk meraih kemenangan secara mudah dan menyenangkan.
Keamanan dan kepercayaan menjadi prioritas utama Rakyat4d dalam menyediakan layanan Togel Online kepada para pelanggannya. Dengan sistem yang terjamin keamanannya, pemain dapat bermain dengan tenang tanpa khawatir akan masalah keamanan data pribadi mereka.
Rakyat4d dikenal sebagai salah satu situs Togel Online terpercaya yang selalu memberikan pelayanan terbaik kepada setiap membernya. Dukungan pelanggan yang ramah dan responsif menjadikan pengalaman bermain Togel Online di Rakyat4d semakin mengasyikkan.
Prediksi Togel Hari Ini
Untuk meramalkan angka Togel hari ini, penting untuk memperhatikan pola dan tren yang muncul dalam hasil sebelumnya. Rakyat4d memiliki reputasi sebagai salah satu situs Togel online terpercaya yang sering memberikan update data hasil Togel Hongkong dan Togel Singapore. Togel Hongkong Dengan memperhatikan pola-pola tersebut, pemain dapat membuat prediksi yang lebih terinformasi.
Selain melihat pola hasil sebelumnya, pengamatan terhadap faktor eksternal seperti cuaca atau kejadian penting di sekitar dapat membantu dalam meramalkan angka Togel hari ini. Togel online memberikan kemudahan akses untuk melihat data-data terkini dan melakukan analisis yang mendalam. Dengan menggabungkan informasi-informasi ini, pemain dapat meningkatkan peluang mereka dalam meraih kemenangan.
Tentu saja, meskipun prediksi dan analisis penting dalam Togel online, faktor keberuntungan juga tetap berperan. Meskipun demikian, dengan pendekatan yang cermat dan cerdas, pemain dapat memaksimalkan potensi kemenangan mereka. Selalu ingat untuk bermain dengan tanggung jawab dan menikmati pengalaman bermain Togel online dengan positif.
Unveiling the Best of Thailand Slot Games: Authentic Experience, Pro Accounts, and Essential Links
Welcome to the vibrant world of Thailand slot games, where authenticity, professionalism, and connectivity come together to elevate your gaming experience. In this article, we delve into the essence of Slot Thailand Asli, the allure of Akun Pro Thailand Slot accounts, and the convenience of accessing the best gaming platforms through Link Slot Thailand. Whether you are a seasoned player seeking an authentic Thai gaming experience or a newcomer looking to explore the world of online slots, this guide is your gateway to the best that Thailand has to offer in the realm of slot games. Join us as we uncover the treasures of Slot Thailand Asli, navigate the benefits of Akun Pro Thailand Slot accounts, and provide you with essential links to kickstart your gaming journey. Are you ready to immerse yourself in the excitement and rewards that Thailand slot games have in store? Let’s embark on this adventure together!
Game Selection
In the realm of Slot Thailand Asli, players are treated to a diverse array of engaging games that encapsulate the essence of Thai culture. From vibrant visuals depicting bustling markets to serene landscapes of rural Thailand, each slot game offers a unique experience that immerses players in the richness of the country’s heritage.
What sets Akun Pro Thailand Slot games apart is their innovative gameplay mechanics and exciting features. Players can expect top-notch graphics, interactive bonus rounds, and seamless gameplay that ensures a captivating experience with every spin. Whether you are a casual player or a seasoned pro, these games cater to all skill levels and provide ample opportunities for big wins.
For those looking to dive into the thrilling world of Slot Thailand, having access to essential links is key. These links lead players to reputable online platforms where they can enjoy a wide selection of authentic Thai slot games. By following these links, players can embark on a seamless journey filled with excitement, rewards, and a true taste of Thailand’s gaming scene.
Account Benefits
First, let’s delve into the advantages of having a Pro Account for Thailand Slot games. By upgrading to a Pro Account, players can enjoy exclusive perks such as higher bonuses, faster withdrawals, and access to special tournaments and events. This elevated status adds a new layer of excitement and rewards to the gaming experience.
Another noteworthy benefit of a Pro Account is the personalized customer support available to account holders. With dedicated assistance, players can quickly resolve any issues or queries they may encounter while playing Thailand Slot games. This level of support ensures a smooth and enjoyable gameplay experience, enhancing overall satisfaction.
Furthermore, a Pro Account grants users access to premium features and tailored promotions, designed to optimize their gaming experience. Link Slot Thailand From customized bonuses to VIP rewards, having a Pro Account opens up a world of opportunities to maximize winnings and immerse oneself fully in the thrilling realm of Thailand Slot games.
In search of more excitement and authenticity? Look no further! Dive into the world of Slot Thailand Asli and experience the thrill of traditional Thai-themed slot games like never before. From vibrant graphics to culturally rich symbols, these games offer a truly immersive gaming experience that is sure to captivate players of all levels.
For those seeking a more professional edge, consider upgrading to a Pro Account on Thailand Slot. With exclusive access to premium features, enhanced gameplay options, and personalized perks, Pro Accounts elevate your gaming experience to new heights. Take your skills to the next level and unlock a world of possibilities with a Pro Account today.
Ready to explore the best that Thailand slot games have to offer? Check out our handpicked selection of essential links that will lead you straight to the heart of the action. Discover top-rated casinos, latest game releases, and exclusive promotions all in one convenient location. Let these links be your gateway to endless entertainment and winning opportunities in the world of Thailand slot games.
Rahasia dan Ramalan Togel Hongkong: Panduan Terlengkap!
Halo pembaca setia pecinta togel Hongkong! Dalam artikel ini, kita akan membahas bocoran HK yang paling terlengkap dan prediksi jitu untuk togel Hongkong. Siapa di antara kita yang tidak penasaran dengan angka main HK setiap harinya? Togel Hongkong, atau yang dikenal dengan sebutan Toto HK, selalu menjadi topik yang menarik untuk diperbincangkan.
Setiap hari, jutaan orang memasang taruhan di HK Pools dengan harapan memenangkan HK Prize. Prediksi HK Hari Ini Di sini, kami hadir untuk memberikan informasi terkini seputar prediksi HK malam ini dan prediksi HK hari ini. Dari Hongkong Pools hingga angka main HK, semuanya akan kita bahas secara mendalam. Jadi, pastikan Anda tetap update dengan Prediksi HK Jitu yang akan kami bagikan agar memiliki peluang lebih besar meraih kemenangan. Ayo simak selengkapnya di artikel ini!
Bocoran HK dan Prediksi
Pada dunia togel Hongkong, bocoran dan prediksi memiliki peran yang sangat penting. Para pemain sering mencari angka main HK yang dapat membantu memenangkan hadiah besar dalam taruhan togel Hongkong. Bocoran HK malam ini biasanya menjadi sorotan utama, di mana para pemain mencari petunjuk untuk menentukan angka-angka yang akan dipasang.
Prediksi togel Hongkong juga tidak kalah pentingnya. Dengan prediksi HK yang akurat, para pemain dapat membuat strategi bermain yang lebih matang. Prediksi HK jitu memungkinkan pemain untuk mengoptimalkan peluang mereka dalam meraih kemenangan di Togel Hongkong. Oleh karena itu, tak heran jika banyak yang mengandalkan prediksi HK hari ini sebagai panduan dalam bermain.
Bagi yang sering bermain di Hongkong Pools, informasi mengenai bocoran HK, angka main HK, serta prediksi togel Hongkong sangatlah berharga. Dengan memahami dan memanfaatkan informasi ini dengan baik, diharapkan para pemain bisa meningkatkan peluang mereka untuk meraih HK Prize. Jadi, pastikan untuk selalu mengikuti perkembangan bocoran HK malam ini dan prediksi HK terbaru.
Angka Main Togel Hongkong
Angka main togel Hongkong selalu menjadi perbincangan yang hangat di kalangan pencinta judi togel. Para pemain sering mencari tahu angka-angka yang dianggap memiliki kemungkinan besar untuk keluar pada hasil undian berikutnya.
Memilih angka main yang tepat bisa menjadi kunci kesuksesan dalam meraih kemenangan di Togel Hongkong. Oleh karena itu, banyak bettor yang melakukan riset dan analisis untuk mendapatkan prediksi akurat.
Dalam meramalkan angka main togel Hongkong, banyak faktor yang perlu dipertimbangkan seperti statistik hasil undian sebelumnya, pola angka yang sering muncul, dan juga intuisi dari para pemain berpengalaman.
Togel HK Hari Ini
Menurut prediksi terbaru, angka main untuk Togel Hongkong hari ini adalah 3694. Diharapkan para pemain dapat mempertimbangkan angka tersebut dalam memasang taruhan mereka.
Prediksi Togel Hongkong juga menunjukkan kemungkinan adanya angka keberuntungan 0258 pada malam ini. Para pemain disarankan untuk melakukan pengecekan ulang sebelum memutuskan angka main yang akan dipasang.
Selain itu, pada malam ini diharapkan adanya kesempatan bagi pemain Togel HK untuk memenangkan HK Prize dengan kolaborasi antara angka 1476 dan 8392. Semoga info terbaru ini membawa keberuntungan bagi para pemain Togel Hongkong.
Unleashing the Power of Slot Indosat: Your Guide to Winning Big!
Slot Indosat is taking the online gambling world by storm, offering an exhilarating experience for players seeking an immersive and rewarding gaming adventure. With the rise of digital advancements, Slot Indosat provides a convenient platform for enthusiasts to enjoy a wide array of games while utilizing their Indosat credit. From classic slots to modern interactive games, the possibilities are endless when it comes to winning big with Slot Indosat.
Whether you’re a seasoned player or a newcomer looking to delve into the world of online slots, Slot Indosat caters to all levels of expertise. By leveraging the convenience of slot deposit pulsa, players can easily top up their gaming accounts using their Indosat credit, eliminating the hassle of traditional payment methods. The seamless integration of slot pulsa Indosat ensures a smooth and efficient gaming experience, allowing players to focus on the thrill of the game without any interruptions.
How to Play Slot Indosat
To start playing Slot Indosat, you first need to access a reputable online casino or gaming platform that offers this exciting game. Look for websites that support slot deposit pulsa, making it convenient for Indosat users to fund their accounts.
Once you’ve chosen a platform, select the Slot Indosat game from the available options. slot deposit pulsa Familiarize yourself with the game’s rules and paytable to understand the potential winning combinations and special features. This knowledge will help you make informed decisions while playing.
After loading the game, choose your wager amount and adjust any relevant settings according to your preferences. Press the spin button to set the reels in motion and watch as the symbols align to potentially trigger lucrative payouts. Remember to play responsibly and enjoy the thrilling experience of Slot Indosat.
Maximizing Wins with Slot Deposit Pulsa
Ready to take your slot gaming experience to the next level? Slot Deposit Pulsa is the secret weapon that savvy players use to boost their chances of hitting big wins. By utilizing this convenient payment method, you can enjoy seamless transactions and maximize your gaming time.
Slot Pulsa Indosat offers a hassle-free way to fund your gaming account, ensuring that you have instant access to your favorite slots without any delays. With the convenience of slot deposit pulsa, you can top up your account quickly and focus on what matters most – spinning the reels and aiming for those lucrative payouts.
Why settle for mediocrity when you can aim for the jackpot with Slot Deposit Indosat? This innovative payment option not only simplifies your gaming experience but also opens up a world of possibilities for winning big. Say goodbye to traditional payment methods and embrace the future of slot gaming with Slot Deposit Pulsa!
Strategies for Winning at Slot Deposit Indosat
First and foremost, it’s crucial to take advantage of any bonuses or promotions offered by Slot Indosat. These can significantly boost your playing potential and increase your odds of hitting a big win. Keep an eye out for special offers such as free spins, deposit matches, or loyalty rewards to maximize your chances of success.
Additionally, setting a budget and sticking to it is key when playing Slot Deposit Indosat. By establishing clear spending limits before starting your gaming session, you can enjoy the thrill of the game without risking more than you can afford to lose. Remember, responsible gambling is about having fun while staying in control of your finances.
Lastly, familiarize yourself with the rules and payout structures of the slot games you’re playing. Understanding how different symbols, paylines, and bonus features work can give you a competitive edge and help you make informed decisions while spinning the reels. With a bit of research and strategy, you’ll be well on your way to winning big at Slot Indosat!
How to Become a Good Poker Player
Poker is a card game played between two or more people, with the object of winning money by betting on a hand. The game requires the use of a variety of skills, including patience, reading other players, and adaptability. In addition, good players are able to calculate pot odds and percentages quickly. They also know when to quit a poker session.
The first step in becoming a good poker player is learning the rules and hand rankings. It’s also important to understand the importance of position. The position you’re in at the table will dictate which hands you play, and how much you bet. Beginners should start out playing fairly tight, especially in early positions where they can see more of their opponents’ actions.
While bluffing is an important part of poker, it’s not a skill beginners should focus on developing at the beginning. Bluffing is a risky tactic that’s often unsuccessful, and it can be extremely frustrating when it fails. It’s best to avoid bluffing at all costs in early stage poker, and only use it when you have a good reason to do so.
Another critical skill for beginners to learn is reading other players’ tells. This doesn’t just mean noticing the nervous habits like fiddling with chips or adjusting their ring, but observing how a person behaves in certain situations. For example, if a player who has always called in early position suddenly makes a large raise, it could be an indication that they have a strong hand.
Lastly, newcomers to poker should be patient and not get frustrated when they lose. It’s not uncommon for a beginner to make several bad calls before catching a big hand, and it’s important to remember that everyone loses sometimes. Instead of getting upset over a loss, try to learn from it and improve your play going forward.
Lastly, beginners should only play poker with money they can afford to lose. Poker can be a mentally intense game, and it’s best to only play when you’re in a good mood. If you’re feeling tired, frustrated, or angry, it’s a good idea to quit the game and come back later when your mind is clear. This will help you make better decisions and avoid costly mistakes.
Exploring the World of Togel Online: Pengeluaran HK, SDY, dan SGP
situs togel
Dalam dunia digital yang terus berkembang, situs toto dan togel online menjadi semakin populer di kalangan pecinta judi daring. Dengan berbagai pilihan situs toto togel, seperti togel hongkong, togel singapore, dan togel sidney, para penggemar judi online memiliki akses mudah untuk memasang taruhan dan mengecek hasil pengeluaran hk, sdy, dan sgp.
Togel online telah menjadi bagian tak terpisahkan dari aktivitas judi online, menyediakan keseruan dan tantangan bagi para pemain. Dari situs toto konvensional hingga kemudahan toto online, pengalaman bermain toto togel semakin mudah dan praktis. Dengan demikian, pemain dapat dengan cepat memilih situs toto terbaik yang menyediakan pengeluaran terpercaya dari berbagai pasaran togel terkenal.
Situs Togel Online
Di dunia perjudian online, situs toto dan situs togel semakin populer. Keduanya menawarkan berbagai permainan toto togel dari berbagai negara, seperti togel Hongkong, togel Singapore, dan togel Sidney. Para pemain dapat dengan mudah mengakses situs toto online untuk memasang taruhan sesuai pilihan mereka.
Tidak hanya menyediakan permainan toto togel, situs toto online juga seringkali menampilkan pengeluaran hasil togel dari berbagai pasar, termasuk pengeluaran HK, SDY, dan SGP. Hal ini membantu para pemain untuk melihat hasil undian terbaru dan membuat strategi taruhan yang lebih baik.
Dengan kemajuan teknologi, sebagian besar situs toto togel kini juga tersedia dalam versi mobile atau aplikasi, memudahkan para pemain untuk bermain kapan saja dan di mana saja. Para pecinta togel online dapat menikmati pengalaman berjudi yang seru dan menguntungkan melalui situs-situs toto yang tersedia.
Pengeluaran Togel HK, SDY, dan SGP
Pengeluaran togel Hongkong, Sydney, dan Singapura adalah informasi yang sangat dinantikan oleh para pemain togel di seluruh dunia. Setiap harinya, hasil pengeluaran dari ketiga pasaran tersebut selalu menjadi topik pembicaraan yang hangat di kalangan pecinta togel online.
Pengeluaran togel Hongkong (HK) dikenal sebagai salah satu pasaran togel paling populer di dunia. Para pemain bertaruh dengan harapan menebak angka sesuai dengan hasil pengeluaran resmi yang diumumkan setiap hari. Ketelitian dan keberuntungan menjadi kunci utama dalam meraih kemenangan di pasaran togel HK.
Sementara itu, pengeluaran togel Sydney (SDY) dan Singapura (SGP) juga memiliki penggemar setia mereka sendiri. Pemain togel akan memantau hasil pengeluaran kedua pasaran ini dengan cermat agar dapat membuat strategi taruhan yang lebih baik di masa depan. Meskipun berbeda pasaran, semua pengeluaran togel ini memiliki daya tariknya sendiri bagi para penggemar judi togel online.
Perbandingan Pasaran Togel
Untuk para pemain togel online, memahami perbedaan antara pasaran hongkong, singapore, dan sidney sangat penting. Dengan pasaran hongkong terkenal karena hadiahnya yang besar dan permainan yang beragam, sedangkan pasaran singapore terkenal dengan keamanan dan kepercayaannya. Sementara pasaran sidney dikenal dengan kestabilan hasil dan kemudahan dalam bermain.
Pasaran hongkong biasanya memiliki jam buka pasaran yang tertentu setiap harinya, sedangkan pasaran singapore umumnya lebih fleksibel dalam jadwal pengeluaran hasil togelnya. Sementara itu, pasaran sidney cenderung memberikan kesempatan lebih untuk pemain dalam hal prediksi angka yang akan keluar.
Dalam memilih pasaran yang sesuai, pemain harus mempertimbangkan faktor-faktor seperti preferensi permainan, pola result yang diinginkan, dan fleksibilitas waktu bermain. Selain itu, pemahaman terhadap karakteristik masing-masing pasaran juga akan membantu pemain untuk meningkatkan peluang kemenangan dalam bermain togel online.
What to Look for in a Casino Online
A casino online is a gambling website that allows players to play for real money. To get started, players must create an account by providing their personal information and verifying their identity. Some casinos may require additional documents such as a valid state ID or proof of residency. Once registered, players can deposit funds using suitable banking options. They can also use a casino bonus code to grow their bankroll and play games with more cash.
A good casino online will have a wide selection of games that cater to different tastes. Some online casinos will even update their game library regularly with new titles from major software providers. This will keep the site fresh and appealing to gamers. The game library should also feature popular options like slots, poker, video poker, roulette, and blackjack.
Some online casinos will offer different bet sizes, which allow players to wager according to their comfort level. This will help beginners who aren’t ready to invest large sums of money into their gambling activities. Additionally, many online casinos will feature progressive jackpots that can award large cash prizes with relatively small bets.
It’s important to know the odds of each game when gambling online. This will help you make informed decisions and avoid losing too much money in the long run. You should also learn about the different strategies and house edges of each game. While it’s tempting to jump into a game that appeals to you, it’s important to understand the rules and odds of each before making any bets.
If you’re a beginner, it is recommended that you practice with a few casino online games before playing for real money. This will give you a feel for the various gaming styles and strategies, as well as help you gain experience in each game. Some online casinos will even let you try out games for free before you decide to place a real-money bet. Some of these demo games will even provide you with a winning simulation to show you what it’s all about.
In addition to a wide variety of casino online games, some casinos will also have loyalty programs that reward high-level members with perks such as extra bonuses and cash. This can be a great way to boost your bankroll and keep you entertained with the latest games.
The best casino online will have a secure betting zone and a range of banking options that accept dollars. They should also have a license and a dedicated support team to assist customers. It’s also important to look for a casino that offers a variety of games and supports your preferred device.
It’s important to set a budget before gambling online. Whether you’re a newcomer or an experienced gambler, it’s best to take regular breaks from the table and limit your time spent gambling. This will prevent you from becoming overwhelmed by the number of games and increase your chances of success.
Misteri Keseruan Live Draw dan Data Togel Hongkong
Misteri Keseruan dari Live Draw dan Data Togel Hongkong selalu menarik perhatian banyak orang. Live HK, Result HK, dan pengeluaran Togel HK memang menjadi topik yang diminati oleh banyak pecinta togel. Dengan adanya hasil keluaran HK yang dapat diakses secara langsung melalui Live Draw HK, informasi mengenai nomor yang keluar menjadi lebih transparan dan akurat.
HK Pools seringkali menjadi tempat tercepat yang menyediakan update mengenai Data HK dan Hongkong Pools. Dengan tersedianya Live HK, para pemain togel dapat dengan mudah mengecek hasil Togel Hongkong dan informasi seputar Toto HK. Inilah yang membuat Live Hongkong dan HK Live selalu ramai diikuti oleh pecinta Togel HK setiap harinya.
Live Draw HK
Live Draw HK adalah salah satu acara yang dinantikan oleh para penggemar togel Hongkong. Di sesi ini, hasil undian secara langsung disiarkan melalui berbagai platform digital. Para pemain bisa menyaksikan nomor-nomor yang keluar secara real-time, menambahkan keseruan dan ketegangan dalam permainan.
Dengan adanya Live Draw HK, pemain bisa langsung melihat hasil undian tanpa harus menunggu lama. Hal ini memungkinkan para penjudi untuk segera mengetahui apakah mereka berhasil memenangkan hadiah atau tidak. Kesederhanaan dan kecepatan inilah yang membuat Live Draw HK begitu diminati oleh banyak orang.
Keakuratan Live Draw HK juga menjadi perhatian utama bagi para pemain. Dengan teknologi yang semakin canggih, pemantauan undian bisa dilakukan dengan lebih tepat dan transparan. Para pemain pun merasa lebih yakin dengan hasil undian yang disiarkan secara langsung, menghilangkan keraguan dan spekulasi yang tidak perlu.
Togel Hongkong Hari Ini
Hari ini, para pecinta togel Hongkong pasti sangat antusias menantikan hasil keluaran togel HK. Live draw HK menjadi sorotan utama dalam mengetahui angka yang keluar pada malam ini. Tidak hanya itu, data HK pools juga menjadi rujukan yang penting bagi para pemain togel.
Dengan adanya live HK, para pemain dapat langsung menyaksikan proses pengundian angka secara langsung. Hal ini menambah sensasi dan keseruan dalam bermain togel Hongkong. Semua informasi terkait result HK hari ini dapat dengan mudah diakses oleh para penggemar togel.
Tidak hanya sekadar mendapatkan hasil keluaran HK, pengeluaran HK juga memberikan informasi lengkap mengenai statistik togel Hongkong. https://www.prescottwinery.com/ Data HK hari ini memudahkan para pemain untuk menganalisis angka dan merumuskan prediksi togel yang akurat.
Data HK
Di dunia perjudian, Data HK merupakan informasi yang sangat dicari oleh para penggemar Togel Hongkong. Setiap harinya, data ini memberikan gambaran tentang hasil keluaran dari pasaran Togel HK.
Dengan adanya Data HK, para pemain bisa melacak pola hasil keluaran sebelumnya. Hal ini membantu mereka untuk membuat strategi betting yang lebih cerdas dan akurat dalam memasang taruhan di HK Pools.
Seiring perkembangan teknologi, Data HK kini dapat diakses secara online melalui berbagai situs terpercaya. Dengan begitu, para penggemar Togel HK dapat dengan mudah memantau hasil keluaran dan memperoleh informasi terkini mengenai permainan Toto HK.
Explorasi Demo Slot Pragmatic Play: Mengenal Ragam Varian Game dan Tips Supaya Menang!
slot demo pragmatic
Pada era digital saat ini, permainan slot online semakin populer di kalangan pecinta judi online di Indonesia. Salah satu penyedia permainan slot terkemuka adalah Pragmatic Play, yang dikenal dengan beragamnya varian game yang menarik. Bagi para pemain yang ingin mencoba peruntungannya secara gratis, demo slot Pragmatic Play menjadi pilihan yang tepat untuk mengenal berbagai jenis permainan yang ditawarkan.
Dari slot demo anti lag hingga slot demo terbaru, Pragmatic Play menyajikan pengalaman bermain yang lancar dan menarik bagi para penggemar slot online. Dengan berbagai opsi varian game seperti demo slot gampang maxwin dan demo slot x500, pemain dapat mencoba strategi bermain mereka tanpa perlu khawatir akan kehabisan koin. Selain itu, adanya demo slot rupiah juga memberikan kesempatan bagi pemain untuk merasakan sensasi bermain slot dengan mata uang asli secara virtual. Dengan menjelajahi demo slot Pragmatic Play, pemain dapat mempersiapkan diri sebaik mungkin sebelum terjun ke dalam permainan slot yang sebenarnya.
Ragam Varian Game Demo Slot Pragmatic Play
Untuk para penggemar slot online, Pragmatic Play menawarkan berbagai varian game demo slot yang menarik untuk dinikmati. Dari slot demo x500 hingga demo pragmatic play, tersedia pilihan permainan yang menawarkan pengalaman bermain yang seru dan mengasyikkan.
Demo slot gratis adalah pilihan yang populer di kalangan pemain yang ingin mencoba game-game slot keluaran Pragmatic Play tanpa perlu mengeluarkan uang sungguhan. Sementara itu, demo slot anti lag dan demo slot anti rungkad hadir untuk memastikan pengalaman bermain yang lancar tanpa hambatan teknis.
Bagi yang mencari keuntungan, demo slot gampang maxwin dan slot demo rupiah siap memanjakan pemain dengan peluang meraih kemenangan besar. Berbagai varian game demo slot Pragmatic Play ini hadir untuk memenuhi beragam preferensi dan kebutuhan para penggemar slot online.
Tips Supaya Menang dalam Demo Slot Pragmatic Play
Dalam bermain demo slot Pragmatic Play, penting untuk memperhatikan pengaturan taruhan Anda. Pastikan untuk memilih taruhan yang sesuai dengan anggaran Anda sehingga Anda dapat bermain lebih lama dan memiliki kesempatan lebih besar untuk menang.
Selain itu, bermain dengan sabar dan disiplin juga sangat diperlukan. Jangan tergesa-gesa atau terpancing emosi ketika mengalami kekalahan. Tetaplah fokus pada strategi permainan Anda dan tetap tenang agar dapat membuat keputusan yang lebih baik.
Terakhir, manfaatkan fitur-fitur bonus dan putaran gratis yang ditawarkan dalam permainan demo slot. Fitur-fitur ini dapat membantu meningkatkan peluang kemenangan Anda dan memberikan kesempatan untuk meraih kemenangan besar. Jangan ragu untuk mengeksplorasi fitur-fitur tersebut dan gunakan strategi yang tepat untuk memaksimalkan hasilnya.
Keuntungan Bermain Demo Slot Pragmatic Play
Bermain demo slot Pragmatic Play memberikan pengalaman yang menarik dan menghibur tanpa perlu mengeluarkan uang sungguhan. Anda dapat mencoba berbagai varian game dengan beragam fitur menarik secara gratis, sehingga meningkatkan pemahaman dan keterampilan Anda dalam permainan.
Selain itu, bermain demo slot Pragmatic Play juga memungkinkan Anda untuk mencoba strategi dan tips baru tanpa risiko kehilangan uang. Dengan adanya versi demo ini, Anda bisa eksperimen tanpa tekanan dan meningkatkan peluang menang saat bermain dengan uang sungguhan di kemudian hari.
Dengan bermain demo slot Pragmatic Play, Anda dapat mengasah keterampilan bermain dan meningkatkan pemahaman tentang mekanisme permainan. Hal ini dapat memberikan keuntungan tersendiri saat Anda beralih ke permainan dengan taruhan uang sungguhan, sehingga Anda lebih percaya diri dan siap menghadapi tantangan yang ada.
Explorasi Seru dengan Demo Slot Pragmatic Play x500: Panduan Lengkap & Tips Maxwin!
Dalam dunia perjudian online, demo slot telah menjadi cara populer bagi pemain untuk mengeksplorasi berbagai permainan tanpa harus mengeluarkan uang sungguhan. Salah satu penyedia terkemuka dalam hal ini adalah Pragmatic Play, yang dikenal karena koleksi game berkualitas dan fitur inovatifnya. Dengan adanya demo slot x500, pemain dapat merasakan sensasi bermain dengan perkalian kemenangan yang menggiurkan.
Ketika bermain demo slot Pragmatic Play, pemain dapat menikmati keuntungan berupa kesempatan untuk berlatih tanpa risiko kehilangan uang sungguhan. Dari demo slot gratis hingga fitur anti lag yang memastikan pengalaman bermain tetap lancar, Pragmatic Play mempersembahkan variasi permainan yang mudah dimainkan namun tetap menantang. Dengan tips-tips maksimal untuk meraih kemenangan (maxwin), pemain dapat memaksimalkan potensi keuntungan saat bermain demo slot Pragmatic Play.
Manfaat Demo Slot Pragmatic Play x500
Dengan tersedianya demo slot Pragmatic Play x500, pemain dapat mencoba berbagai permainan slot secara gratis tanpa harus menggunakan uang sungguhan. Hal ini memungkinkan pemain untuk mengasah keterampilan bermain dan menjelajahi fitur-fitur unik dari setiap game.
Demo slot Pragmatic Play x500 juga membantu pemain untuk memahami mekanisme permainan sebelum memutuskan untuk bermain dengan uang sungguhan. Dengan demikian, pemain dapat menghindari risiko kehilangan uang dan dapat mengatur strategi permainannya dengan lebih matang.
Selain itu, mencoba demo slot Pragmatic Play x500 juga memungkinkan pemain untuk mengeksplorasi semua fitur bonus dan potensi untuk memperoleh kemenangan maksimal. Dengan demikian, pemain dapat meningkatkan peluang mereka untuk memenangkan hadiah besar ketika bermain dengan uang sungguhan.
Tips Bermain Demo Slot dengan Efektif
Bagi para pemain yang mencoba demo slot Pragmatic Play x500 untuk pertama kalinya, penting untuk memahami mekanisme permainan dengan seksama. Mulailah dengan memahami nilai taruhan, kombinasi simbol yang menguntungkan, dan fitur bonus yang tersedia. Dengan pemahaman yang baik, Anda dapat meningkatkan peluang mendapatkan kemenangan besar.
Selanjutnya, jangan terburu-buru dalam menekan tombol putar. Luangkan waktu Anda untuk mencermati setiap putaran, melacak pola kemenangan, dan memahami perilaku slot. Dengan pendekatan yang tenang dan terfokus, Anda dapat menyesuaikan strategi permainan Anda sehingga dapat mengoptimalkan potensi kemenangan.
Terakhir, manfaatkan fitur demo slot untuk mencoba berbagai jenis taruhan dan strategi bermain. Percaya pada insting Anda dan jangan ragu untuk bereksperimen dengan nilai taruhan yang berbeda. Dengan memperbanyak pengalaman bermain, Anda dapat menemukan gaya bermain yang sesuai dan meningkatkan peluang meraih kemenangan maksimal.
Daftar Link Slot Demo Terlengkap
Untuk para penggemar slot demo, memiliki akses ke berbagai link slot demo terlengkap bisa menjadi anugerah. https://www.eastafricancafe.com/ Dengan begitu, Anda dapat mencoba berbagai varian permainan tanpa harus mengeluarkan uang sungguhan. Salah satu link yang direkomendasikan adalah Tautan Slot Demo Pragmatic Play, di mana Anda dapat menikmati demo dari berbagai permainan yang ditawarkan oleh Pragmatic Play.
Selain itu, Link Slot Demo X500 juga menjadi pilihan menarik untuk para pemain yang suka tantangan. Dengan berbagai opsi permainan slot demo x500 yang dihadirkan, Anda bisa merasakan sensasi bermain dengan pembayaran maksimum hingga 500 kali lipat dari taruhan awal Anda.
Jangan lupa untuk menyertakan Link Slot Demo Rupiah dalam daftar situs yang wajib dikunjungi. Dengan adanya opsi permainan slot demo rupiah, Anda bisa merasakan keseruan bermain slot dengan mata uang lokal tanpa perlu memikirkan risiko kehilangan uang sungguhan.
The Ultimate Guide to Sbobet and Online Soccer Betting
In the realm of online sports betting, Sbobet stands out as a premier platform that caters to enthusiasts of soccer betting. Whether you’re a seasoned bettor or just dipping your toes into the world of online gambling, Sbobet offers a comprehensive experience that combines convenience with a wide array of betting options. Sbobet88, a popular variant of the platform, further enhances the betting landscape with its unique features and user-friendly interface.
For those passionate about judi bola online, or online soccer betting, Sbobet provides a secure and engaging environment to place wagers on your favorite teams and matches. sbobet login With taruhan bola online, or online soccer gambling, gaining momentum as a popular pastime for sports fans worldwide, Sbobet’s easy-to-use login system makes it a breeze to access a plethora of betting options with just a few clicks. Whether you’re a casual bettor looking to add excitement to your match viewing experience or a serious punter seeking strategic opportunities, Sbobet’s judi bola offerings are designed to cater to all levels of interest.
How to Access Sbobet Login
To access the Sbobet online platform and login to your account, simply visit the official Sbobet website. Once on the homepage, look for the login button or section usually located at the top right corner of the screen. Click on the login button to proceed to the next step.
Next, you will be prompted to enter your login credentials. Input your registered username or email address along with the corresponding password in the designated fields. Ensure that you double-check the information entered to avoid any login errors. After filling in your details, click on the login or submit button to access your Sbobet account.
If you encounter any issues during the login process, such as forgotten password or username, Sbobet provides options for password recovery and account assistance. Simply follow the on-screen instructions or contact Sbobet’s customer support for further help in resolving any login-related issues.
Benefits of Online Soccer Betting
In today’s digital age, online soccer betting offers unparalleled convenience for enthusiasts looking to engage in the excitement of sports wagering from the comfort of their own homes. With platforms like Sbobet and Sbobet88, punters can easily access a wide array of betting options at their fingertips with just a few clicks.
One of the key advantages of online soccer betting is the accessibility to an extensive range of markets and events from around the globe. Whether you’re interested in major leagues or niche competitions, online platforms like Sbobet provide a diverse selection of betting opportunities for every type of soccer fan.
Moreover, online soccer betting allows for real-time updates and live streaming of matches, enabling bettors to stay informed and make informed decisions on their wagers. With the convenience of online platforms, punters can follow the action closely and adjust their bets accordingly, maximizing their chances of winning.
Strategies for Successful Judi Bola Online
When engaging in Judi Bola online, it is crucial to first research and understand the teams and players involved in the matches you plan to bet on. By staying informed about their recent performances, injuries, and overall form, you can make more informed betting decisions.
Another key strategy is to set a budget for your online soccer betting activities and stick to it. By managing your funds wisely and not chasing losses, you can ensure a more sustainable and enjoyable betting experience. Remember, responsible gambling is essential in maximizing your chances of success.
Lastly, consider exploring different types of bets beyond just the match winner. Options like over/under goals, Asian handicaps, and player-specific bets can offer valuable opportunities for profit. Diversifying your betting portfolio and adapting to different market conditions can help you stay ahead in the world of Judi Bola online.
How Does the Lottery Work?
The lottery pengeluaran macau is a form of gambling wherein players buy tickets and hope to win a prize. It is a popular pastime in many countries. It is also a common source of income for state and local governments. While winning the lottery is not easy, it is possible to increase your chances of success by learning more about how the game works.
The first recorded lotteries to sell tickets for a prize in the form of money were held in the Low Countries in the early 15th century, but the concept is much older. For example, the casting of lots to determine fates and possessions has a long record in human history, including several instances in the Bible.
In its most basic form, a lottery consists of a pool of funds from the sale of tickets that is then distributed to winners based on the number of matching numbers. Normally, the costs of organizing and promoting the lottery are deducted from this sum before any prizes are awarded. In addition, a percentage of the total prize fund is typically retained by the organizer as revenue and profit.
Whether or not to play the lottery depends on one’s personal preference and the state of one’s finances. In general, the more money a person has, the more likely they are to participate. But there are some people who cannot afford to buy enough tickets to cover all the possible combinations. For those individuals, a system known as “selecting significant dates” may help boost odds of winning. This involves choosing numbers such as birthdays or ages that are more frequently drawn than others, but it has its limitations. Harvard statistics professor Mark Glickman explains that people who choose such numbers will have to split the jackpot with anyone else who has them, reducing their chance of winning.
While there are arguments that state government should not operate lotteries, the fact is that they are a necessary component of modern society. They are a way for states to raise revenue without placing especially burdensome taxes on the middle and working classes, and they can be used to finance a wide variety of state programs and services.
Lotteries can be criticized for a number of reasons, such as presenting unrealistically high jackpots (often paid in annual installments over 20 years, with inflation dramatically eroding the current value); using misleading advertising; inflating the value of prize money won by the most successful players; and attracting participants from lower-income neighborhoods. In the post-World War II period, when state lotteries began to expand, some politicians hoped that they could provide an alternative to higher taxes and create a fairer distribution of wealth.
The word lottery comes from the Greek “to throw,” “to draw,” and “to choose.” Originally, it was used to describe any kind of competition that relied on chance to determine its outcome, although more complex games might include skill elements. In the 17th and 18th centuries, colonial-era Americans used lotteries to raise funds for everything from paving streets to building churches. George Washington even sponsored a lottery in 1768 to fund road construction across the Blue Ridge Mountains.
Panduan Terbaru untuk Menemukan Situs Judi Bola Terbaik
Dalam dunia judi bola online, mencari situs terbaik dapat menjadi tugas yang menantang. Dengan begitu banyak opsi yang tersedia, penting untuk memilih dengan bijak agar pengalaman taruhan Anda berjalan lancar. Di tengah popularitas sbobet yang terus meningkat, banyak pemain mencari panduan terbaru untuk menemukan situs judi bola terbaik yang sesuai dengan kebutuhan dan preferensi mereka.
Sbobet menjadi salah satu merek yang dikenal luas di industri judi online, menawarkan berbagai opsi taruhan dan layanan yang dapat dipercaya. Dari sbobet wap hingga sbobet mobile, ada banyak fitur yang membuat pemain kembali untuk lebih. Namun, dengan begitu banyak pilihan seperti agen sbobet dan situs judi bola terpercaya, penting bagi para penjudi untuk melakukan riset dan membandingkan opsi sebelum memutuskan di mana mereka akan bertaruh.
Kriteria Situs Judi Bola Terbaik
Untuk menemukan situs judi bola terbaik, penting untuk mempertimbangkan reputasi platform tersebut. Situs yang telah lama beroperasi dan memiliki reputasi baik seringkali menawarkan layanan yang andal dan aman bagi para pemain.
Selain reputasi, keamanan situs juga merupakan hal yang sangat penting. Pastikan situs judi bola yang dipilih memiliki sistem keamanan yang kuat, seperti enkripsi data dan perlindungan terhadap informasi pribadi para anggotanya.
Terakhir, tingkat kenyamanan dan kemudahan dalam menggunakan situs judi bola juga perlu dipertimbangkan. Pilihlah situs yang menyediakan tampilan yang intuitif, proses deposit dan penarikan dana yang mudah, serta layanan pelanggan yang responsif untuk pengalaman bertaruh yang lebih memuaskan.
Keuntungan Bermain di Sbobet
Sbobet dikenal oleh banyak pemain judi online karena menyediakan berbagai pilihan permainan yang menarik dan berkualitas. Anda dapat menikmati taruhan pada berbagai jenis olahraga seperti sepakbola, basket, tenis, dan masih banyak lagi.
Salah satu keuntungan utama bermain di Sbobet adalah keamanan yang tinggi dalam melakukan transaksi. SBOBET Dengan sistem keamanan canggih, pemain dapat bermain dengan tenang tanpa perlu khawatir tentang kebocoran data pribadi atau transaksi yang tidak aman.
Selain itu, Sbobet juga terkenal dengan layanan pelanggan yang responsif dan profesional. Tim dukungan pelanggan selalu siap membantu pemain dalam mengatasi berbagai masalah atau pertanyaan yang timbul selama bermain di situs mereka.
Tips Memilih Agen Judi Bola Terpercaya
Memilih agen judi bola terpercaya yang tepat sangat penting untuk menjamin pengalaman taruhan yang lancar dan aman. Pastikan untuk memeriksa lisensi resmi agen tersebut agar Anda dapat memastikan keabsahan operasionalnya.
Selain itu, perhatikan juga reputasi agen judi bola tersebut di kalangan para pemain. Cari ulasan dan testimoni dari pemain lain untuk mendapatkan gambaran yang lebih jelas mengenai kredibilitas dan pelayanan agen tersebut.
Terakhir, pastikan agen judi bola yang Anda pilih menyediakan beragam metode pembayaran yang aman dan nyaman. Pastikan juga layanan pelanggan agen tersebut responsif dan siap membantu kapan pun Anda membutuhkannya.
What is a Slot?
A slot is a narrow opening, often rectangular, into which something can be inserted. It may be used for receiving coins, paper money, or similar items. The term can also refer to a position, especially in a queue or other queueing system. The word slot has been in use in English since the mid-thirteenth century.
The slot machine was developed by Charles Fey in 1887. This invention was a great improvement in the mechanical casino machines that had been around for some time. Previously, these machines were very complicated, and were often very difficult to understand. Fey’s slots were much easier to operate, and he was able to patent them quickly.
Today, the slot machine is one of the most popular forms of gambling in casinos. There are many different types of slots, including video games and progressive jackpots. These jackpots can reach millions of dollars, and are a great way to enjoy your favorite casino games without breaking the bank.
Slots are created using a process called the Random Number Generator (RNG). Each time a slot is triggered, an independent computer program records three numbers that correspond to the stops on the reels. The computer then uses an internal sequence table to match these numbers to a particular stop on the reels.
Another important aspect of slot is the payout percentage. The payout percentage varies between machines, but it cannot be influenced during a single game or day. This is because the probability of hitting a jackpot depends on several factors, including the type of machine and its history.
When playing penny slots, it is important to know how long your bankroll will last. It is also a good idea to check the pay table and maximum win amount. This will help you determine if the machine is worth your time. You can find this information on the casino’s website or by reading online reviews.
If you are not sure which slot to play, try a few out before making any bets. This will allow you to test the machine’s payout percentage and find a machine that pays out frequently. It is also important to avoid slots with low payouts. These are usually located near gaming tables or ticket lines, and they are designed to draw customers away from other games.
If you want to increase your chances of winning, choose a fixed-payline machine. Fixed-payline slots offer the best odds of hitting a jackpot, and they can be found at most casinos. Fixed-payline machines also have a high return-to-player percentage. This statistic tells players what percentage of the money they bet will be paid back in the long run, and is based on the average winning percentage over a period of time. A higher RTP means a better chance of winning big.
Choosing a Sportsbook
A sportsbook is a venue that takes bets on different sporting events. These venues can be websites, companies, or even brick-and-mortar buildings. They offer wagers on a variety of sporting events, from college and professional football games to golf and tennis. They are a great way to make some extra cash, but remember that gambling is not for everyone. So if you’re thinking of trying out your luck, be sure to research the rules and regulations for your state before making any wagers.
A good sportsbook should provide its customers with a large menu of betting options, competitive odds, and easy-to-navigate interface. It should also have first-rate customer service and betting guides to help its clients make smart decisions and maximize their winnings. Additionally, it should offer multiple payment methods for ease of deposit and withdrawal. Moreover, it should support cryptocurrencies like Bitcoin, which offers faster processing times and greater privacy protection than conventional credit card payments.
Another important aspect of a good sportsbook is its software system, which should be able to keep track of all the information and transactions. This is essential to ensuring the integrity of the betting process and preventing fraud. This is why it is vital to choose a reliable computer system that will not fail when put under stress.
One of the most popular types of bets at a sportsbook is the over/under bet. These bets are based on the total points scored by both teams in a game. They are a great option for those who want to bet on the winning team without taking too much risk. These bets are usually offered at a discounted rate and can be very profitable if you win.
Betting on sports is a fun and exciting way to watch the game you love. A sportsbook can offer you a great experience, with giant TV screens and lounge seating. Many sportsbooks also have a full bar and restaurant so you can enjoy food and drink while watching the game. You can bet on all your favorite teams and players, and even place prop bets, which are bets based on specific statistics or events in the game. These bets can add a lot of excitement to your game day, but you should be sure to research the teams and their records before placing a bet. You should also know the rules of your country’s gambling laws before placing a bet.
Rahasia Sukses Memenangkan Togel Singapore: Prediksi SGP dan Bocoran Jitu
Selamat datang di dunia prediksi dan bocoran togel Singapore, tempat di mana keberuntungan dan strategi bertemu untuk menciptakan kemenangan. Togel Singapore, atau yang sering dikenal dengan sebutan Togel SGP, telah menjadi permainan yang populer dan diminati oleh banyak orang. Dengan menggunakan prediksi SGP yang akurat dan bocoran jitu, banyak pemain mendapati diri mereka dengan hadiah-hadiah menarik dari SGP Prize.
Angka main SGP menjadi fokus utama bagi para pencinta togel Singapore yang selalu mencari cara untuk memenangkan pertandingan. Dengan informasi prediksi SGP hari ini dan bocoran SGP hari ini yang dapat diandalkan, diharapkan pemain dapat meningkatkan peluang mereka untuk meraih kemenangan. Mari kita lihat lebih dalam tentang bagaimana prediksi SGP dan bocoran jitu dapat menjadi kunci sukses dalam meraih hadiah-hadiah menggiurkan dari Togel Singapore.
Metode Prediksi Togel SGP
Metode prediksi togel SGP sangat diminati oleh para pemain togel karena dianggap membantu dalam meraih kemenangan. Salah satu metode yang sering digunakan adalah melalui analisis data pengeluaran angka-angka sebelumnya.
Selain itu, banyak pemain togel SGP juga memanfaatkan pola-pola tertentu dalam pengeluaran angka untuk merumuskan prediksi mereka. Beberapa pola yang biasa digunakan antara lain pola ganjil-genap, pola tebakan angka mati, dan pola shio dari angka togel.
Penting juga untuk memperhatikan faktor keberuntungan dan jangan lupa untuk tetap tenang dan percaya diri saat mengikuti prediksi Togel SGP. Dengan metode yang tepat dan kesabaran, diharapkan peluang untuk memenangkan togel Singapore bisa semakin terbuka lebar.
Strategi Bocoran Jitu
Untuk meningkatkan peluang sukses dalam memenangkan Togel Singapore, sangat penting untuk memiliki strategi bocoran yang jitu. Salah satu strategi yang bisa digunakan adalah dengan memperhatikan dengan seksama prediksi SGP dari sumber terpercaya. Dengan mempelajari pola-pola keluaran sebelumnya, Anda dapat membuat prediksi yang lebih akurat.
Selain itu, penting juga untuk selalu memperbarui informasi mengenai bocoran SGP terkini. Dengan memiliki akses terhadap update terbaru tentang prediksi dan bocoran, Anda akan lebih siap dalam memilih angka main dan meningkatkan peluang kemenangan Anda. Pastikan untuk selalu mengikuti perkembangan terbaru agar tidak ketinggalan informasi penting.
Sebagai tambahan, jangan lupakan untuk memperhatikan angka main SGP yang sering muncul dalam hasil sebelumnya. Dengan melakukan analisis terhadap angka-angka yang memiliki kecenderungan keluar secara reguler, Anda dapat lebih cerdas dalam menentukan pilihan angka untuk taruhan Anda.
Cara Memilih Angka Main SGP
Saat memilih angka main untuk Togel Singapore, penting untuk memperhatikan pola keluaran sebelumnya. Analisis historis pengeluaran nomor dapat membantu dalam merumuskan prediksi yang lebih akurat. Togel SGP
Perhatikan juga faktor-faktor eksternal yang dapat mempengaruhi hasil Togel Singapore, seperti peristiwa penting, keberuntungan pribadi, atau tren umum dalam dunia perjudian.
Gabungkan pengetahuan tentang prediksi SGP dengan insting dan pikiran yang rasional untuk meningkatkan peluang kemenangan Anda. Konsistensi dan disiplin dalam memilih angka main juga bisa menjadi kunci keberhasilan dalam memenangkan Togel Singapore.
Panduan lengkap: Slot Demo Terbaik untuk Menang Besar di Slot PG Soft dan Pragmatic Play!
Selamat datang di panduan lengkap tentang slot demo terbaik untuk menang besar di slot PG Soft dan Pragmatic Play! Bagi para penggemar judi online, demo slot bisa menjadi cara yang sempurna untuk mencoba berbagai game tanpa harus mengeluarkan uang sungguhan. Dengan akses ke demo slot, Anda dapat mengasah keterampilan, mencari strategi terbaik, dan bahkan meraih kemenangan besar tanpa risiko finansial.
Dalam dunia slot online, PG Soft dan Pragmatic Play dikenal sebagai penyedia game terkemuka dengan beragam pilihan slot yang menarik. Dari mahjong ways hingga slot monster, ada banyak opsi menarik yang dapat Anda nikmati melalui demo slot. Dengan petunjuk yang akan kami bagikan, Anda bisa mengakses demo slot PG Soft dan Pragmatic Play dengan mudah, serta menjelajahi fitur-fitur menarik yang bisa membantu Anda memenangkan jackpot. Ayo simak panduan lengkapnya!
Cara Memilih Slot Terbaik
Untuk memilih slot terbaik, pertama-tama Anda perlu memperhatikan provider yang menyediakan permainan tersebut. Pastikan Anda memilih slot dari provider terpercaya seperti PG Soft dan Pragmatic Play untuk pengalaman bermain yang lebih baik dan lebih adil.
Selain itu, perhatikan juga variasi fitur dan tema yang disediakan oleh slot tersebut. Pilihlah slot yang menarik bagi Anda, entah itu dengan tema mahjong ways, monster superhero, starlight princess, atau slot dengan jackpot besar seperti Zeus dan Bonanza.
Terakhir, pastikan Anda memilih slot yang sesuai dengan preferensi taruhan Anda. Ada berbagai jenis slot dengan variasi taruhan yang berbeda, termasuk slot gacor, x500, maxwin, dan masih banyak lagi. Pilihlah sesuai dengan kebutuhan dan kenyamanan Anda saat bermain.
Strategi Bermain Slot
Untuk meningkatkan peluang menang dalam permainan slot demo PG Soft dan Pragmatic Play, penting untuk memiliki pemahaman yang baik mengenai mekanisme permainannya. Pastikan untuk memahami pola pembayaran dan fitur khusus pada setiap jenis slot yang dimainkan.
Selain itu, atur strategi permainan dengan bijak. Tentukan batasan modal dan waktu bermain yang sesuai, serta tetap disiplin dalam mengikuti strategi yang telah ditetapkan. Jangan terbawa emosi saat bermain dan hindari mengambil risiko lebih dari yang mampu Anda tanggung.
Terakhir, jangan lupa untuk mencoba variasi permainan slot demo yang berbeda. demo slot pragmatic play mencoba berbagai jenis slot, Anda dapat menentukan mana yang paling sesuai dengan gaya permainan dan preferensi Anda. Hal ini juga dapat membantu menghindari kejenuhan dan meningkatkan kesenangan saat bermain.
Tips Menang Besar di Slot
Ada beberapa tips yang bisa membantu Anda untuk menang besar di slot. Pertama, penting untuk memahami pola dan mekanisme permainan yang Anda mainkan. Pahami kapan waktu yang tepat untuk bertaruh besar atau kecil.
Kedua, manfaatkan fitur bonus dan putaran gratis yang sering kali ditawarkan oleh permainan slot. Ini dapat membantu Anda meningkatkan peluang menang besar tanpa harus mempertaruhkan banyak uang.
Terakhir, tetaplah sabar dan disiplin dalam mengelola modal Anda. Jangan terbawa emosi dan terus bermain meskipun mengalami kekalahan. Konsistensi dan kontrol diri adalah kunci utama untuk bisa menang besar di slot.
Unveiling the Best Slot Server in Thailand: Nenektogel4D Revealed!
Welcome to the thrilling world of online slot gaming in Thailand. In this article, we will dive into the realm of Nenektogel4D, the premier slot server offering an authentic Thai gaming experience like no other. Slot Server Thailand Asli, Nenektogel4D, is your gateway to exciting gameplay and big wins, all from the comfort of your own home. Whether you’re a seasoned player or new to the world of online slots, Nenektogel4D has something for everyone.
With its enticing array of games and user-friendly interface, Nenektogel4D is a top choice for those seeking a reliable and captivating slot server. Stay tuned as we uncover the hidden gems and advantages of this platform, including the all-important Link Nenektogel4D. Get ready to embark on an unforgettable journey through the virtual reels and experience the thrill of winning big with Nenektogel4D.
Overview of Nenektogel4D
Nenektogel4D is a popular slot server in Thailand known for its authenticity and reliability. It offers a wide range of slot games that cater to various preferences, making it a favorite among avid gamers. Players can enjoy a seamless and immersive gaming experience on Nenektogel4D, thanks to its user-friendly interface and smooth gameplay.
As an established slot server in Thailand, Nenektogel4D prides itself on providing a secure and fair gaming environment for its users. With strict adherence to gaming regulations and standards, players can trust that they are engaging in a safe and transparent gaming experience. Nenektogel4D’s commitment to integrity and trustworthiness sets it apart as a reputable choice for slot enthusiasts.
For those looking to access Nenektogel4D, the link to the platform is easily accessible, allowing players to dive into the exciting world of online slots effortlessly. Whether seeking a thrilling gaming session or simply looking to relax and unwind, Nenektogel4D offers a diverse selection of slot games that cater to every player’s needs and preferences.
Features of Slot Server Thailand Asli
Nenektogel4D offers a wide range of games on their slot server, providing players with a diverse selection to choose from. With engaging themes and visually appealing graphics, players can immerse themselves in a unique gaming experience every time they log on. Link Nenektogel4D Whether you prefer classic fruit themes or modern adventure-based games, Nenektogel4D has something for everyone.
One of the key features of Slot Server Thailand Asli is its user-friendly interface, making it easy for both new and experienced players to navigate the platform. The intuitive layout ensures that players can quickly find their favorite games, check their account balance, and access bonuses and promotions without any hassle. This simplicity enhances the overall gaming experience and keeps players coming back for more.
In addition to its extensive game selection and user-friendly interface, Nenektogel4D also offers secure and reliable gameplay. Players can enjoy peace of mind knowing that their information is protected, and that the games are fair and transparent. With a commitment to providing a safe and trustworthy gaming environment, Slot Server Thailand Asli sets itself apart as a top choice for players in Thailand.
Accessing Nenektogel4D Link
To access Nenektogel4D, the best slot server in Thailand, simply visit the official website of Nenektogel4D. You can easily find the link to Nenektogel4D by conducting a quick search online or by checking reputable gaming forums for recommendations. Once you have the link, click on it to be directed to the exciting world of slot games offered by Nenektogel4D.
Nenektogel4D is renowned for being a trusted and authentic slot server in Thailand. Players can access a wide range of slot games that are not only entertaining but also fair and secure. By following the provided link to Nenektogel4D, players can enjoy a seamless gaming experience with the chance to win exciting prizes and bonuses.
Don’t miss out on the opportunity to dive into the thrilling slot games available on Nenektogel4D. Accessing the Nenektogel4D link is the gateway to endless entertainment and the chance to test your luck in winning big rewards. Join the gaming community at Nenektogel4D today by clicking on the link and immerse yourself in a world of excitement.
The Ultimate Guide to Togel Hong Kong: Data, Results, and Tips
Welcome to the comprehensive guide on Togel Hong Kong, covering everything you need to know about pengeluaran HK, keluaran HK, data HK, and toto HK. Whether you are a seasoned player looking for the latest results or a newcomer seeking insights and tips, this article will provide valuable information to enhance your Togel experience.
Togel Hong Kong, also known as togel HK, is a popular and exciting form of lottery drawing that has captured the interest of many people in the region. Understanding the pengeluaran HK and keluaran HK data is crucial for those who wish to participate in this thrilling game of chance. By examining the data HK closely, players can discern patterns, analyze trends, and make informed decisions when placing their bets in toto HK. Stay tuned as we delve into the intricacies of Togel Hong Kong and uncover valuable tips to boost your chances of winning.
History of Togel Hong Kong
Togel Hong Kong, also known as Toto HK, has a rich history that dates back many decades. The game first gained popularity in Hong Kong among the local population as a form of entertainment and a way to test one’s luck. Over time, it evolved into a well-known and widely played lottery game that continues to capture the interest of many individuals today.
The pengeluaran HK, or results of Togel Hong Kong draws, have been closely followed by enthusiasts for years. The keluaran HK, or output of these draws, has become a significant part of the gaming culture in Hong Kong. Data HK, such as statistics and previous outcomes, play a crucial role in helping players analyze patterns and make informed decisions when participating in Toto HK games.
As Togel Hong Kong continues to be a popular pastime for many people in the region, individuals are always on the lookout for the latest data, results, and tips to enhance their gaming experience. Whether it’s studying historical data or seeking expert advice, players are constantly seeking ways to improve their chances of winning and enjoying the thrill of playing Togel Hong Kong.
Data Analysis for Togel Results
In the world of Togel Hong Kong, understanding the data is key to making informed decisions when placing your bets. By analyzing the historical results of pengeluaran hk and keluaran hk, you can identify patterns and trends that may help increase your chances of winning.
Studying the data hk can provide valuable insights into which numbers are hot or cold, helping you strategize your next move. Whether you prefer toto hk or have a specific set of numbers you always play, having a grasp of the data can give you a competitive edge in the Togel game.
By regularly keeping track of the keluaran hk and other relevant data, you can refine your betting strategies and adapt to changes in patterns over time. Remember, successful Togel players don’t just rely on luck – they leverage data analysis to improve their odds of winning big.
Effective Strategies for Togel HK
To increase your chances of winning in Togel Hong Kong, it’s important to first analyze past data hk results. By studying the pengeluaran hk and keluaran hk numbers that have frequently appeared, you can identify patterns and trends that may help you make more informed bets. Keeping track of the data hk regularly can give you valuable insights into the hot and cold numbers in toto hk.
Another effective strategy for playing Togel HK is to use a combination of both hot and cold numbers in your toto hk selections. Hot numbers are those that have appeared frequently in recent pengeluaran hk results, while cold numbers are those that have not been drawn for a while. By striking a balance between these two types of numbers, you can create a diversified set of picks that may increase your chances of hitting the jackpot.
Furthermore, consider utilizing wheeling systems when playing Togel HK. Wheeling involves selecting a larger set of numbers and playing them in various combinations to cover more possible outcomes. pengeluaran hk While wheeling does not guarantee a win, it can significantly enhance your odds of winning by playing multiple number combinations simultaneously. Experiment with different wheeling strategies based on the data hk results to find the approach that works best for you.
Panduan Lengkap: Taruhan Judi Bola SBOBET untuk Pemain Baru
Selamat datang di panduan lengkap untuk taruhan judi bola SBOBET, khususnya bagi para pemain baru yang ingin memahami lebih dalam tentang SBOBET. Saat ini, SBOBET telah menjadi salah satu platform terkemuka dalam dunia taruhan online, dengan SBOBET88 sebagai salah satu alternatif terpercaya yang dapat dipilih oleh para pecinta judi bola. Dengan begitu banyak opsi taruhan judi bola SBOBET88 dan agen SBOBET yang tersedia, penting bagi pemain baru untuk memahami dasar-dasar serta cara bermain yang tepat dalam platform ini.
SBOBET menawarkan berbagai jenis taruhan judi bola yang menarik, mulai dari pertandingan sepak bola lokal hingga internasional. Dengan fitur-fitur unggulan yang disediakan oleh SBOBET, pemain dapat menikmati pengalaman taruhan yang seru dan mendebarkan. Melalui panduan ini, kita akan menjelaskan langkah-langkah dasar untuk memulai taruhan judi bola di SBOBET serta memberikan wawasan penting tentang keunggulan menggunakan platform ini. Dengan memahami lebih dalam tentang SBOBET, diharapkan para pemain baru dapat meraih kesuksesan dalam dunia taruhan online dengan lebih percaya diri dan meyakinkan.
Cara Daftar di SBOBET
Saat ingin memulai petualangan taruhan di SBOBET, langkah pertama yang perlu dilakukan adalah mendaftar akun di situs resmi mereka. Kunjungi situs SBOBET dan cari tombol "Daftar" yang biasanya terletak di bagian atas halaman utama.
Setelah menemukan tombol tersebut, klik pada menu "Daftar" dan isilah formulir pendaftaran dengan data diri yang lengkap dan sesuai. Pastikan data yang dimasukkan akurat untuk memudahkan proses verifikasi akun Anda nantinya.
Setelah mengisi formulir pendaftaran, Anda akan diminta membuat username dan password unik untuk akun SBOBET Anda. Simpan informasi login tersebut dengan aman dan jangan bagikan kepada siapapun agar akun Anda tetap terjaga keamanannya. SBOTOP Login
Tips Bermain Judi Bola
Perhatikan statistik tim yang akan bertanding sebelum memasang taruhan. Informasi mengenai performa dan hasil pertandingan sebelumnya dapat membantu Anda membuat keputusan yang lebih baik.
Jangan terpancing emosi saat berjudi bola. Tetap tenang dan berpikir jernih, jangan terburu-buru dalam memilih taruhan. Keputusan yang diambil secara tergesa-gesa biasanya tidak akan menghasilkan hasil yang diinginkan.
Manfaatkan informasi dari sumber terpercaya untuk melengkapi pengetahuan Anda tentang dunia judi bola. Berdiskusi dengan pemain berpengalaman atau membaca artikel-artikel terkait dapat menambah wawasan Anda dalam bermain taruhan.
Keamanan dan Privasi
Keamanan dalam bermain judi bola SBOBET adalah hal yang sangat penting bagi para pemain baru. SBOBET menawarkan sistem keamanan yang canggih untuk melindungi data dan informasi pribadi para pemain yang terdaftar. Dengan enkripsi yang kuat, para pemain dapat memasang taruhan tanpa perlu khawatir akan kebocoran informasi.
Privasi merupakan hal yang dijaga dengan ketat oleh Agen SBOBET untuk semua pemainnya. Segala data pribadi, termasuk informasi keuangan, tidak akan diungkapkan kepada pihak ketiga tanpa izin dari pemain yang bersangkutan. Hal ini memberikan rasa aman dan nyaman bagi para pemain dalam menjalankan aktivitas taruhan judi bola di platform SBOBET88.
Dengan menggunakan alternatif SBOBET yang resmi, pemain baru dapat merasakan manfaat dari keamanan dan privasi yang terjamin. Dengan tetap menjaga kerahasiaan data pribadi, para pemain dapat fokus untuk menikmati pengalaman taruhan judi bola yang menyenangkan dan menguntungkan bersama SBOBET.
The Ultimate Guide to Finding Gacor Slot Servers in Thailand
In the world of online gambling, finding reliable and high-quality slot servers can make all the difference in your gaming experience. One country that has been gaining attention for its top-notch slot servers is Thailand. Slot Server Thailand Players in Thailand are constantly on the lookout for Gacor slot servers, known for their smooth gameplay and exciting features.
Link Slot Gacor Thailand is a popular search term among avid slot players, as they seek out the best platforms to enjoy their favorite games. With the growing demand for Slot Gacor Thailand, gaming providers are stepping up their game to offer players a seamless and entertaining experience. Whether you’re a seasoned player or just starting out, exploring the world of Slot Gacor Server Thailand can open up a whole new realm of excitement and possibilities for your online gaming journey.
Types of Gacor Slot Servers
When it comes to finding Gacor slot servers in Thailand, there are primarily three types that players often encounter. The first type is known for its high level of consistency and reliability in terms of providing a smooth gaming experience. These servers are preferred by many players who value stability and performance above all else.
The second type of Gacor slot servers in Thailand is characterized by their emphasis on offering a wide variety of slot games for players to enjoy. These servers are popular among those who appreciate having a diverse selection of games to choose from, ensuring that there is something for everyone regardless of their preferences.
Lastly, some Gacor slot servers in Thailand focus on providing exclusive bonuses and rewards to players, attracting those who are seeking extra incentives while playing. These servers often implement special promotions and loyalty programs to enhance the overall gaming experience and keep players engaged and excited.
Tips for Finding Reliable Servers
Firstly, it’s important to conduct thorough research on various online platforms to gather information about reputable slot server providers in Thailand. Look for reviews, ratings, and feedback from other users to gauge the reliability of the servers.
Secondly, consider reaching out to online gaming communities or forums dedicated to slot servers in Thailand. By interacting with experienced players and seeking recommendations, you can discover hidden gems and avoid unreliable servers that may compromise your gaming experience.
Lastly, don’t hesitate to test out multiple slot servers before committing to one. By trialing different options, you can determine which servers offer the best performance, security, and overall user experience for your specific gaming needs in Thailand.
Benefits of Using Gacor Slot Servers
Gacor Slot Servers in Thailand provide players with a seamless and uninterrupted gaming experience. By utilizing these servers, players can enjoy fast loading times and smooth gameplay without any lags or disruptions.
Furthermore, Gacor Slot Servers offer enhanced security features, ensuring that players’ personal and financial information remains protected at all times. This peace of mind allows players to focus on their game without any worries about potential cybersecurity threats.
Additionally, Gacor Slot Servers in Thailand often come with special bonuses and promotions exclusive to players using these servers. This means that players can take advantage of extra rewards and incentives while enjoying their favorite slot games, enhancing their overall gaming experience.
Unveiling the World of Nenektogel4d: Registration, Access, and Play
Welcome to the world of Nenektogel4d, where the thrill of online gaming meets the excitement of lottery-style gameplay. Nenektogel4d offers a unique experience for players looking to test their luck and skill in a dynamic digital environment. From registering for an account to accessing the platform and diving into the games, Nenektogel4d provides a seamless journey for enthusiasts of all levels.
Whether you’re a newcomer eager to explore the possibilities of Nenektogel4d or a seasoned player seeking a fresh challenge, the process of daftar nenektogel, login nenektogel, and immersing yourself in the world of Nenektogel is straightforward and user-friendly. With a focus on accessibility and entertainment, Nenektogel4d invites players to discover the thrill of online gaming in a new and engaging way. Experience the excitement of nenektogel as you embark on an adventure that promises fun, excitement, and the chance to win big.
Registration Process
To begin your Nenektogel4d journey, the first step is to visit the official website. Look for the registration button and click on it to start the process. You will then be prompted to fill out a simple form with your basic information, including your name, email address, and desired login credentials.
After providing the necessary details, you will need to verify your email address. Check your inbox for a verification email from Nenektogel4d and click on the verification link to activate your account. This ensures that your account is secure and ready for use.
Once your email is verified, you can now log in to your Nenektogel4d account using the login credentials you set up during the registration process. Enter your username and password on the login page and click submit to access the exciting world of Nenektogel4d.
Accessing Nenektogel4d
To access Nenektogel4d, simply visit the official website. Once on the site, you will be prompted to create an account in order to start playing. This registration process is quick and easy, requiring only basic information to get started.
After successfully registering, you can access your account anytime by logging in with your chosen username and password. This will take you to the main dashboard where you can explore the various games and features offered by Nenektogel4d.
Once logged in, you are ready to dive into the world of Nenektogel4d and start playing your favorite games. Whether you’re a seasoned player or new to the platform, navigating through the site is user-friendly, making it simple to enjoy all that Nenektogel4d has to offer.
Playing Nenektogel4d
To start playing on Nenektogel4d, the first step is to register an account. daftar nenektogel This process is quick and straightforward, requiring only basic information to create your login credentials. Once registered, you will have access to all the features and games offered on the platform.
After successfully registering, logging into your Nenektogel4d account is a breeze. Simply enter your username and password, then click the login button to access your account. From there, you can explore the various games available and choose which ones you want to play.
Once you have logged in and selected a game to play on Nenektogel4d, you can start enjoying the thrill of online gaming. Whether you prefer lottery games, slots, or other types of betting options, Nenektogel4d offers a diverse selection to cater to different preferences and interests. Get ready to experience the excitement and entertainment that Nenektogel4d has to offer!
Explorasi Seru: Demo Slot Terbaik dari Pragmatic Play dan PG Soft

Saat ini, pengalaman bermain slot online telah menjadi salah satu hiburan populer di kalangan pecinta judi. Demo slot menjadi pilihan yang sangat menarik bagi para pemain untuk mencoba berbagai game tanpa harus mempertaruhkan uang sungguhan. Dua provider ternama, Pragmatic Play dan PG Soft, telah merilis beberapa demo slot terbaik yang patut untuk dieksplorasi.
Pragmatic Play dikenal dengan desain game yang berkualitas, fitur bonus yang menarik, serta nilai RTP yang menguntungkan. Sementara itu, PG Soft menawarkan keunikan dalam tema game dan inovasi fitur yang memikat. Dengan demo slot dari kedua provider ini, pemain dapat menikmati sensasi bermain game slot tanpa harus khawatir tentang kehilangan uang. Mari kita telusuri lebih jauh demo slot menarik dari Pragmatic Play dan PG Soft untuk merasakan keseruannya.
Pragmatic Play vs PG Soft: Perbandingan Demo Slot
Demo slot dari Pragmatic Play dan PG Soft menjadi pilihan populer bagi para penggemar game slot online. Kedua penyedia game ini dikenal karena kualitas grafis yang menarik serta fitur gameplay yang inovatif. Pragmatic Play sering menawarkan demo slot dengan tema-tema yang bervariasi dan menarik, sementara PG Soft dikenal dengan kekayaan fitur bonus dalam setiap permainannya.
Dalam demo slot Pragmatic Play, pemain dapat menikmati berbagai fitur bonus seperti putaran gratis, simbol liar, dan juga jackpot progresif. live sdy sgp hk , demo slot dari PG Soft sering menonjolkan fitur khusus seperti mini-games interaktif dan mekanisme pembayaran yang menarik. Keduanya memberikan pengalaman bermain yang mendebarkan bagi para pemain.
Meskipun memiliki keunggulan masing-masing, baik Pragmatic Play maupun PG Soft sama-sama menawarkan koleksi demo slot yang beragam dan menghibur. Pemain dapat menikmati berbagai opsi permainan slot demo dari kedua penyedia ini, sehingga dapat memilih sesuai dengan preferensi dan selera bermain masing-masing.
Tips Menang Bermain Slot Online
Di dunia perjudian online, ada beberapa cara yang dapat meningkatkan peluang Anda untuk menang saat bermain slot. Pertama, penting untuk memahami aturan dan fitur dari setiap permainan slot yang Anda mainkan. Dengan mengetahui hal ini, Anda bisa membuat strategi yang lebih efektif.
Selain itu, manfaatkan juga fitur demo slot yang disediakan oleh penyedia seperti Pragmatic Play dan PG Soft. Dengan mencoba versi demo terlebih dahulu, Anda dapat memahami mekanisme permainan tanpa harus mengeluarkan uang sungguhan.
Terakhir, tetapkan batasan dalam bermain slot online. Tentukan jumlah maksimal yang bersedia Anda pertaruhkan dan disiplin dalam mengikuti batasan tersebut. Hal ini dapat membantu Anda mengontrol keuangan dan tetap menikmati pengalaman bermain tanpa merasa stres.
Rekomendasi Situs Slot Terpercaya
Untuk pengalaman bermain slot online yang terjamin keamanannya, Anda dapat mengunjungi situs-situs slot terpercaya seperti Agen Slot Gacor dan Situs Slot Online. Dengan reputasi yang solid dan banyak pilihan permainan slot, kedua situs ini dapat menjadi pilihan yang tepat bagi para pecinta slot.
Bagi yang mencari demo slot x1000 dan demo slot pragmatic yang menarik, Situs Judi Slot juga menjadi salah satu rekomendasi yang patut dipertimbangkan. Dengan koleksi permainan slot dari Pragmatic Play dan PG Soft yang lengkap, Anda dapat menikmati sensasi bermain slot online sepuasnya di situs ini.
Terlebih lagi, keunggulan dari Situs Slot Agen Slot juga layanan pelanggan yang responsif dan transaksi yang cepat dan aman. Dengan bergabung di situs ini, Anda akan mendapatkan pengalaman bermain slot online yang menyenangkan dan terpercaya.
Unveiling the Numbers: A Guide to Togel Singapore Data and Results
Welcome to the world of Togel Singapore, where numbers hold a mysterious allure for many players seeking their fortunes. Pengeluaran SGP, Keluaran SGP, Data SGP – these terms reverberate through the realms of this popular lottery game, drawing enthusiasts into a realm where luck, strategy, and intuition intertwine. As we delve into the realm of SGP Hari Ini, we uncover a tapestry woven from digits that hold the promise of wealth and prosperity for those who dare to decipher their patterns. Join us on a journey through the realm of Togel Singapore as we unravel the intricacies of its data and results, guiding you towards a deeper understanding of this captivating game of chance. SGP Hari Ini
Understanding Togel Singapore
When discussing Togel Singapore, it refers to the popular lottery game played in Singapore. Known for its simplicity and exciting gameplay, Togel Singapore has gained a significant following among individuals looking to test their luck and potentially win substantial prizes.
Pengeluaran SGP, or data output from Singapore, plays a crucial role in understanding the trends and patterns within the Togel Singapore game. By analyzing Pengeluaran SGP, players can make more informed decisions when selecting their numbers, increasing their chances of winning.
Keluaran SGP, or Singapore output, is the end result that players eagerly anticipate after placing their bets. Following the Keluaran SGP closely allows participants to track their performances and adjust their strategies accordingly for future Togel Singapore games.
Analyzing Pengeluaran SGP
When diving into the world of Togel Singapore, understanding and analyzing Pengeluaran SGP is key. Pengeluaran SGP refers to the output of Singapore pools results.
Studying the Keluaran SGP data can provide valuable insights into patterns and trends. By examining the historical data, enthusiasts can make more informed decisions when placing their bets.
Keeping track of Data SGP and SGP Hari Ini is crucial for those looking to improve their chances of winning in Togel Singapore. Analyzing these numbers can help players develop strategies and tactics for their next plays.
Interpreting Data SGP
In understanding Togel Singapore data, it is crucial to analyze the Pengeluaran SGP and Keluaran SGP thoroughly. The numbers provided hold valuable insights into trends and patterns that can aid in making informed decisions. By closely examining the Data SGP, enthusiasts can gain a deeper understanding of the SGP Hari Ini results and potential outcomes.
Data SGP not only serves as a record of past performances but also as a tool for predicting future outcomes. By tracing the historical data and identifying recurring numbers or combinations, players can strategize their next moves with greater precision. Analyzing the Data SGP with a critical eye can reveal hidden opportunities and help players enhance their chances of success.
Moreover, interpreting the Data SGP requires a blend of statistical analysis and intuition. While numbers provide a solid foundation for decision-making, a keen understanding of the game and its intricacies is equally essential. By combining these elements, enthusiasts can unlock the full potential of Togel Singapore and leverage the Data SGP to their advantage.
Hong Kong Togel: Today’s Latest Data and Results
The world of Togel in Hong Kong is a dynamic and thrilling one, with daily draws keeping participants on the edge of their seats. From Toto HK to Keluaran HK, every event brings anticipation and excitement to those eagerly awaiting the results. In today’s fast-paced society, staying up to date with the latest Pengeluaran HK and Data HK Hari Ini is crucial for enthusiasts and players alike. Let’s delve into the intricacies of Togel Hongkong and explore the significance of these daily draws in the city’s gambling scene.
Toto HK Overview
Welcome to the detailed overview of Toto HK, where we bring you the latest data and results straight from Hong Kong. In the world of Togel Hongkong, Toto HK is a popular choice for avid fans of the lottery.
Pengeluaran HK, also known as Keluaran HK, refers to the output or results of the Togel Hongkong lottery. Stay tuned for the most up-to-date Pengeluaran HK Hari Ini to enhance your lottery experience.
For those looking for real-time updates, Pengeluaran HK Hari Ini provides you with the most recent data of the day. Keep track of the Data HK Hari Ini to stay informed and increase your chances of winning big in the Toto HK lottery.
Today’s Data Analysis
In today’s Toto HK results, the numbers drawn were: 05, 12, 19, 27, 36, and 48. Players who bet on these numbers are in luck as they brought in significant winnings for many participants. The combination of these numbers has not appeared in recent draws, making it a notable occurrence in the Pengeluaran HK scene.
Keluaran HK for today showcases a mix of high and low numbers, providing a balanced distribution for players to strategize their next moves. Togel Hongkong enthusiasts are analyzing these patterns to enhance their chances of predicting future outcomes. Keluaran HK Hari Ini The Keluaran HK Hari Ini is generating great interest among both seasoned players and newcomers eager to try their luck.
Pengeluaran HK Hari Ini reveals a trend of increasing participation, with a surge in the number of players trying their luck in the Togel Hongkong scene. The Data HK Hari Ini indicates a growing popularity for this form of entertainment, with more individuals attracted to the thrill and excitement of the game.
HK Result Prediction
Heading into the upcoming Toto HK draw, many enthusiasts are eagerly anticipating the Pengeluaran HK and Keluaran HK. With the Togel Hongkong scene buzzing, predictions are rife on what the numbers could be. The Keluaran HK Hari Ini holds the key to excitement and potential riches for many avid players.
As the Pengeluaran HK Hari Ini approaches, players are carefully analyzing the Data HK Hari Ini to make informed decisions for their Toto HK selections. The thrill of predicting the outcome is a major draw for those immersed in the world of Togel Hongkong. What will the next draw hold in store? Only time will tell.
The latest Data HK Hari Ini is crucial for strategizing one’s Pengeluaran HK Hari Ini choices. Understanding the patterns and trends can provide valuable insights into the Keluaran HK outcomes. With so much at stake, players are eagerly awaiting the unfolding of events in the vibrant Toto HK gaming environment.
Learn How to Play Poker
Poker is a game that requires a lot of skill and psychology. In its simplest form, it is a card game that involves betting between players and a dealer. Players put money into the pot voluntarily, and the winner takes home all of the chips. This is different than many games of chance, where the outcome of a hand is determined mostly by luck.
Poker teaches you how to make decisions in stressful situations. It also teaches you to evaluate risk and to understand your own strengths and weaknesses. As a result, you’ll become more confident in your decision-making skills and will be able to deal with setbacks in life.
The first step in learning how to play poker is understanding the rules of the game. You can easily find a book on the subject or start playing with a group of people who know how to play. However, before you start putting your money on the line, you must understand that the game is not as simple as it may seem. You must learn what hands beat what, and you must be able to read your opponents.
Once you have the basics down, it’s time to practice your strategy. Start off by observing other experienced poker players and paying attention to their body language. Watch how they shuffle their cards and how they handle their chips. This will help you to develop your own poker tells and improve your poker game.
Another important part of the game is learning how to bet. You can do this by placing a bet, calling a bet, or folding your cards. You can even raise the stakes and add more money to the pot if you’d like. Just remember to be polite and do your best to keep the other players happy.
Poker is a mental game and it’s crucial to be able to stay focused at all times. When you’re dealing with large sums of money, you’ll have to be able to concentrate and make good decisions. The more you play, the better you’ll get. You’ll win some and lose some, but you should never let a loss ruin your confidence. You should also never be too excited when you do win, especially if it’s a big pot or a World Series of Poker bracelet.
As you continue to play, you’ll begin to notice patterns and trends in the way your opponent plays. Try to think about how your opponent might react to certain situations and then consider how you would respond if you were in their shoes. This will allow you to build your instincts and improve your overall game. You can also review your previous hands and analyze them to figure out where you’ve gone wrong in the past. This will help you to avoid similar mistakes in the future. This is how some of the most successful poker players have made it to the top.
Rahasia Toto: Live Draw Tercepat & Data Keluaran 2024
Di dunia perjudian online, togel dan toto telah menjadi salah satu permainan yang paling populer dan diminati oleh banyak orang. Keduanya menawarkan kesempatan untuk memenangkan hadiah besar dengan menebak angka-angka yang keluar dalam data macau . Dengan adanya fasilitas live draw dan data keluaran tercepat, pemain dapat langsung melihat hasil undian tanpa harus menunggu lama. Hal ini memberikan pengalaman bermain yang lebih seru dan real-time bagi para pecinta togel dan toto.
Dengan kemajuan teknologi dan akses mudah ke internet, informasi mengenai live draw, data keluaran, dan hasil undian tahun 2024 sekarang dapat diakses dengan cepat dan tepat. Para pemain tidak hanya bisa menikmati sensasi bermain togel dan toto secara online, tetapi juga bisa mengikuti perkembangan hasil undian terbaru secara langsung. Dengan demikian, mencari informasi terkini seputar keluaran angka dan data pengeluaran toto menjadi lebih mudah dan praktis bagi seluruh pecinta permainan ini.
Metode Togel Online
Untuk bermain togel secara online, langkah pertama yang perlu dilakukan adalah memilih situs atau platform resmi yang menyelenggarakan permainan togel. Pastikan situs tersebut memiliki lisensi resmi dan reputasi yang baik agar dapat bermain dengan aman dan nyaman.
Setelah memilih situs togel online yang tepat, langkah berikutnya adalah melakukan pendaftaran dengan mengisi data diri yang valid. Setiap situs togel biasanya memberikan fasilitas pendaftaran yang mudah dan cepat, sehingga para pemain bisa segera memulai taruhan togel secara online.
Setelah berhasil mendaftar, para pemain dapat langsung memilih jenis permainan togel yang ingin dimainkan, memasang taruhan sesuai dengan angka pilihan mereka, dan menunggu hasil pengundian untuk melihat apakah mereka berhasil memenangkan hadiah. Dengan metode togel online, para pemain dapat menikmati permainan togel kapan saja dan di mana saja tanpa harus pergi ke bandar darat.
Cara Menebak Angka Togel
Memilih angka togel yang tepat dapat menjadi tantangan. Langkah pertama yang bisa dilakukan adalah dengan melihat pola keluaran angka sebelumnya. Dengan mempelajari pola tersebut, Anda bisa mendapatkan insight tentang angka-angka yang mungkin keluar berikutnya.
Selain itu, membaca ramalan atau tafsir mimpi juga bisa menjadi referensi dalam menebak angka togel. Meskipun tidak pasti, namun seringkali ramalan atau tafsir mimpi bisa memberikan petunjuk yang berguna dalam memilih angka.
Terakhir, penting untuk tetap tenang dan percaya diri saat memilih angka togel. Intuisi dan keyakinan juga bisa memengaruhi keberuntungan Anda dalam menebak angka-angka tersebut.
Strategi Bermain Toto
Pertama-tama dalam bermain Toto, penting untuk memahami pola-pola angka yang sering muncul dalam hasil keluaran sebelumnya. Dengan melihat data-data tersebut, Anda dapat membuat perkiraan yang lebih tepat dan meningkatkan peluang kemenangan.
Selanjutnya, sebaiknya Anda menetapkan batasan modal yang akan digunakan untuk bermain Toto. Hindari terjebak dalam emosi untuk terus memasang taruhan tanpa perhitungan, karena hal ini dapat menyebabkan kerugian yang tidak diinginkan.
Terakhir, jangan lupa untuk meluangkan waktu untuk merenungkan dan merencanakan strategi bermain Anda. Tetaplah konsisten dengan pendekatan yang telah Anda buat dan tetap tenang dalam menghadapi hasil taruhan, apapun itu.
The Ultimate Guide to Thriving in Thailand Slot Servers
In the vibrant world of online gambling, Thailand is emerging as a hotspot for slot enthusiasts seeking thrilling gameplay and advanced server technology. Slot servers in Thailand offer a unique gaming experience, combining cutting-edge features with the excitement of slot machines. Situs Judi Slot Thailand is an online platform where players can access a wide range of slot games, from classic favorites to the latest releases, all in one convenient location.
For those looking to elevate their gaming experience, having an Akun Pro Thailand Slot provides access to exclusive perks and bonuses, enhancing your chances of winning big. With a growing community of players and a diverse selection of games, Slot Thailand has become a hub for both novice and experienced slot enthusiasts to test their luck and skill. Join us in exploring the dynamic world of Thailand slot servers and embark on an exhilarating gaming journey unlike any other.
Overview of Slot Server Thailand
Slot Server Thailand offers a vibrant and exciting online gaming experience for players looking to try their luck on popular slot games. Situs Judi Slot Thailand provides a wide selection of slot machines with various themes and features, catering to different preferences and playing styles. Players can immerse themselves in a colorful and dynamic virtual environment while enjoying the thrill of spinning the reels for a chance to win big.
Akun Pro Thailand Slot is the key to unlocking exclusive benefits and rewards on Slot Thailand. By creating an account on this platform, players gain access to special promotions, bonuses, and VIP schemes that enhance their gaming experience. With a Pro account, players can enjoy personalized offers tailored to their gaming habits, ensuring a unique and rewarding journey through the world of online slots.
Slot Thailand boasts efficient and secure payment methods for players to conveniently deposit and withdraw funds. Whether you prefer traditional bank transfers, e-wallets, or cryptocurrency transactions, Slot Server Thailand ensures smooth and reliable financial transactions to support seamless gameplay. Situs Judi Slot Thailand Additionally, the platform prioritizes player safety and data protection, maintaining a trusted and regulated gaming environment for enthusiasts seeking a fun and secure online slot experience.
Benefits of Akun Pro Thailand Slot
Akun Pro Thailand Slot offers exclusive perks and privileges to players, enhancing their overall gaming experience. By having an Akun Pro, players are granted access to special promotions, bonuses, and rewards that are not available to regular members.
Having an Akun Pro Thailand Slot also comes with personalized customer support, ensuring that players receive assistance promptly and efficiently. This dedicated service can help address any issues or inquiries that players may have, giving them a smoother and more enjoyable gaming journey.
Moreover, an Akun Pro provides players with priority access to the latest game releases and updates. This means that members can enjoy new slot games and features before they are made accessible to the general public, giving them an edge in exploring and mastering the offerings of Thailand slot servers.
Strategies for Winning on Thailand Slot Servers
First and foremost, it is essential to familiarize yourself with the specific rules and payout structures of Slot Server Thailand games. Understanding the different symbols, paylines, and bonus features will greatly enhance your chances of winning big.
Secondly, consider utilizing the autoplay feature on Situs Judi Slot Thailand platforms. By setting a predetermined number of spins, you can maintain a steady pace of gameplay without having to manually click spin each time, potentially increasing your overall winnings.
Lastly, always keep track of your budget and set limits for your gambling activities on Akun Pro Thailand Slot servers. It’s important to gamble responsibly and never chase losses. By staying disciplined and following a strategic approach, you can improve your odds of success on Slot Thailand platforms.
Rahasia Kemenangan Bermain Slot Online: Demo X1000 dan Strategi Gacor yang Efektif

Dalam dunia perjudian online, permainan slot menjadi salah satu yang paling diminati. Tak heran, banyak pemain yang berusaha mencari cara untuk meningkatkan peluang kemenangan mereka. Salah satu strategi yang sering dipergunakan adalah dengan memanfaatkan demo slot, terutama demo dengan keuntungan hingga x1000. Demo ini menjadi pintu masuk para pemain untuk memahami pola permainan dan menemukan strategi gacor yang efektif.
Dengan adanya demo slot x1000, pemain bisa mengasah kemampuan mereka tanpa harus mengeluarkan modal besar. Hal ini memungkinkan para pemain untuk menjelajahi berbagai opsi permainan slot online tanpa resiko finansial yang tinggi. Kombinasi antara demo slot x1000 dengan strategi gacor yang efektif dari provider slot ternama seperti Pragmatic Play dan PGSoft dapat menjadi kunci rahasia untuk meraih kemenangan dalam perjudian slot online.
Strategi Bermain Slot Online
Ada beberapa strategi yang bisa meningkatkan peluang Anda dalam bermain slot online. Pertama, penting untuk memahami jenis permainan slot yang Anda mainkan. Pahami fitur bonus, simbol khusus, dan aturan mainnya untuk dapat bermain dengan lebih efektif.
Selain itu, manfaatkan kesempatan untuk mencoba demo slot sebelum mulai bertaruh dengan uang sungguhan. Bermain demo slot x500 atau demo slot x1000 bisa membantu Anda memahami mekanisme permainan tanpa risiko kehilangan uang.
Terakhir, tetapkan batasan waktu dan uang saat bermain slot online. Jangan terjebak dalam permainan dan bermain secara bertanggung jawab agar pengalaman bermain slot Anda tetap menyenangkan dan menguntungkan.
Demo Slot x1000
Demo Slot x1000 merupakan fitur yang sangat menarik bagi para penggemar slot online. Dengan kemungkinan kemenangan yang jauh lebih besar daripada demo slot biasa, demo slot x1000 mampu memberikan pengalaman bermain yang sangat seru dan menguntungkan. link slot gacor
Dalam demo slot x1000, pemain memiliki kesempatan untuk merasakan sensasi menang besar tanpa harus mempertaruhkan uang sungguhan. Fitur ini memungkinkan para pemain untuk menguji strategi mereka dengan risiko yang minim, sehingga mereka dapat meningkatkan keterampilan bermain mereka sebelum memasuki taruhan yang sebenarnya.
Untuk memaksimalkan pengalaman bermain di demo slot x1000, penting bagi pemain untuk memahami aturan main dan mekanisme permainan dengan baik. Dengan cara ini, mereka dapat mengoptimalkan peluang kemenangan mereka dan menikmati keseruan bermain slot online dengan lebih baik.
Perbandingan Slot Pragmatic Play vs PGSoft
Slot Pragmatic Play dan PGSoft merupakan dua provider terkemuka dalam dunia slot online. Pragmatic Play dikenal dengan desain grafis yang menawan dan fitur bonus yang menggiurkan, sedangkan PGSoft menonjol dengan inovasi dalam konsep gameplay dan variasi tema yang menarik.
Pragmatic Play sering memberikan pengalaman bermain yang intens dan seru dengan RTP (Return to Player) yang cenderung stabil, sementara PGSoft menawarkan variasi mekanik permainan yang unik dan menarik perhatian pemain yang mencari sesuatu yang berbeda dari yang biasa mereka nikmati.
Jika Anda lebih suka permainan dengan fitur bonus yang menguntungkan dan tampilan visual yang memikat, Pragmatic Play mungkin menjadi pilihan Anda. Namun, jika Anda ingin menjelajahi sensasi baru dalam dunia slot online dengan gameplay yang inovatif dan tema yang unik, PGSoft bisa menjadi solusi yang menarik bagi Anda.
How to Play Casino Online
There are many ways to play casino online, but the most important thing is to always gamble responsibly. This means setting aside a specific amount of money to spend and sticking to it no matter what happens. This way, you can enjoy the thrill of gambling without putting yourself in financial danger. If you’re not sure how to do this, it’s best to take a step back from the table and assess your situation before you return. If you’re unsure where to start, look at reviews from players and industry experts for advice.
Online casinos are an excellent choice for many people, offering a wide selection of games and competitive bonus offers. In addition, they offer a number of convenient banking options. Some of the more popular options include credit and debit cards, e-wallets, and Bitcoin. When choosing an online casino, be sure to check its security and privacy policies before registering. The website should have high-grade SSL encryption to protect your personal information from hackers.
The main benefit of playing casino online is that you can access it from anywhere with an internet connection. It also offers a variety of betting options, including slots, video poker, and table games. Some of these sites are available in mobile formats, making them a good option for people on the go. In addition, most of the online casinos have a user-friendly interface and are easy to navigate.
Despite their popularity, online casinos have some major drawbacks. For one, they can’t provide the glamour and excitement of a real-world casino. However, they do have the advantage of lower operating costs and a higher pay-out rate than their bricks and mortar rivals.
Casinos online are becoming increasingly regulated and are expected to meet a number of standards before they can operate legally. This includes verification of player identity, responsible gambling policies, and compliance with data protection laws. In addition, they should have a customer service team that is available 24/7.
Some of the top online casinos are run by large companies with an extensive track record in iGaming. Others are small fish in a huge iGaming pond, struggling to make a name for themselves. The bigger names have an edge over their smaller counterparts because they already have an established customer base and marketing strategy. Nevertheless, smaller operators can still get their share of the pie by focusing on niche markets and developing their own unique offerings.
The biggest disadvantage of online casino gaming is that it can be addictive. This is especially true if you play for real cash, which can quickly add up. If you’re worried about your gambling habits, it’s best to stay away from casino online until you can manage them effectively. To minimize the risk, you should never use your real name or social security number when gambling online and only play with money that you can afford to lose. Moreover, it is crucial to set limits before you begin playing so that you don’t overspend.
Glimpse into the World of Slot Thailand: A Thrilling Adventure Awaits
Welcome to the electrifying realm of Slot Thailand, where excitement knows no bounds and adrenaline-pumping adventures await at every spin. slot server thailand As a hub for slot enthusiasts, Slot Thailand stands out with its vibrant offerings and top-notch slot server technology that ensures a seamless gaming experience. At Slot Thailand, players are treated to a world-class lineup of games that cater to all preferences, from traditional favorites to innovative new releases.
One of the key attractions at Slot Thailand is its cutting-edge slot server Thailand super gacor, which promises lightning-fast performance and uninterrupted gameplay. Whether you’re a seasoned player or a newcomer eager to explore the world of slots, Slot Thailand provides a dynamic platform where thrill meets convenience. Discover the thrill of Slot Thailand and immerse yourself in an unforgettable gaming experience that will keep you on the edge of your seat.
Exploring Slot Thailand
Welcome to the vibrant world of Slot Thailand, where excitement and entertainment come together in a thrilling online gaming experience. From the bustling slot servers to the top-notch gameplay features, Slot Thailand offers a truly immersive adventure for all enthusiasts. Whether you are a seasoned player or a newcomer to the scene, you are sure to find endless entertainment in the diverse selection of games available.
One of the highlights of Slot Thailand is the cutting-edge slot server technology that powers the gaming platform. Designed to deliver a smooth and seamless gaming experience, the server Thailand super gacor ensures fast loading times and uninterrupted gameplay sessions. With a focus on reliability and performance, players can enjoy their favorite games without any interruptions, making every spin or bet all the more exciting.
When you step into the world of Slot Thailand, you are greeted with a plethora of captivating games that cater to every preference and style. From classic slots to modern video slots, the diverse range of offerings guarantees that there is something for everyone. With engaging themes, stunning graphics, and lucrative rewards up for grabs, players can embark on an adventure like no other as they explore the exciting landscape of Slot Thailand.
The Super Gacor Slot Server in Thailand
In the vibrant world of Slot Thailand, the Super Gacor Slot Server stands out as a top choice for avid gamers seeking excitement and big wins. With its innovative technology and user-friendly interface, this server offers a thrilling gaming experience like no other.
Players on the Slot Server Thailand Super Gacor can enjoy a wide variety of games, from classic slots to modern favorites, ensuring there is something for everyone. The seamless gameplay and high-quality graphics transport players to a world of endless entertainment and possibilities.
What sets the Slot Server Thailand Super Gacor apart is its reputation for generous payouts and exciting bonuses. Players can look forward to lucrative rewards and prizes that add to the overall thrill of the gaming experience, keeping them engaged and coming back for more.
Benefits of Slot Thailand Server
One of the key advantages of using a Slot Thailand server is the high level of reliability it offers. Players can enjoy uninterrupted gameplay without worrying about technical glitches or server downtimes, ensuring a smooth and enjoyable gaming experience.
Another benefit of Slot Thailand servers is the wide variety of games available. From classic slots to modern video slots, players have a plethora of options to choose from, catering to different preferences and tastes. This diversity ensures that players will never get bored and always find something new to try.
Lastly, Slot Thailand servers often come with attractive bonuses and promotions, enhancing the overall gaming experience. Players can take advantage of these offers to boost their winnings and make the most out of their time spent playing on the server. These incentives add an extra layer of excitement and motivation for players to keep coming back for more thrilling adventures.
Petualangan Demo Slot: Panduan Lengkap untuk Menggali Dunia Pragmatic Play
Selamat datang dalam petualangan kami di dunia slot demo Pragmatic Play! demo slot zeus Jika Anda tertarik untuk menggali lebih dalam tentang pengalaman bermain slot demo yang seru dan mengasyikkan, kami siap membimbing Anda melalui panduan lengkap ini. Dengan beragam pilihan seperti slot demo x500, slot demo gampang maxwin, hingga slot demo rupiah, Anda akan menemukan keseruan yang tiada batas dalam menjelajahi dunia slot demo ini. Nikmati kemudahan bermain melalui akun demo dan jangan lewatkan informasi terbaru serta link terlengkap untuk akses lebih lanjut. Bersiaplah untuk memulai perjalanan seru di dunia slot demo Pragmatic Play!
Pengenalan Demo Slot Pragmatic Play
Demo slot Pragmatic Play merupakan cara yang sangat menarik untuk mengeksplorasi banyak permainan slot populer secara gratis. Dengan memberikan pengalaman bermain tanpa harus mengeluarkan uang sungguhan, demo slot Pragmatic Play memungkinkan pemain untuk mencoba berbagai fitur dan mekanisme permainan.
Slot demo x500 adalah salah satu varian demo slot yang menawarkan kesempatan untuk memenangkan lipat dari kemenangan biasa tanpa risiko kehilangan uang. Dengan adanya opsi ini, pemain dapat merasakan sensasi menang besar tanpa tekanan finansial.
Pragmatic Play demo slot terbaru selalu menarik minat para penggemar judi online dengan tema yang unik dan inovatif. Dari petualangan menyenangkan hingga petualangan epik, demo slot Pragmatic Play terus menghadirkan pengalaman bermain yang menarik dan seru bagi para pemainnya.
Keuntungan Bermain Demo Slot
Bermain demo slot memberikan Anda kesempatan untuk mencoba berbagai permainan tanpa perlu mengeluarkan uang sungguhan. Hal ini memungkinkan Anda untuk mengasah keterampilan dan strategi bermain tanpa resiko kehilangan modal.
Dengan adanya demo slot, Anda dapat mengeksplorasi beragam fitur dan bonus yang ditawarkan oleh setiap permainan. Anda dapat menguji keberuntungan Anda dan mempelajari mekanisme permainan dengan lebih baik sebelum memutuskan untuk memainkan versi dengan taruhan uang sungguhan.
Bermain demo slot juga dapat memberikan hiburan yang menyenangkan tanpa tekanan finansial. Anda dapat menikmati pengalaman bermain slot secara santai dan tanpa beban, sehingga Anda bisa benar-benar fokus pada keseruan permainan tanpa terganggu oleh pikiran tentang keuangan.
Tips Bermain Demo Slot
Ada beberapa tips yang bisa membantu Anda saat bermain demo slot dari Pragmatic Play. Pertama, pastikan untuk memahami aturan permainan dan fitur yang ada. Dengan memahami hal ini, Anda dapat meningkatkan peluang Anda untuk mendapatkan kemenangan.
Selain itu, coba bermain secara konsisten dan tidak terburu-buru. Dengan mengendalikan emosi dan tetap fokus, Anda bisa membuat keputusan yang lebih baik saat bermain. Juga, manfaatkan fitur demo yang disediakan untuk berlatih dan memahami mekanisme permainan lebih baik.
Terakhir, tetaplah bijaksana dalam mengelola taruhan Anda. Tetapkan batasan jumlah taruhan yang Anda siapkan dan jangan tergoda untuk melebihi batas tersebut. Dengan cara ini, Anda dapat menikmati pengalaman bermain tanpa merasa tertekan secara finansial.
Unlocking the Secrets of Thailand’s Pro Slots and High-Payout Servers
Welcome to the vibrant world of Thai online slots, where the allure of Slot Thailand, Akun Pro Thailand Slot, and Slot Gacor Server Thailand beckons both seasoned players and newcomers alike. In this digital realm, players are drawn to the thrill of high-payout servers and the promise of unlocking the secrets that lie within these popular slots. As enthusiasts navigate through the plethora of options available, each click brings them closer to uncovering the winning strategies that can lead to abundant rewards and exhilarating gameplay experiences. These virtual slot realms offer not only entertainment but also a chance for players to test their luck and skill against the backdrop of Thailand’s rich gaming landscape.
Introduction
Thailand is a vibrant hub for slot enthusiasts, offering a unique blend of excitement and entertainment with its Slot Thailand culture. The allure of Akun Pro Thailand Slot has captivated players with its thrilling gameplay and the promise of lucrative rewards. Moreover, the realm of Slot Gacor Server Thailand beckons, promising a seamless gaming experience and increased chances of hitting the jackpot. Let’s delve into the secrets behind Thailand’s pro slots and high-payout servers, unlocking the mysteries that entice players from near and far.
As we explore the world of Slot Thailand, we uncover a realm where passion and skill converge to create an electrifying gaming experience. Dive into the realm of Akun Pro Thailand Slot, where players can test their luck and strategies to emerge victorious. The intrigue surrounding these slots lies not only in their captivating themes but also in the potential for substantial winnings that await those who dare to test their fate.
In the expanse of Slot Gacor Server Thailand, a realm of possibilities unfolds for avid players seeking an edge in their gaming pursuits. Slot Thailand This server landscape offers a dynamic environment where players can maximize their chances of success through optimized gameplay strategies. Discover the secrets of Thailand’s high-payout servers, where the thrill of winning big merges with the excitement of the game, creating an immersive experience unlike any other.
Exploring Slot Thailand
Slot Thailand is a fascinating world where players can enjoy a wide variety of slot games with unique themes and features. With its vibrant colors and captivating sound effects, Slot Thailand offers an immersive gaming experience that keeps players coming back for more.
Akun Pro Thailand Slot provides advanced gameplay options for seasoned players looking for a challenge. These accounts offer special bonuses and features that enhance the overall gaming experience, making it ideal for those seeking a higher level of excitement and rewards.
In the realm of Slot Gacor Server Thailand, players can access high-payout servers that provide generous rewards for lucky winners. These servers are known for their reliability and fairness, ensuring that players have a thrilling and rewarding gaming experience every time they spin the reels.
Understanding the Pro Slots
Pro Slots in Thailand are a popular choice among gaming enthusiasts for their high-payout potential and engaging gameplay. Players are drawn to these slots for their exciting features and the possibility of winning big rewards. With Akun Pro Thailand Slot, players can experience a heightened level of gameplay that keeps them coming back for more.
Slot Gacor Server Thailand is known for its efficient and reliable performance, ensuring that players have a seamless gaming experience without any interruptions. This server caters specifically to the needs of pro slot players, offering a wide range of games and features to enhance the overall gaming experience. Players can trust Slot Gacor Server Thailand to deliver top-notch performance and keep the excitement alive.
The allure of Slot Thailand lies in the variety of games available, catering to different preferences and styles of play. Players can explore a diverse range of themes and genres, ensuring that there is something for everyone. Whether you are a seasoned player or new to the world of pro slots, Slot Thailand offers an immersive and thrilling gaming experience that keeps players engaged and entertained.
Melangkah ke Dunia Judi Online: Panduan Lengkap tentang Sbobet dan Situs Judi Bola Terpercaya
Saat ini, dunia judi online semakin populer di kalangan masyarakat. Banyak orang mencari sensasi dan hiburan dari berbagai permainan judi yang tersedia secara online. Salah satu platform judi online yang cukup terkenal adalah Sbobet, yang menawarkan beragam jenis permainan mulai dari judi bola hingga berbagai permainan kasino. Dengan menggunakan layanan Sbobet, pemain dapat mengakses permainan judi favorit mereka dengan mudah melalui perangkat seluler atau komputer.
Selain Sbobet, terdapat pula berbagai situs judi bola terpercaya yang menjadi pilihan para pecinta judi. Dengan adanya situs-situs ini, pemain dapat memasang taruhan pada berbagai pertandingan olahraga dengan nyaman dan terpercaya. Namun, sebelum melangkah lebih jauh ke dalam dunia judi online, penting untuk mengenali dengan baik segala hal terkait Sbobet dan situs judi bola terpercaya agar pengalaman berjudi Anda menjadi lebih aman dan menyenangkan.
Sejarah Sbobet
Sbobet didirikan pada tahun 2004 di Asia dan telah menjadi salah satu situs judi online terkemuka di dunia. Dengan fokus pada taruhan olahraga dan permainan kasino, Sbobet telah memperluas jangkauan globalnya.
Seiring dengan perkembangan teknologi internet, Sbobet terus menghadirkan platform yang inovatif dan user-friendly bagi para pemainnya. Hal ini membuat pengalaman berjudi online semakin mudah dan nyaman bagi semua kalangan.
Keandalan dan reputasi Sbobet dalam menyediakan layanan taruhan yang adil dan transparan telah membuatnya menjadi pilihan utama bagi ribuan penggemar judi online di seluruh dunia.
Pendaftaran di situs judi bola terpercaya sangat mudah dilakukan. Langkah pertama adalah mengakses situs resmi dari agen judi bola yang dipercayai. Setelah itu, carilah tombol pendaftaran atau menu registrasi yang biasanya terletak di bagian atas atau bawah halaman utama. Setelah menemukan tombol tersebut, klik untuk memulai proses pendaftaran.
Kemudian, lengkapi formulir pendaftaran dengan data diri yang valid dan akurat. Pastikan untuk mengisi kolom-kolom yang disediakan seperti nama lengkap, tanggal lahir, alamat email, nomor telepon, dan lainnya sesuai dengan identitas Anda. Hal ini penting untuk memastikan akun Anda diverifikasi dengan benar sehingga dapat mengakses semua layanan yang disediakan oleh situs judi bola terpercaya tersebut. sbobet
Terakhir, ikuti petunjuk selanjutnya dari situs untuk menyelesaikan proses pendaftaran. Mungkin Anda perlu melakukan verifikasi melalui email atau SMS untuk mengaktifkan akun Anda. Begitu proses pendaftaran selesai, Anda sudah siap untuk menikmati berbagai jenis permainan judi bola yang ditawarkan oleh situs tersebut.
Strategi Menang Taruhan Sbobet
Untuk meningkatkan peluang kemenangan Anda dalam taruhan Sbobet, penting untuk melakukan riset mendalam terlebih dahulu. Pastikan Anda memahami berbagai jenis taruhan yang ditawarkan, serta mempelajari statistik dan tren terbaru dalam olahraga yang Anda pilih untuk bertaruh.
Selain itu, manajemen bankroll yang bijaksana juga kunci dalam strategi taruhan yang sukses. Tetapkan batas taruhan harian atau mingguan Anda, dan disiplinlah untuk tidak melebihi batas tersebut. Hindari tergoda untuk mengejar kerugian, karena itu dapat mengarah pada keputusan impulsif dan berisiko.
Terakhir, jangan lupa untuk mengikuti perkembangan dan update terbaru dalam dunia olahraga, karena informasi terkini bisa menjadi kunci dalam menentukan taruhan yang tepat. Bersikaplah fleksibel dan adaptif dalam strategi taruhan Anda, serta teruslah belajar dan mengasah kemampuan analisis Anda untuk meningkatkan peluang kemenangan Anda.
Menyingkap Keajaiban Rakyat4d: Panduan dan Tips Terbaik!
Dunia perjudian daring semakin populer di kalangan masyarakat Indonesia, dengan Rakyat4d menjadi salah satu situs terkemuka dalam industri ini. Diklaim sebagai platform yang memungkinkan pemain untuk meraih keberuntungan melalui taruhan angka, Rakyat4d telah menarik perhatian banyak orang dengan janji keuntungan besar dan keseruan tak terduga.
Panduan dan tips yang terperinci dapat membantu pemain memahami cara bermain, strategi terbaik untuk meraih kemenangan, dan cara mengelola risiko. Menyingkap keajaiban Rakyat4d bukan hanya tentang memenangkan uang, tetapi juga tentang memahami bagaimana memanfaatkan peluang yang ada dan merasakan keseruan dari permainan tersebut.
Sejarah Rakyat4d
Rakyat4d telah hadir sebagai platform perjudian online yang populer di tengah masyarakat Indonesia. Dikembangkan dengan konsep modern dan inovatif, Rakyat4d mampu memberikan pengalaman bermain yang menarik bagi para pengguna.
Platform ini pertama kali diluncurkan beberapa tahun lalu dan segera mendapatkan perhatian luas dari pecinta perjudian online di Indonesia. Dengan berbagai fitur menarik dan tampilan yang responsif, Rakyat4d menjadi pilihan utama bagi banyak orang yang mencari hiburan dan keuntungan dari permainan online.
Seiring berjalannya waktu, popularitas Rakyat4d terus meningkat dan menjadi salah satu situs perjudian online terkemuka di Indonesia. Dengan komitmen untuk memberikan layanan terbaik kepada pengguna, Rakyat4d terus berinovasi dan mengembangkan platformnya agar selalu memenuhi kebutuhan para pemainnya.
Cara Bermain Rakyat4d
Untuk memulai bermain Rakyat4d, langkah pertama yang harus dilakukan adalah mendaftar akun di situs resmi Rakyat4d. Setelah berhasil mendaftar, Anda dapat melakukan login menggunakan akun yang telah dibuat.
Setelah berhasil login, Anda dapat memilih permainan yang ingin dimainkan dari berbagai pilihan yang tersedia. Pastikan untuk memahami aturan dan ketentuan dalam setiap permainan agar dapat bermain dengan lancar dan mendapatkan hasil yang optimal.
Jangan lupa untuk selalu memperhatikan informasi terbaru dan update dari Rakyat4d, serta menjaga keamanan akun Anda agar tetap aman dan terhindar dari hal-hal yang tidak diinginkan. Selamat bermain dan semoga beruntung!
Strategi Menang Rakyat4d
Untuk meningkatkan peluang menang dalam bermain Rakyat4d, penting bagi para pemain untuk memiliki strategi yang baik. Salah satu strategi yang bisa digunakan adalah dengan memilih angka-angka favorit atau yang memiliki makna khusus bagi Anda.
Selain itu, konsistensi dalam memilih angka juga dapat membantu meningkatkan kemungkinan kemenangan. Pastikan untuk tetap menggunakan angka-angka yang sama setiap kali Anda bermain, sehingga Anda dapat merasakan pola yang mungkin ada dalam permainan Rakyat4d. Rakyat4d
Terakhir, jangan lupa untuk selalu memperhatikan hasil-hasil sebelumnya. Dengan melihat pola angka yang keluar sebelumnya, Anda dapat memiliki gambaran yang lebih jelas mengenai angka-angka yang kemungkinan besar akan muncul dalam permainan selanjutnya.
How to Avoid Lottery Fraud
The lottery live draw sdy is a popular form of gambling in which players pay money for the chance to win a prize by matching numbers. The prize may be cash, goods or services. The odds of winning vary based on the number of tickets sold, the price of a ticket and how many numbers match those randomly selected. Lotteries are often criticized for their association with problem gambling and their regressive impact on lower-income groups. However, there are also those who consider them an important public service and a valuable source of funds for government programs.
The drawing of lots to determine ownership or other rights has a long record in human history, including several instances recorded in the Bible. Modern state-sponsored lotteries are generally regulated by law and use the proceeds to fund a variety of government programs. Lotteries are also a popular way to fund religious, educational, athletic and charitable programs. Some states have banned lotteries, while others endorse them but limit the amount of money they raise.
In the United States, the majority of lottery proceeds are spent on education, public works projects and social welfare programs. Some states also use a portion of their lottery profits to fund legalized gambling in casinos and racetracks. Lottery games are operated on every continent except Antarctica, and are a major source of revenue for some governments.
Lottery games offer a unique opportunity to win big money, but they can be dangerous if you are not careful. Here are some tips to help you avoid becoming a victim of lottery fraud or other scams.
A lottery is a game in which a prize, such as a car or a house, is awarded to the person who correctly selects all the winning numbers. The game can take many forms, but it usually involves buying a ticket for a small sum of money and then selecting a set of numbers to match those randomly chosen by a machine or human. The more of your numbers match those selected, the larger the prize.
Some people prefer to play the lottery online, but this is not without its risks. Online lottery sites are not regulated and may be vulnerable to security threats and fraudulent activity. In addition, the odds of winning are significantly less than if you play in person.
If you are thinking of participating in a lottery, it is best to work with a licensed financial planner or accountant before making any decisions. They can advise you on the best way to structure your winnings and help you maximize your tax benefits.
A popular strategy for increasing your chances of winning the lottery is to buy multiple tickets. This increases your chances of matching the winning combination and reducing the cost per ticket. In addition, it is helpful to purchase tickets that have a low percentage of odd and even combinations. This is because the odds of having all even or all odd numbers are very low, compared to other combinations.
How to Win Big on Slot
Slots are tall machines with reels that spin and land in a random order when you press the spin button. The symbols that land and create a winning combination will earn you a sum of money.
The odds of hitting a jackpot are usually higher if you bet the maximum amount on the machine. However, it’s important to remember that you should never bet more than you can afford to lose. This will help you avoid losing your money and keep you playing for longer.
Many online casinos allow players to try out their games for free before they decide to play them with real money. This is a great way to get familiar with the games and learn the rules before you start betting your own hard-earned cash. It is also a good way to practice your strategies and learn how to win big on slot.
Before the advent of electronic gaming, slots were operated manually. This was done by depositing paper tickets or coins into the machine. Afterwards, bill validators and credit meters were added so that players could play them with advance deposits. This change made it easier to think of slots as gambling devices rather than cash machines.
Despite their relatively simple architecture, slot machines are an extremely popular form of casino entertainment. They are inexpensive to operate and offer impressive chances of winning a large prize from a small wager. Some slot games feature jackpots of millions of dollars, while others can even make you a millionaire from a $100 wager!
The likelihood of winning a particular symbol on any given slot machine is determined by the number of times the random number generator (RNG) runs through thousands of possible combinations. Each time you press the spin button, the machine generates a different sequence of numbers. These numbers correlate to specific symbols on the reels, and only the ones that match receive a payout. As a result, the RNG is one of the main reasons why slot machines are so unpredictable and why they are such a huge draw for gamblers.
One of the most common mistakes people make when playing slot is getting greedy or betting more than they can afford to lose. This can turn a fun, relaxing experience into something that will make you pull your hair out. Fortunately, it’s easy to avoid these mistakes by following a few simple tips.
First, always test a machine’s payout percentage before you start playing. Place a few dollars into the machine and see how much you’re getting back over the course of half an hour or so. If you’re breaking even, stay put; otherwise, find another machine. Also, don’t waste your time chasing a machine you believe is due to pay out – it simply doesn’t work that way.
Unveiling the Ultimate Guide to Super Gacor Slots in Thailand
Welcome to the world of Super Gacor Slots in Thailand, where the excitement never stops and the thrill of the game is always at your fingertips. If you’re looking to experience the best in Slot Thailand entertainment, then you’ve come to the right place. Slot Gacor Server Thailand offers a diverse range of thrilling games that are bound to keep you on the edge of your seat.
In this ultimate guide, we will explore the ins and outs of Slot Thailand and delve into the realm of Slot Thailand Super Gacor. From tips and tricks to finding the most rewarding games, we are here to help you navigate the world of online slots in Thailand with ease. So buckle up and get ready for an unforgettable journey into the heart of Super Gacor Slots in Thailand.
Introduction
Welcome to the ultimate guide on Super Gacor Slots in Thailand. For all avid slot enthusiasts in Thailand, understanding the dynamics of Slot Gacor Server Thailand and the allure of Slot Thailand Super Gacor is essential for a rewarding and thrilling gaming experience.
Unveiling the secrets behind Slot Thailand, Slot Gacor Server Thailand, and Slot Thailand Super Gacor will elevate your gameplay to a whole new level of excitement and potential wins. Whether you are a novice player or a seasoned pro, this guide aims to provide valuable insights and strategies to enhance your slot gaming journey in Thailand.
Embark on a journey with us as we dive into the realm of Super Gacor Slots in Thailand. With a focus on Slot Thailand, Slot Gacor Server Thailand, and the phenomenon of Slot Thailand Super Gacor, you will be equipped with the knowledge needed to navigate the vibrant world of slot gaming in this beautiful Southeast Asian country.
Types of Super Gacor Slots in Thailand
Firstly, there are classic super gacor slots in Thailand that feature timeless symbols like fruits, lucky sevens, and bars. These slots are known for their simplicity and straightforward gameplay, making them a popular choice among players looking for a nostalgic experience.
Next, players can also enjoy themed super gacor slots in Thailand that are based on various exciting concepts such as ancient civilizations, mythology, movies, and pop culture. These slots offer immersive gameplay with captivating visuals and engaging bonus features to enhance the overall gaming experience.
Lastly, progressive super gacor slots in Thailand attract players with the opportunity to win massive jackpots that continuously increase as more players join the game. These slots are known for their potential to award life-changing payouts to lucky winners, adding an extra thrill to the gameplay.
Tips for Winning on Super Gacor Slots
Firstly, always make sure to choose a reputable Slot Gacor Server in Thailand that offers fair gameplay and high payouts. This can significantly increase your chances of winning on Super Gacor Slots.
Secondly, it’s essential to set a budget and stick to it when playing Slot Thailand Super Gacor. This will help you manage your funds wisely and avoid overspending, ensuring a more enjoyable gaming experience.
Lastly, take advantage of any bonuses or promotions offered by Slot Gacor Servers in Thailand. Slot Thailand These can give you extra credits or free spins, giving you more opportunities to win big on Slot Thailand Super Gacor.
Rahasia Menang Besar di Slot Online Thailand: Tips Gacor dan Maxwin!
Dalam dunia slot online, pemain selalu mencari rahasia untuk bisa menang besar. Salah satu tujuan utama dari bermain slot adalah untuk mencapai kemenangan yang menguntungkan. Di Thailand, popularitas permainan slot terus meningkat, dan pemain mencari tips dan trik untuk dapat meraih kemenangan dengan mudah. Dari server lokal hingga server luar, banyak variasi slot yang bisa dimainkan dengan harapan bisa mendapatkan kemenangan gacor dan maxwin secara konsisten. Dengan penggunaan strategi yang tepat, pemain dapat meningkatkan peluang mereka untuk mencapai kemenangan besar di slot online Thailand.
Strategi Memenangkan Slot Online Thailand
Pertama, penting untuk memahami bahwa mesin slot online Thailand sering kali memberikan kemenangan secara acak. Oleh karena itu, disarankan untuk memasang taruhan dengan bijaksana dan tidak terlalu banyak. Dengan mengontrol taruhan Anda, Anda dapat meningkatkan peluang untuk memenangkan hadiah besar.
Kedua, pilih mesin slot yang sesuai dengan gaya permainan dan preferensi Anda. Beberapa mesin slot online Thailand memiliki tingkat pengembalian yang lebih tinggi daripada yang lain, jadi penting untuk memilih dengan bijaksana. Lakukan riset tentang mesin slot tertentu sebelum mulai bermain untuk meningkatkan peluang Anda memenangkan gacor.
Terakhir, jangan lupa untuk memanfaatkan bonus dan promosi yang ditawarkan oleh situs slot online Thailand. Bonus tersebut dapat membantu meningkatkan peluang Anda memenangkan maxwin dan juga memberikan kesempatan untuk bermain lebih lama tanpa harus mengeluarkan banyak modal. Tetap disiplin dan terus memperbaiki strategi permainan Anda untuk mencapai kemenangan maksimal di slot online Thailand.
Situs Slot Online Terbaik
Bagi para pecinta permainan slot online, mencari situs slot online terbaik merupakan langkah penting untuk menjamin pengalaman bermain yang menyenangkan dan menguntungkan. Situs-situs terbaik biasanya menawarkan beragam pilihan permainan slot dari provider terkenal serta menyediakan bonus dan promosi menarik bagi para pemain.
Keamanan dan keandalan juga menjadi faktor utama dalam menentukan situs slot online terbaik. Pastikan situs tersebut memiliki lisensi resmi dan sistem keamanan yang kuat untuk melindungi informasi pribadi dan keuangan Anda. Dengan demikian, Anda dapat bermain dengan tenang tanpa khawatir terhadap risiko penipuan atau kebocoran data.
Selain itu, situs slot online terbaik juga biasanya menyediakan pelayanan pelanggan yang responsif dan profesional. slot thailand Dengan layanan pelanggan yang baik, Anda dapat mengatasi berbagai masalah dengan cepat dan mendapatkan bantuan ketika diperlukan. Pilihlah situs yang memberikan dukungan pelanggan 24/7 agar Anda selalu merasa didukung dalam setiap situasi saat bermain slot online.
Tips Slot Gacor dan Maxwin
Untuk meningkatkan peluang Anda memenangkan besar di slot online Thailand, ada beberapa tips yang bisa Anda terapkan. Pertama, pastikan Anda memilih slot server Thailand yang dikenal memiliki tingkat kemenangan tinggi atau gacor. Slot server luar biasanya juga menjadi pilihan karena kadang-kadang memberikan keberuntungan lebih.
Selain itu, penting untuk terus mencari link slot online terbaru yang bisa memberikan keuntungan lebih. Dengan mengakses slot melalui link yang tepat, Anda bisa meningkatkan peluang untuk mendapatkan kemenangan gacor atau maxwin. Jangan ragu untuk melakukan riset dan mencoba berbagai link slot untuk mendapatkan hasil terbaik.
Terakhir, agar lebih mudah mendapatkan kemenangan gacor dan maxwin, pilihlah situs slot online yang reputasinya terpercaya. Situs slot gacor biasanya menawarkan berbagai jenis permainan slot dengan tingkat kemenangan yang tinggi. Dengan bermain di situs yang terpercaya, Anda bisa lebih fokus untuk meraih kemenangan besar.
Unleashing the Fun: A Guide to Free Slot Demos and Pragmatic Play Demo Accounts
Welcome to a world where fun knows no bounds – the exhilarating realm of free slot demos and Pragmatic Play demo accounts! Whether you’re a seasoned player looking to try out new games or a novice eager to dip your toes into the world of online slots, this guide is your gateway to endless entertainment. From exploring slot demo gratis options to delving into the exciting realm of demo slot games, we’ll walk you through everything you need to know to unleash the thrill of spinning those reels from the comfort of your own home.
With a focus on demo slot games and the innovative offerings from Pragmatic Play, we’ll delve into the benefits of utilizing demo accounts to enhance your gaming experience. Dive into the world of demo slot pragmatic play and discover the joy of honing your skills, exploring new titles, and experiencing the thrill of winning – all without spending a dime. So, grab a seat, get comfortable, and prepare to embark on a journey through the exciting landscape of free slot demos and the captivating world of Pragmatic Play demo accounts.
Advantages of Slot Demos
Slot demos offer players the perfect opportunity to try out new games without any financial risk. Whether you’re a seasoned player looking to test a new strategy or a beginner wanting to learn the ropes, slot demos provide a no-pressure environment to explore and have fun.
By playing slot demos, you can familiarize yourself with the game’s mechanics, features, and bonus rounds. This hands-on experience allows you to understand the gameplay dynamics and increases your chances of winning when you decide to play with real money.
Additionally, slot demos are a great way to discover which games you enjoy the most before committing your funds. With a wide variety of slots available in demo mode, you can explore different themes, graphics, and sounds to find your favorite games to play for real money.
Creating a Pragmatic Play Demo Account
To create a Pragmatic Play demo account, simply visit the official website of Pragmatic Play. Look for the "Sign Up" or "Create Account" button and click on it. Fill in the required information such as your email address, chosen username, and password. Make sure to choose a strong password to keep your account secure.
After filling out the form, submit your details and verify your email address by clicking on the verification link sent to your inbox. Once your email is verified, you can log in to your new Pragmatic Play demo account using the credentials you provided during the sign-up process. Remember to use a unique username that you can easily remember. demo slot
With your Pragmatic Play demo account successfully created, you can now access a wide range of free slot demos and enjoy playing them without having to wager real money. This account also allows you to explore different features of Pragmatic Play slots and familiarize yourself with their gameplay before deciding to play for real money.
Tips for Maximizing Slot Demo Experience
First, take advantage of the free slot demo games to explore different themes, features, and gameplay mechanics. Experiment with various betting options and pay lines to get a feel for how each slot game behaves. This hands-on approach will help you understand the dynamics of the game and develop strategies to potentially enhance your chances of winning.
Next, make sure to read the rules and paytable of each slot demo game you try. Understanding the paytable will give you insights into the value of each symbol, special features, and bonus rounds. By familiarizing yourself with the rules, you can make informed decisions during gameplay and make the most of any opportunities for bonuses or free spins.
Finally, don’t forget to set a budget and stick to it while playing slot demos. It’s easy to get caught up in the excitement of the game and overspend. By establishing limits on your playtime and expenditures, you can enjoy the experience responsibly and prevent any potential regrets. Remember, the goal is to have fun and explore different games without putting your finances at risk.
Mewujudkan Keberuntungan: Panduan Lengkap Live Draw Macau dan Togel Macau
Dalam upaya mewujudkan keberuntungan melalui permainan live draw Macau dan togel Macau, pemahaman yang mendalam mengenai berbagai istilah dan proses terkait menjadi kunci utama. Live draw Macau, live Macau, Toto Macau, result Macau, Macau pools, togel Macau, Macau prize, keluaran Macau, pengeluaran Macau, serta data Macau merupakan beberapa konsep yang perlu dipahami dengan baik. Live Macau Dengan mempelajari live draw Macau tercepat, live Toto Macau, dan live draw Toto Macau, diharapkan pemain dapat meningkatkan peluang keberhasilan dalam meraih hadiah dari live draw Macau pools.
Pengenalan Live Draw Macau dan Togel Macau
Live Draw Macau dan Togel Macau menjadi perhatian utama bagi para pecinta judi online. Live Draw Macau menjadi sarana terbaik bagi para pemain untuk melihat hasil undian secara langsung dan akurat. Sementara itu, Togel Macau menyediakan berbagai pilihan permainan yang menarik dan menantang.
Kehadiran Live Macau dan Toto Macau memberikan pengalaman berbeda dalam dunia perjudian online. Dengan adanya Result Macau dan Macau Pools, pemain dapat memantau keberuntungan mereka dengan lebih mudah. Hal ini juga mencakup informasi terkini mengenai Macau Prize dan Keluaran Macau.
Pengeluaran Macau dan Data Macau sangat penting bagi para pemain yang serius dalam meraih keberuntungan. Dengan akses ke Live Draw Macau Tercepat dan Live Toto Macau, para pemain dapat meningkatkan peluang mereka untuk mendapatkan kemenangan. Jangan lewatkan Live Draw Toto Macau dan Live Draw Macau Pools untuk informasi terkini yang diperlukan.
Cara Mengakses Live Draw Macau Tercepat
Untuk mengakses Live Draw Macau Tercepat, pertama-tama pastikan Anda memiliki koneksi internet yang stabil. Kemudian, buka browser favorit Anda dan ketik alamat website resmi Live Draw Macau.
Di website tersebut, cari menu atau tab yang bertuliskan "Live Draw Tercepat" atau "Live Draw Macau Tercepat". Klik pada menu tersebut untuk langsung mendapatkan update hasil live draw dengan cepat dan akurat.
Jangan lupa untuk bookmark atau simpan halaman website Live Draw Macau Tercepat agar Anda bisa mengaksesnya dengan mudah kapan pun Anda membutuhkan informasi terkait Toto Macau dan hasil-hasilnya.
Strategi Bermain Togel Macau
Untuk meningkatkan peluang menang dalam permainan Togel Macau, ada beberapa strategi yang bisa dipertimbangkan. Pertama, penting untuk melakukan analisis data pengeluaran sebelumnya untuk mengidentifikasi pola atau tren yang mungkin muncul. Dengan demikian, Anda dapat membuat prediksi yang lebih cerdas saat memasang taruhan.
Selain itu, manfaatkanlah angka-angka favorit atau angka keberuntungan pribadi Anda saat bermain Togel Macau. Meskipun tidak menjamin kemenangan, seringkali menggunakan angka yang memiliki makna khusus bagi Anda dapat memberikan keberuntungan ekstra.
Terakhir, tetaplah disiplin dalam mengelola modal Anda. Tetapkan batasan taruhan dan jangan terpancing untuk bertaruh lebih dari yang bisa Anda tanggung. Dengan menjaga kontrol atas pengeluaran Anda, Anda dapat memainkan Togel Macau dengan lebih bijaksana dan bertanggung jawab.
The Mystique of Macau Toto: Unveiling the Draw and Results
Welcome to the world of Macau Toto, where the thrill of anticipation meets the excitement of the draw results. For avid lottery enthusiasts and curious onlookers alike, the live draw of Macau Toto holds an undeniable mystique that captures the imagination. https://alsdb.org/ With its intriguing blend of luck and strategy, the Macau Toto offers a unique opportunity to dream big and potentially win big.
Every draw of Macau Toto brings with it a sense of anticipation and hope, as players await the keluaran macau that could change their fortunes in an instant. The pengeluaran macau is not just a mere announcement of numbers; it is a moment of possibility, where dreams are one step closer to becoming reality. Whether you are a seasoned togel macau player or a newcomer to the world of Macau Toto, the draw results are a culmination of excitement, suspense, and the promise of a new beginning.
History of Macau Toto
In the vibrant world of lottery games, Macau Toto stands out as a timeless favorite among enthusiasts. Originating in the captivating city of Macau, this game of chance has a rich history that traces back many decades. The allure of Macau Toto lies in its blend of tradition and modernity, captivating players with its exciting draws and enticing prizes.
Over the years, Macau Toto has evolved to become a beloved institution in the realm of lottery games. With its origins rooted in the cultural fabric of Macau, this game has captured the hearts of both locals and international players alike. The fascinating history of Macau Toto reflects the spirit of anticipation and excitement that accompanies each draw, making it a cherished tradition for many.
The legacy of Macau Toto continues to flourish as it remains a prominent fixture in the world of lottery gaming. Its enduring popularity speaks to the timeless appeal of this beloved game, drawing in players with the promise of thrilling outcomes and lucrative rewards. As the journey of Macau Toto unfolds, its history intertwines with the hopes and dreams of countless individuals who seek fortune through this captivating game.
How to Play Macau Toto
To participate in Macau Toto, players must select a combination of numbers from 1 to 49. The aim is to predict the numbers that will be drawn during the live draw. If the numbers you chose match the drawn numbers in the correct sequence, you win the jackpot.
Players have the option to choose their own numbers or use the Quick Pick feature for random selection. It is essential to purchase your tickets before the draw to ensure your entry is included. The results are typically announced shortly after the draw, and winners can claim their prizes according to the specific rules of the game.
Analyzing Macau Toto Results
In the world of Macau Toto, the live draw is a highly anticipated event that draws in enthusiastic players eager to see the latest results. The keluaran Macau, or Macau output, holds a special allure as players eagerly await to see if their chosen numbers match the drawn ones. This moment of revelation brings a mix of excitement and nervous anticipation as hopes of winning a prize are either dashed or fulfilled.
After the pengeluaran Macau or Macau output is announced, players carefully scrutinize their tickets to see how their selected numbers align with the winning combination. Some may rely on specific strategies or lucky numbers while others simply trust in fate to guide their choices. The post-draw analysis is a key part of the Toto experience, offering insights into trends and patterns that may influence future betting decisions.
For those engaged in the Toto Macau scene, the togel Macau results are not just numbers on a ticket but a source of fascination and intrigue. As players pore over the draw outcomes, theories may emerge about lucky streaks, hot numbers, or the possibility of a jackpot win in the next round. The analysis of Macau Toto results is not just about numbers; it is a reflection of the ever-present allure of chance and the thrill of possibility.
Unveiling the World of Toto and Online Togel: A Comprehensive Guide
In this comprehensive guide, we will delve into the fascinating world of Toto and Online Togel. These two terms may sound unfamiliar to some, but for many individuals, they hold significant importance in the realm of online gaming and chance. Toto Togel, Togel Online, Togel Toto, and Situs Toto are key terms that form the backbone of this exploration.
The realm of Toto and Online Togel encompasses a wide array of experiences, from predicting numbers to placing bets on various outcomes. Understanding the nuances of these concepts can open up a world of possibilities for those intrigued by the allure of chance and fortune. Whether you are a seasoned player or a newcomer to the scene, this guide aims to provide valuable insights and guidance to navigate the intricate landscape of Toto and Online Togel.
History of Toto and Togel
Let’s delve into the fascinating origins of Toto and Togel. These popular forms of lottery have been enjoyed by people across various countries for many years, offering a unique blend of entertainment and the chance to win exciting prizes.
Toto, known for its roots in Singapore, emerged in the 1960s as a legal lottery game that quickly gained immense popularity among the local population. With its straightforward format and attractive rewards, Toto became a household name in the world of lottery gaming.
On the other hand, Togel has its origins in Indonesia, where it has been a beloved pastime for generations. The word "Togel" itself is an abbreviation of two words: "Toto" (meaning lottery) and "Gelap" (meaning dark), reflecting the secretive and mysterious nature of the game in its early days. Over time, Togel has evolved into a structured and regulated form of gambling with dedicated online platforms.
How to Play Togel Online
Playing Togel online can be an exciting and potentially rewarding experience for those who enjoy this type of lottery game. togel online To get started, you first need to find a reputable situs Toto that offers Togel games. Look for a platform that is secure, user-friendly, and has a good reputation in the online gambling community.
Once you have chosen a trusted situs Toto, you will need to create an account to start playing Togel online. This typically involves providing some basic personal information and setting up a payment method for depositing funds into your account. Make sure to follow the registration instructions carefully to ensure a smooth and hassle-free process.
After you have successfully registered and funded your account, you can begin selecting your Togel numbers and placing your bets. Take some time to familiarize yourself with the different types of Togel games available on the platform, as well as the odds and potential payouts for each game. Remember to gamble responsibly and set a budget for your Togel online activities to avoid any potential financial strain.
When selecting the best Toto site for your online gaming experience, consider the reputation and trustworthiness of the platform. Look for sites with a solid track record of providing fair gameplay, timely payouts, and excellent customer service. Reading reviews from other players can help you gauge the credibility of a Toto site before committing to it.
Another important factor to consider when choosing a Toto site is the variety of games and betting options available. Opt for a site that offers a diverse selection of Toto and online togel games to cater to your preferences. Having access to a range of gaming options can enhance your overall gaming experience and keep things interesting.
Lastly, take into account the security measures implemented by the Toto site to ensure the safety of your personal and financial information. Prioritize Toto sites that utilize encryption technology and robust security protocols to protect your data from unauthorized access. By prioritizing safety and security when selecting a Toto site, you can enjoy peace of mind while engaging in online gaming activities.
Essential Features of a Sportsbook
A sportsbook is a gambling establishment that accepts bets on the outcome of sporting events. It pays out winning bettors an amount based on the probability that they correctly predicted the event’s outcome and retains the stakes of those who did not win. It is a highly regulated industry, with laws and regulations keeping the shadier elements of gambling at bay and legitimizing the business.
It’s important to hire a lawyer when opening a sportsbook, as there are many laws and regulations that you will need to comply with. You will also need to obtain a license, which can take weeks or even months, depending on the jurisdiction in which you’re located. There are different types of licenses, and each one comes with its own set of rules and regulations. It’s also important to consult with a tax advisor, as they can help you navigate the legal landscape and ensure that your sportsbook is compliant.
The legal requirements and licensing process to start a sportsbook may vary by state. Some states require a casino or other physical building, while others simply need an online platform that meets certain requirements. In addition, you will need to meet state regulations on gaming, which include setting limits and establishing responsible gambling practices. Moreover, you will need to have a risk management system that monitors consumer behavior and implements anti-addiction measures.
In addition to these requirements, a sportsbook must have an extensive list of betting markets with competitive odds. It must also offer transparent bonuses, first-rate customer service, and easy navigation. It is also a good idea to include a rewards program in your sportsbook to encourage users and keep them coming back.
Another essential feature is the ability to filter sports and events. This will allow you to find the ones that are most interesting to your users and keep them engaged. It’s also important to have a secure verification process that makes it simple for users to sign up and use your sportsbook.
The betting volume at a sportsbook varies throughout the year. Some sports have peaks when they are in season, while other events don’t follow a schedule and can be wagered on at any time. It is important to have a flexible sportsbook software solution that allows you to adjust the betting volume to match the demand.
A sportsbook must have a mechanism for managing bets when the flow is unbalanced, such as by adjusting odds or by implementing separate offsetting bets (layoffs). This can help reduce financial risk and maintain profitability under challenging conditions. Many sportsbook management software vendors offer this feature. This type of tool is called a ‘layoff account’ and can help you manage your bets more effectively. It is a very popular feature and will keep you on the right side of the balance sheet. This is especially true in high-volume periods when the bookmakers need to be more cautious about their exposure.
Diving Into the World of Dana Slot Deposits: Unlocking the Secrets of Slot Dana 5000 Sites
Welcome to the thrilling realm of Slot Deposit Dana and its exciting counterpart, Slot Dana 5000. Dive deep into the world of online gaming as we explore the wonders of Situs Slot Dana and the innovative features of Situs Slot Deposit Dana 5000 sites. From traditional favorites to modern twists, Slot Dana brings a dynamic experience that keeps players on the edge of their seats.
Embark on a journey filled with endless entertainment and potential winnings as we uncover the secrets and strategies behind Slot Dana. Whether you’re a seasoned player or a newcomer to the scene, the allure of Slot Deposit Dana and Slot Dana 5000 promises a captivating adventure that is sure to elevate your gaming experience. Join us as we unravel the mysteries and unlock the hidden treasures that await in the realm of Slot Dana.
Understanding Slot Deposit Dana
Slot Deposit Dana is a popular method for players to fund their online gambling accounts. It offers a convenient and secure way to make deposits without the need for traditional banking options. With Slot Dana 5000 sites, players can enjoy their favorite slot games with ease.
Situs Slot Dana provides a user-friendly platform for players to access a variety of slot games. These sites offer a seamless experience for users to deposit funds using Slot Deposit Dana 5000. Players can explore different games and participate in exciting promotions on these platforms. Situs Slot Dana
Slot Dana has gained popularity among online gambling enthusiasts due to its efficient and hassle-free deposit process. By using Situs Slot Deposit Dana 5000, players can quickly add funds to their accounts and dive into the thrilling world of slot games.
Benefits of Slot Dana 5000 Sites
In the exciting world of online slot gaming, Slot Dana 5000 sites offer a plethora of advantages for players looking to elevate their experience. These sites are known for their seamless payment process, allowing users to conveniently deposit and withdraw funds using Dana, a popular e-wallet in many regions. This simplicity and efficiency enhance the overall enjoyment of playing slots online.
Moreover, Slot Dana 5000 sites often feature enticing bonuses and promotions that can significantly boost your gameplay. Whether it’s a welcome bonus for new players or ongoing promotions for loyal users, these incentives provide additional value and increase the chances of winning big. By taking advantage of these offers, players can extend their gaming sessions and explore a variety of slot games without breaking the bank.
Additionally, Situs Slot Dana Deposit 5000 sites prioritize security and customer satisfaction, giving players peace of mind while they immerse themselves in the thrilling world of online slots. With robust security measures in place, players can focus on enjoying the games without worrying about the safety of their personal information or financial transactions. This commitment to player protection further enhances the overall appeal of Slot Dana 5000 sites.
3. Tips for Playing on Situs Slot Deposit Dana 5000
When diving into the world of Situs Slot Deposit Dana 5000, it is essential to start by setting a budget for your gameplay. This will help you manage your funds effectively and prevent overspending.
Another helpful tip for playing on Situs Slot Deposit Dana 5000 sites is to explore the variety of slot games available. Trying out different games can enhance your experience and increase your chances of finding the ones you enjoy the most.
Lastly, it’s advisable to keep track of promotions and bonuses offered by Situs Slot Deposit Dana 5000 platforms. Taking advantage of these offers can enhance your gameplay and potentially increase your winnings.
Unraveling the Thrilling World of RTP Live Slots: A Guide to Slot Server Thailand
Step into the electrifying realm of RTP Live Slots, where excitement and thrills await at every spin. Enthusiastic players seeking the ultimate gaming experience will find themselves immersed in the dynamic world of RTP Slot Server Thailand. With its captivating mix of RTP Live Slot games and the latest offerings like RTP Live Hari Ini, this platform delivers non-stop entertainment for both seasoned players and newcomers alike. Get ready to embark on a gaming journey unlike any other, as RTP Live unravels a whole new dimension of slot gaming that promises an unparalleled level of fun and excitement.
1. Understanding RTP Live Slots
In the captivating world of RTP Live slots, players are taken on an exhilarating journey filled with excitement and anticipation. These innovative games are known for their high Return to Player (RTP) percentages, offering players a fair chance of winning big while enjoying an immersive gaming experience.
RTP Live Hari Ini slots combine cutting-edge technology with engaging gameplay to deliver an unforgettable gaming experience. With dynamic graphics and interactive features, players are transported to a world of limitless possibilities where every spin brings the potential for thrilling wins.
As players delve into the realm of RTP Live Slot Server Thailand, they are greeted with a diverse selection of games catering to every preference. Whether you’re a fan of classic slots or modern video slots, the Slot Server Thailand offers a wide variety of options to choose from, ensuring that every player finds their perfect match.
2. Exploring Slot Server Thailand
In the vibrant world of online gambling, Slot Server Thailand stands out as a key player, offering a diverse range of gaming options for enthusiasts. With its cutting-edge technology and user-friendly interface, Slot Server Thailand has become a preferred choice for players looking for an immersive and exciting experience.
One of the highlights of Slot Server Thailand is its extensive collection of RTP Live slots, including the popular RTP Live Hari Ini slots. Players can enjoy a wide variety of themes and game mechanics, ensuring that there is something for everyone. The high-quality graphics and seamless gameplay make the RTP Live slots a thrilling choice for both novice and experienced players alike.
Additionally, Slot Server Thailand prides itself on its reliability and security features, ensuring that players can enjoy their gaming experience with peace of mind. With responsive customer support and a commitment to fair play, Slot Server Thailand has established itself as a trusted platform in the online gambling industry, attracting players from around the world.
Strategies for RTP Live Slot Gaming
For beginners looking to dive into the world of RTP Live slots, a smart strategy is to start with a thorough understanding of the game mechanics. Take your time to familiarize yourself with the rules, paytable, and special features of the slot you’re playing. This foundational knowledge will give you a solid footing to make informed decisions while spinning the reels.
Once you have a grasp of how RTP Live slots work, it’s advisable to set a budget and stick to it. Responsible gambling is key to enjoying the game without risking financial strain. Set limits on how much you’re willing to wager per session and avoid the temptation to chase losses. By managing your bankroll wisely, you can prolong your gameplay and enhance your overall experience.
Lastly, don’t forget to take advantage of bonuses and promotions offered by RTP Live slot platforms. Many online casinos provide bonuses that can boost your gameplay, such as free spins, cashback rewards, or deposit matches. RTP Live By leveraging these offers strategically, you can potentially increase your winning opportunities and extend your playtime, maximizing the thrill of RTP Live slot gaming.
Unlocking the Secrets of RTP Live Slots Today
Welcome to the exciting world of online slots, where players are constantly seeking the ultimate gaming experience, enhanced by industry innovations like RTP Live Slot technology. With RTP Live bringing a new dimension to the gaming landscape, enthusiasts are eager to delve into the secrets that can help elevate their gameplay to new heights. Today, the allure of RTP Live Hari ini beckons players to explore a world where transparency and fairness blend seamlessly with the thrill of spinning the reels. Whether you’re a seasoned player or just starting your slot adventure, discovering the intricacies of RTP Live Slot promises to unlock a wealth of opportunities for fun and rewards. Ready to unravel the mysteries and uncover the potential behind RTP Live? Let’s embark on this journey together and delve into what makes these slots so captivating.
Understanding RTP in Slot Machines
RTP, or Return to Player, is a crucial factor to consider when playing slot machines. It represents the percentage of all wagered money that a slot game will pay back to players over time. For example, an RTP of 95% means that, on average, the slot will return $95 for every $100 wagered.
When it comes to RTP in slot machines, higher percentages are generally more favorable for players. This is because a higher RTP indicates that the slot game is programmed to pay out more over its lifespan. Opting for slots with a higher RTP can potentially increase your chances of winning and prolong your gameplay enjoyment.
It’s important to note that while RTP is a useful indicator, it does not guarantee specific outcomes for individual players. Luck still plays a significant role in slot machine gaming, and fluctuations in short-term results are common. As such, it’s advisable to approach slot play with a mix of strategy, entertainment, and responsible gaming practices.
Benefits of Playing RTP Live Slots
For many players, the appeal of RTP Live Slots lies in the transparency they offer. With the RTP (Return to Player) value being visible to all, there is a sense of trust and fairness that comes with playing these games. Knowing the exact percentage of how much you can expect to win back adds an element of control and strategy to the gameplay.
Another advantage of playing RTP Live Slots is the interactive nature of these games. With the "live" element, players can enjoy a more immersive experience as they watch the action unfold in real-time. This adds a level of excitement and engagement that traditional slots may lack, as players feel more connected to the game and its outcomes.
Lastly, RTP Live Slots often come with special features and bonuses that can enhance the overall gaming experience. From free spins to multipliers, these additional elements not only make the gameplay more thrilling but also offer more opportunities for players to win big. Slot Server Thailand By taking advantage of these bonuses, players can potentially increase their winnings and prolong their gaming sessions.
Strategies for Maximizing Wins in RTP Live Slots
When playing RTP Live Slots, it’s crucial to pay attention to the game’s volatility. High volatility slots offer the potential for big wins, but they come with the risk of long dry spells. On the other hand, low volatility slots provide more frequent wins but in smaller amounts. Understanding the volatility of the slot you’re playing can help you adjust your strategy accordingly.
Another effective strategy for maximizing wins in RTP Live Slots is to set a budget and stick to it. It’s easy to get caught up in the excitement of the game and overspend, so establishing a clear budget beforehand can help you manage your finances responsibly. By setting limits on how much you’re willing to spend, you can avoid chasing losses and ensure a more enjoyable gaming experience.
Lastly, consider taking advantage of any bonuses or promotions offered by the casino when playing RTP Live Slots. These can provide you with additional opportunities to win without risking more of your own money. Keep an eye out for free spins, cashback offers, and loyalty rewards programs that can enhance your overall gameplay and potentially boost your winnings.
How to Become a Better Poker Player

Poker is a card game with a long and varied history. It is considered a game of skill, although luck plays a significant role in determining the outcome of each hand. A good poker player should work on all aspects of the game, including physical preparation, mental focus, bankroll management, and networking with other players. While some players are naturally more skilled at poker than others, it is possible for any person to become a good player through practice and dedication.
In poker, players compete to form the best five-card hand. The cards are dealt from a standard 52-card pack, with some variant games using multiple packs or adding wild cards (also known as jokers). The rank of each card is determined by its suit, with spades being lowest, hearts second, diamonds third, and clubs fourth. The highest hand wins.
Each round of betting in poker begins when the player to the left of the dealer places two mandatory bets into the pot called blinds. After the blinds are placed, each player receives their two hole cards and then a single community card is dealt face up. The remaining cards are flipped over and the player with the best five-card hand wins.
The first step to becoming a better poker player is to improve your knowledge of the rules of the game. This will help you make sound decisions when playing, and it is essential if you want to win more often. There are many books and websites that offer comprehensive guides to the game. Moreover, you can also join a poker forum to learn more about the game from fellow players.
Another way to improve your poker skills is to watch the actions of other players. This will give you a glimpse into how they play the game, and you can learn from their mistakes as well as their successes. Observing the behavior of other players is especially important when you are inexperienced, as this will allow you to develop your own instincts.
You should also try to avoid tables with strong players. While they may be able to teach you something about the game, it is generally much more profitable to find a table with weaker players. This will ensure that you get paid off when you have a big hand, and that your bluffs can get through.
Top poker players will often fast-play their hands, which means that they will bet early and aggressively. This is because they know that by doing so, they will build the pot and possibly scare off other players who are waiting for a good draw. Slow-playing your hands, on the other hand, can lead to missing out on the pot and losing money. Therefore, it is important to balance your game by both fast-playing and slow-playing.
Unleashing the Thai Gaming Thrills: A Guide to Gacor Slot Sites and Pro Accounts in Thailand
Welcome to the realm of Thai gaming excitement! In this guide, we dive into the world of Situs Slot Thailand Gacor, Slot Thailand, Slot Server Thailand, Akun Pro Thailand, and Link Slot Thailand. Thailand’s vibrant gaming scene offers a plethora of opportunities for players to experience top-notch slots and unleash their gaming thrills like never before. Whether you’re seeking the latest Gacor slot sites or looking to elevate your gameplay with a Pro account, this guide is your gateway to unlocking the best that the Thai gaming landscape has to offer. Let’s embark on this exhilarating journey together and discover the endless possibilities that await in the realm of Thai gaming.
Introduction
Welcome to the world of Thai gaming thrills! In this guide, we will explore the exciting realm of Situs Slot Thailand Gacor, Slot Thailand, Slot Server Thailand, Akun Pro Thailand, and Link Slot Thailand. Thailand’s gaming scene is vibrant and diverse, offering a unique blend of traditional and modern gaming experiences.
With Situs Slot Thailand Gacor sites gaining popularity, players in Thailand have access to a wide range of slot games that cater to every preference. Whether you enjoy classic fruit machines or cutting-edge video slots, the Thai gaming scene has something for everyone. The Slot Server Thailand ensures smooth gameplay and seamless connections, providing a top-notch gaming experience for players across the country.
Unlock your full gaming potential with an Akun Pro Thailand account. Pro accounts offer exclusive benefits and privileges, giving players an edge in their gaming adventures. By utilizing the Link Slot Thailand feature, players can conveniently access their favorite slot games and connect with fellow gaming enthusiasts, enhancing the overall gaming experience. Slot Server Thailand
Gacor Slot Sites in Thailand
When it comes to Gacor slot sites in Thailand, players are constantly on the lookout for platforms that offer an engaging and rewarding gaming experience. With the popularity of slot games on the rise in the country, these sites provide a wide range of options to cater to every player’s preferences.
Slot Thailand enthusiasts can find a diverse selection of games on these Gacor slot sites, ranging from classic fruit machines to modern video slots with captivating themes and features. The vibrant and interactive gameplay ensures that players are always entertained as they spin the reels in hopes of landing winning combinations.
Moreover, Gacor slot sites in Thailand often feature bonuses and promotions that add an extra layer of excitement to the gaming experience. From welcome bonuses to free spins, these rewards enhance players’ chances of winning big while keeping the thrill alive throughout their gameplay sessions.
Pro Accounts in Thailand
Pro accounts in Thailand offer exclusive benefits and privileges to avid gamers. These accounts provide access to special features and bonuses that enhance the gaming experience for players in the Thai gaming community.
Players with pro accounts in Thailand can enjoy personalized customer support, priority access to new game releases, and exclusive in-game rewards. These accounts elevate the gaming experience to a new level, providing a competitive edge and added excitement for users.
In addition to enhanced gameplay benefits, pro accounts in Thailand often come with special discounts on in-game purchases and access to private gaming events. These accounts are designed to cater to the needs and preferences of dedicated gamers who seek a more immersive and rewarding gaming experience.
Mengungkap Misteri Togel: Fakta dan Mitos yang Menarik
Saya membayangkan artikel yang berjudul "Mengungkap Misteri Togel: Fakta dan Mitos yang Menarik" akan menjadi sebuah panduan yang menarik untuk pembaca yang tertarik pada permainan togel. Togel merupakan permainan yang telah lama dikenal dan diminati oleh masyarakat Indonesia, khususnya togel Hongkong, togel Singapore, dan togel Sidney. Masing-masing pasaran togel ini memiliki daya tarik dan keunikan tersendiri yang menarik untuk dijelajahi lebih dalam.
Dibalik popularitasnya, dunia togel juga selalu dipenuhi dengan fakta menarik dan mitos yang membuatnya semakin misterius. Selama bertahun-tahun, togel telah menjadi topik pembicaraan yang hangat di kalangan pecinta judi dan penikmat permainan angka. Dengan melihat lebih dekat tentang fakta-fakta dan mitos yang mengitarinya, kita dapat menggali wawasan yang lebih luas tentang dunia togel yang begitu unik dan menarik.
Sejarah Togel
Pada abad ke-19, togel pertama kali diperkenalkan di Indonesia oleh pemerintah kolonial Belanda. Permainan ini awalnya dimainkan untuk kepentingan sosial dan ekonomi, namun seiring berjalannya waktu, togel menjadi semakin populer di kalangan masyarakat.
Secara historis, togel memiliki akar yang kuat di Hong Kong, Singapura, dan Sydney. Di Hong Kong, togel pertama kali diperkenalkan pada tahun 1970-an dan sejak itu menjadi bagian penting dari budaya perjudian di sana. data sdy Sementara itu, di Singapura dan Sydney, togel mulai populer pada tahun 1980-an dan telah menjadi salah satu permainan judi yang paling diminati hingga saat ini.
Meskipun togel awalnya hanya dimainkan secara konvensional, perkembangan teknologi dan internet telah memungkinkan orang untuk bermain togel secara online. Hal ini membuat togel semakin mudah diakses oleh masyarakat luas dan semakin diminati sebagai bentuk hiburan dan peluang untuk meraih kemenangan.
Fakta Terkini Togel
Togel Hongkong menjadi salah satu pasaran togel paling populer di Indonesia. Bukan hanya menyediakan kesempatan untuk memenangkan hadiah besar, togel Hongkong juga menarik minat banyak pemain karena dilaksanakan secara teratur setiap hari. Hal ini menambahkan kepercayaan masyarakat terhadap hasil yang fair dan transparan.
Selain togel Hongkong, togel Singapore juga memiliki daya tarik sendiri. Pasaran togel ini dikenal paling stabil dan memiliki tingkat kemenangan yang cukup tinggi. Banyak pemain togel yang menyukai togel Singapore karena dianggap lebih mudah menebak angka yang keluar. Namun, seiring dengan popularitasnya, pengeluaran togel Singapore juga semakin ketat dalam mengatur sistem dan hasil keluaran.
Sementara togel Sidney juga tidak kalah menariknya. Pasaran togel ini sering diunggulkan oleh pemain togel profesional karena menghadirkan variasi permainan yang menarik. Dengan kemungkinan menang yang cukup besar, togel Sidney selalu menjadi pilihan menarik bagi para pecinta togel.
Mitos Populer seputar Togel
Ada berbagai mitos populer yang berkembang seputar dunia togel. Salah satu mitos yang sering terdengar adalah bahwa angka primbon dapat membantu memprediksi angka-angka togel yang akan keluar. Meskipun banyak yang percaya pada keampuhan primbon, sebenarnya togel merupakan permainan yang bersifat acak dan sulit diprediksi.
Mitos lain yang sering dipercayai oleh para pemain togel adalah bahwa menggunakan angka-angka spesifik, seperti tanggal lahir atau nomor plat mobil, dapat meningkatkan peluang menang. Namun, para ahli statistik menegaskan bahwa penggunaan angka-angka personal tersebut tidak memberikan keuntungan yang signifikan dalam permainan togel.
Selain itu, masih banyak lagi mitos seputar togel yang beredar di masyarakat, seperti keberuntungan tertentu pada hari-hari tertentu atau membeli nomor dari penjual khusus. Namun, penting untuk diingat bahwa togel adalah permainan yang didasarkan pada keberuntungan semata, dan tidak ada strategi ajaib yang dapat menjamin kemenangan.
Meraih Kemenangan Besar dengan Demo Slot Pragmatic dan PG Soft Gratis!
akun demo slot gratis
Halo pembaca setia! Apakah Anda pencinta slot online yang mencari cara untuk meraih kemenangan besar tanpa harus mempertaruhkan uang sungguhan? Jika iya, Anda berada di tempat yang tepat! Di era digital ini, demo slot menjadi salah satu cara yang paling populer untuk menikmati permainan tanpa harus mengeluarkan biaya. Dengan adanya demo slot dari provider terkemuka seperti Pragmatic dan PG Soft, Anda dapat merasakan sensasi bermain slot online secara gratis.
Pragmatic Play dan PG Soft dikenal sebagai dua dari pengembang permainan slot online terbaik di dunia. Dengan menghadirkan beragam opsi slot demo anti rungkad dan demo rupiah, keduanya memberikan pengalaman bermain yang seru tanpa lag, sehingga Anda dapat menikmati setiap putaran tanpa hambatan. Selain itu, fitur demo no deposit juga memungkinkan Anda untuk berlatih dan mengasah strategi tanpa perlu khawatir kehilangan uang. Jadi, jangan lewatkan kesempatan untuk menikmati demo slot gratis dari Pragmatic dan PG Soft!
Manfaat Bermain Demo Slot
Bermain demo slot pragmatic dan PG Soft gratis memberikan kesempatan bagi pemain untuk mengenal lebih dalam permainan slot sebelum memasang taruhan dengan uang sungguhan.
Dengan adanya demo slot, pemain dapat mencoba berbagai fitur dan mekanisme permainan tanpa perlu khawatir kehilangan uang secara langsung.
Manfaat lain dari bermain slot demo adalah memungkinkan pemain untuk mengevaluasi tingkat kenyamanan serta kecocokan dengan gaya permainan sebelum terlibat dalam taruhan yang lebih serius.
Tips dan Trik Bermain Demo Slot
Tips pertama bermain demo slot adalah memahami aturan dan paytable dari setiap permainan. Dengan memahami hal ini, Anda dapat mengoptimalkan strategi bermain dan mengetahui kapan waktu yang tepat untuk melakukan taruhan.
Selain itu, penting juga untuk mengatur batasan modal taruhan. Tetapkanlah budget yang bersifat fleksibel dan sesuaikan dengan kemampuan Anda. Dengan demikian, Anda dapat mengontrol pengeluaran dan tetap menikmati permainan tanpa tekanan.
Terakhir, jangan lupa untuk mencoba berbagai demo slot dari provider yang berbeda. Dengan mencoba berbagai jenis permainan, Anda dapat menemukan yang paling sesuai dengan preferensi dan gaya bermain Anda. Hal ini juga dapat membantu meningkatkan pengalaman bermain slot secara keseluruhan.
Penutup
Terima kasih telah membaca artikel ini tentang demo slot dari Pragmatic dan PG Soft. Dengan memanfaatkan kesempatan bermain slot demo secara gratis, Anda dapat meraih kemenangan besar tanpa harus mengeluarkan deposit. Jangan lewatkan kesempatan untuk mencoba berbagai varian slot demo yang tersedia, mulai dari yang anti rungkad hingga tanpa lag.
Dengan adanya demo slot Pragmatic dan PG Soft, Anda dapat merasakan sensasi bermain slot dengan uang sungguhan tanpa harus khawatir kehilangan modal. Manfaatkan fitur-fitur menarik seperti slot demo rupiah dan demo no deposit untuk meningkatkan peluang mendapatkan kemenangan yang menguntungkan.
Jangan ragu untuk terus mengikuti perkembangan terbaru dalam dunia slot online, terutama dalam hal demo slot Pragmatic dan PG Soft. Dengan pengetahuan yang terus berkembang, Anda akan semakin siap dan percaya diri dalam meraih kemenangan besar di dunia slot online.
Getting Started at a Casino Online
A casino online is a gambling website that accepts wagers on casino games from players around the world. Almost all the casino games that can be played in brick-and-mortar casinos are available online, too. This makes online casinos a popular alternative to traditional casinos.
When choosing an online casino, it’s important to find one with a wide selection of games and safe payment methods. Some of the most common ways to deposit and withdraw funds include debit cards, credit cards, e-wallets, and wire transfers. The most trustworthy online casinos will have multiple options for both, and they’ll use encryption to protect your information. Some may also require verification documents.
Many people enjoy placing bets on the outcome of a game of chance, and gambling is a centuries-old activity. Increasing connectivity has helped make the practice more convenient, and it’s now possible to play casino online from anywhere in the world. These sites can be accessed on PCs and mobile devices, and they offer a variety of betting options.
There are a number of advantages to playing casino games online, including convenience, privacy, and the opportunity to earn real money. But it’s important to remember that gambling is a risky activity, so it’s advisable to set limits and stick to them. You should also choose a reputable gambling site and play within your local jurisdiction.
Online casinos are regulated by the government and must use security measures to ensure that games are fair. The software that runs online casino games is usually programmed using a pseudorandom number generator (PRNG), which means the odds of winning or losing are evenly balanced for all players. In addition, some regulators conduct regular audits of the software to ensure that the house edge is not rigged in favor of the casino.
The first step in getting started with an online casino is to create a new account. You’ll need to provide some basic personal information, such as your name, date of birth, address, phone number, and the last four digits of your Social Security number. Most online casinos will perform KYC checks before allowing you to deposit and play. If they can’t verify your identity, you will have to upload additional documents.
Once you’ve created an account, you can start playing for real cash at a casino online. You can choose from a variety of games, including live dealer tables. The registration process is simple and secure, and most of the top sites allow you to sign up for a free trial period before deciding whether or not to deposit. You can even use promo codes to receive extra bonuses.
The best online casinos are licensed and regulated by a trusted body like the Kahnawake Gaming Commission. This will give you confidence that the games are fair and that the casino has taken steps to prevent fraud and other problems. In addition, the best online casinos are easy to navigate and have quick payout speeds.
Rahasia Sukses Bermain Slot Deposit 5000 Tanpa Potongan
Halo pembaca setia! Bagi para pecinta permainan slot online, salah satu hal yang sering menjadi pertimbangan adalah kemudahan dalam melakukan deposit. Salah satu pilihan yang menarik adalah slot deposit 5000 tanpa potongan. Dengan nominal deposit yang terjangkau, para pemain dapat menikmati berbagai jenis permainan slot tanpa harus khawatir dengan potongan yang biasanya dikenakan.
Tidak hanya itu, adanya opsi deposit minimal 5000 melalui layanan Dana juga semakin memudahkan para pemain dalam melakukan transaksi. Terlebih lagi, situs slot deposit 5000 ini menawarkan beragam permainan dari provider terkemuka seperti Pragmatic Play. Dengan begitu, keseruan bermain slot semakin terjamin tanpa harus merasa terbebani dengan nominal deposit yang tinggi. Jadi, tunggu apalagi? Ayo segera bergabung dan rasakan keseruan bermain slot deposit 5000 tanpa potongan!
Cara Bermain Slot Deposit 5000
Untuk memulai bermain slot dengan deposit 5000 pada situs slot, langkah pertama yang perlu dilakukan adalah membuat akun terlebih dahulu. Pilih situs slot deposit 5000 yang terpercaya dan dukung metode pembayaran via Dana untuk kemudahan transaksi.
Setelah berhasil membuat akun, selanjutnya, pilih permainan slot yang ingin dimainkan. Pastikan untuk memilih permainan dari provider terkenal seperti Pragmatic Play agar dapat menikmati pengalaman bermain yang menyenangkan dan adil.
Saat mulai bermain, tetap lakukan pengelolaan modal yang bijak. Tentukan batasan taruhan dan jangan terbawa emosi saat mengalami kekalahan. Ingat, bermain slot deposit 5000 tanpa potongan juga bisa memberikan kesempatan untuk meraih kemenangan besar.
Keuntungan Bermain Slot 5000
Memainkan slot dengan deposit 5000 memberikan kesempatan yang lebih besar untuk bermain lebih lama dan mengalami berbagai jenis permainan slot yang ditawarkan. Dengan modal yang terjangkau, pemain dapat menikmati pengalaman bermain yang lebih panjang tanpa perlu khawatir kehabisan koin.
Slot deposit 5000 juga menjadi pilihan yang tepat bagi pemain yang ingin mencoba keberuntungan mereka tanpa harus mengeluarkan modal besar. Dengan risiko yang minim, pemain dapat menikmati sensasi bermain slot tanpa terbebani oleh tekanan kehilangan koin yang banyak.
Selain itu, bermain slot dengan deposit 5000 tanpa potongan dapat memberikan pengalaman bermain yang lebih menyenangkan dan menghibur. Dengan sistem pembayaran yang transparan dan mudah dipahami, pemain dapat fokus pada permainan dan menikmati setiap putaran mesin slot dengan lebih tenang.
Situs Slot Deposit 5000 Terbaik
Ada beberapa situs slot terbaik yang menawarkan deposit hanya 5000 tanpa potongan. Salah satunya adalah situs A yang terkenal dengan koleksi permainan slot yang beragam, termasuk dari provider terkemuka seperti Pragmatic Play. Pengalaman bermain di situs ini dijamin menarik dan menghibur.
Situs B juga menjadi pilihan terbaik untuk para pecinta slot dengan minimal deposit 5000 melalui layanan Dana. slot minimal deposit 5000 via dana Mereka menawarkan berbagai promosi dan bonus yang menggiurkan bagi para pemain, serta sistem pembayaran yang cepat dan aman. Dengan fitur-fitur modernnya, situs B layak untuk dipertimbangkan.
Namun, jika Anda mencari situs slot deposit 5000 terbaik dengan pengalaman gaming yang luar biasa, tak ada salahnya mencoba situs C. Mereka memiliki tampilan antarmuka yang ramah pengguna dan responsif, serta dukungan pelanggan yang siap membantu selama 24 jam penuh.
What is the Lottery?

Lottery is an activity in which a number or series of numbers are drawn for the prize of money. The drawing of lots is an ancient practice, with many examples in the Bible, but it became a popular source of public entertainment and even a tool for allocating goods and services after the Middle Ages. The lottery is often criticized as a form of social injustice, as it can disadvantage minorities and the poor. The lottery has also been the subject of much academic study and analysis.
The lottery is a popular source of entertainment for millions of people, but it can also be a financial disaster for some. The average jackpot is around $22 million, but the top prizes can be far higher. The chances of winning the jackpot are very low, but it is possible to win a smaller prize. Many players choose numbers with a special meaning, such as family birthdays or lucky numbers like seven. This can make the odds of winning seem more favorable. Buying more tickets can improve the odds of hitting the jackpot.
A key question is whether or not the entertainment value of playing the lottery outweighs the cost of losing money. The answer depends on the value of monetary and non-monetary benefits. If the utility of winning a large sum outweighs the cost, then playing is a rational decision for that individual. If not, then he or she should not play the lottery at all.
Several state governments have adopted the lottery as a means of raising revenues without raising taxes. They usually set up a monopoly for themselves, establish an agency to run the lottery and start with a modest number of relatively simple games. The profits from the lottery are then used for a variety of purposes. Some states allocate their profits to education, while others give the money to general revenue.
Lotteries typically expand quickly after their introduction, but the level of popularity declines over time and new games must be introduced to keep the business growing. Some states have started experimenting with online versions and mobile phone applications to promote their games.
The lottery is a popular way for people to spend their spare cash, and it’s a good source of funding for charities. However, it is important to remember that the lottery is a game of chance and you should never place too much faith in your chances of winning. There are many other ways to raise funds for charity, such as crowdfunding or fundraising events. If you’re looking for a way to fund your charity project, the best way is to find a trustworthy fundraiser platform. By choosing the right platform, you can ensure that your fundraising efforts are successful. In addition, you’ll be able to reach a wider audience and increase your fundraising potential. This can help you achieve your goals faster. Good luck!
Trik Ampuh Menang Besar di Togel Online HK, SGP, dan SDY
Saat ini, permainan togel online semakin populer di kalangan masyarakat Indonesia. Salah satu situs yang cukup dikenal adalah Rakyat4d, yang menyediakan pasaran togel Hongkong, Singapore, dan Sydney. Dengan perkembangan teknologi, kini para pecinta togel dapat dengan mudah mengakses permainan ini secara online melalui berbagai platform seperti HK SGP SDY.
Togel online menawarkan kesempatan bagi para pemain untuk memenangkan hadiah besar dengan menebak angka yang keluar. Pasaran seperti Hongkong, Singapore, dan Sydney menjadi favorit karena memiliki reputasi sebagai pasaran yang terpercaya. Dengan begitu, tidak heran jika semakin banyak orang tertarik untuk mencoba peruntungannya dalam permainan togel online.
Strategi Bermain Togel Online
Pertama, penting untuk melakukan riset terlebih dahulu sebelum memasang taruhan. Kenali pola-pola angka yang sering muncul dalam pasaran Togel Hongkong, Togel Singapore, dan Togel Sydney.
Kedua, tentukan target kemenangan dan batas kerugian sebelum memulai bermain. Disiplin dalam mengelola modal sangat penting agar tidak terbawa emosi dan mengalami kerugian besar.
Terakhir, manfaatkan data keluaran sebelumnya untuk menganalisis pola-pola yang mungkin muncul. Jangan lupa untuk tetap tenang dan fokus saat memasang taruhan di Rakyat4d sebagai situs Togel Online yang terpercaya.
Keunggulan Pasaran Togel HK, SGP, dan SDY
Dalam dunia perjudian Togel online, pasaran Togel Hongkong, Togel Singapore, dan Togel Sydney dikenal memiliki reputasi yang kuat. Pasaran-pasaran ini menawarkan berbagai keunggulan yang tidak dapat diabaikan oleh para pemain.
Togel Hongkong dianggap sebagai pasaran yang paling stabil dan terpercaya di Asia. Dengan sistem pengeluaran yang teratur, pemain dapat merasa aman dan nyaman dalam memasang taruhan mereka. Kejelasan aturan main dan integritas hasil undian menjadi daya tarik utama dari pasaran ini.
Sementara itu, Togel Singapore dikenal sebagai pasaran Togel dengan hadiah besar yang menarik. Para pemain sering kali tertarik oleh kesempatan memenangkan hadiah jackpot yang besar di pasaran ini. Hal ini menjadikan Togel Singapore sebagai pilihan populer di kalangan penggemar Togel online.
Tips Sukses Memenangkan Taruhan Togel
Ada beberapa tips yang bisa membantu Anda memenangkan taruhan togel secara konsisten. Pertama, penting untuk melakukan riset dan analisis terhadap pola-pola angka yang sering muncul. Kedua, mengatur strategi bermain dengan bijak dan disiplin akan meningkatkan peluang Anda meraih kemenangan. Rakyat4d Terakhir, jangan lupa untuk selalu memasang taruhan secara konsisten dan tidak terburu-buru dalam mengambil keputusan.
Memilih situs togel online yang terpercaya juga menjadi langkah penting dalam meningkatkan peluang menang. Pastikan untuk memilih platform yang aman dan memiliki reputasi baik di kalangan pemain togel. Dengan demikian, Anda dapat bermain dengan lebih tenang dan fokus pada strategi permainan yang telah Anda persiapkan sebelumnya.
Selalu ingat untuk tidak terjebak dalam emosi saat bermain togel. Kendalikan diri Anda dan jangan terlalu terpancing dengan hasil sebelumnya. Dengan menjaga ketenangan dan tetap mengikuti tips dan strategi yang telah Anda tentukan, peluang sukses dalam memenangkan taruhan togel akan semakin meningkat.
What is a Slot?
A slot is an opening or groove, usually narrow, in something. It can also refer to a position within a series or sequence, a group, or an organization. People use the word slot to describe things such as holes in a piece of wood or metal, or the gaps between the wing and tail surfaces of an airplane. The word is also used figuratively to mean a position or job, especially one that involves a lot of travel or work away from home.
In a casino, people place cash or paper tickets with barcodes into slots on machines to activate them. The reels then spin, and if the symbols match a winning combination as specified in the machine’s paytable, the player earns credits based on the payout schedule. Slot machines are available in many forms, from classic 3-reel games to high-tech video slots with multiple paylines. Some offer bonus levels or progressive jackpots.
Regardless of the type of machine, the outcome of any spin is determined by a random number generator. The RNG generates a sequence of numbers that corresponds to different combinations of symbols on the reels. Each time the machine is activated, the RNG translates that sequence into an array of symbols on the reels. If the symbols land in a winning combination, as specified by the paytable, the machine pays out a prize.
Some people believe that if you see someone else win a large amount at the same slot, the jackpot will soon hit your machine. However, the random number generator is constantly running through dozens of numbers every second. To see a particular combination, you would have to be in exactly the right place at the exact right moment, which is incredibly unlikely.
Online slots are a popular pastime, and they come in multiple varieties. Some are themed after television shows or movies, while others have a more abstract design. Each variety has its own rules, payouts and special features. To play an online slot, a player must first sign up for an account with the gaming site and deposit funds into their account. Then they can choose a game from the list and click the spin button to start playing. The reels will then spin repeatedly until they stop, and the symbols that line up will determine if and how much the player wins.
To maximize your chances of winning, you should always play with the maximum number of pay lines. This will give you the best chance of hitting a winning combination. Today’s slot games often have multiple paylines, which run in various directions on the screen. The most common direction is from left to right, but some have unique pay lines that run diagonally or in other patterns. In addition, some slots have wild symbols that act as substitutes for other symbols to increase your chances of winning. These symbols can also unlock bonus rounds or other special features that can increase your potential winnings.
Rahasia Sukses Bermain Slot Deposit Pulsa Telkomsel Mulai Dari 10rb
Halo para pecinta permainan slot online! Bagi kalian yang ingin meraih kesuksesan dalam bermain slot deposit pulsa Telkomsel mulai dari 10rb, maka kalian berada di tempat yang tepat. Dalam artikel ini, kita akan membahas rahasia sukses bermain slot dengan menggunakan fitur demo slot, metode deposit pulsa Telkomsel, serta kemudahan slot deposit pulsa mulai dari 10rb. Dengan memahami dengan baik semua hal ini, diharapkan kalian dapat meningkatkan peluang dalam mendapatkan kemenangan dan keuntungan yang lebih besar dalam bermain slot online. Ayo, mari kita simak informasi lengkapnya di artikel ini!
Tips Bermain Demo Slot
Demo Slot adalah cara yang bagus untuk memahami cara bermain mesin slot tanpa risiko keuangan. Cobalah berbagai judul demo slot untuk mendapatkan pemahaman yang lebih baik tentang mekanisme permainan dan fitur bonus yang mungkin ada.
Sebelum memutuskan untuk bermain dengan uang sungguhan, pastikan Anda telah menguasai demo slot terlebih dahulu. Gunakan kesempatan ini untuk mengembangkan strategi permainan Anda dan memahami kapan waktu yang tepat untuk bertaruh.
Saat bermain demo slot, jangan lupa untuk menikmati pengalaman bermain tanpa tekanan kalah atau menang. Gunakanlah waktu ini untuk bersenang-senang dan menikmati grafis serta efek suara yang ditawarkan oleh permainan slot yang Anda pilih.
Cara Deposit Pulsa Telkomsel di Slot
Untuk mulai bermain slot dengan deposit pulsa Telkomsel, langkah pertama yang perlu Anda lakukan adalah membuka situs atau aplikasi yang menyediakan layanan permainan slot dengan metode deposit pulsa. Deposit Pulsa Telkomsel Pilihlah permainan slot yang ingin Anda coba dan pastikan situs atau aplikasi tersebut menerima deposit pulsa dari provider Telkomsel.
Setelah memilih permainan slot yang diinginkan, Anda dapat melakukan deposit pulsa Telkomsel dengan mengikuti langkah-langkah yang tertera di situs atau aplikasi tersebut. Biasanya, Anda akan diminta untuk memasukkan nomor handphone Telkomsel Anda beserta nominal deposit yang ingin disetorkan.
Setelah proses deposit pulsa Telkomsel selesai, dalam waktu singkat saldo Anda akan terisi dan Anda dapat memulai permainan slot dengan lancar. Pastikan untuk memperhatikan syarat dan ketentuan yang berlaku agar proses deposit berjalan dengan lancar dan tanpa kendala.
Keuntungan Bermain Slot Deposit Pulsa 10rb
Bagi para pemain yang gemar bermain slot online, keuntungan bermain dengan deposit pulsa 10rb adalah kemudahan dan terjangkau. Dengan nominal deposit yang rendah, pemain dapat menikmati berbagai game slot tanpa perlu memikirkan modal besar.
Slot deposit pulsa 10rb juga memberikan kesempatan kepada pemain untuk mencoba berbagai strategi permainan tanpa terlalu banyak mengeluarkan biaya. Hal ini memungkinkan pemain untuk meningkatkan keterampilan dan pemahaman mereka tentang game slot tanpa tekanan finansial yang berlebihan.
Selain itu, dengan deposit pulsa 10rb, pemain memiliki fleksibilitas dalam mengelola budget permainan. Mereka dapat memilih untuk bermain sesuai dengan kemampuan keuangan mereka tanpa harus merasa terbebani oleh jumlah deposit yang besar.
Kumpulan Demo Slot Pragmatic Play: Gampang, Anti Lag, & Terlengkap!
Selamat datang ke artikel kami yang membahas Kumpulan Demo Slot dari Pragmatic Play! Jika Anda seorang penggemar permainan slot online, pasti Anda tertarik untuk mencoba berbagai demo slot yang kami sajikan. Dari yang gampang hingga anti lag, kami menawarkan pemain pengalaman yang seru dan lancar tanpa hambatan. Dengan koleksi slot terlengkap dan terbaru, Anda bisa menikmati berbagai varian permainan yang menarik dari Pragmatic Play. Selain itu, jangan lewatkan kesempatan untuk mencoba versi demo dengan kesempatan kemenangan hingga x500 dari taruhan Anda. Mainkan slot demo pragmatic kami sekarang dan nikmati sensasi memenangkan hadiah dengan mudah!
Demo Slot Pragmatic Play
Demo slot Pragmatic Play sangat diminati oleh para penggemar judi online. Dengan beragam pilihan game demo slot yang disediakan, pengalaman bermain menjadi semakin menarik dan seru. live hk Grafis yang berkualitas serta fitur-fitur inovatif membuat setiap putaran menjadi lebih menghibur.
Berbeda dengan beberapa provider lain, demo slot Pragmatic Play dikenal akan kualitasnya yang anti lag. Pengguna dapat menikmati permainan tanpa gangguan, sehingga fokus saat bermain tetap terjaga. Sensasi seru dan mendebarkan bisa dirasakan tanpa kendala teknis yang mengganggu.
Tidak hanya itu, demo slot Pragmatic Play juga menawarkan kemudahan dalam mencapai MaxWin. Dengan fitur gampang maxwin yang disematkan, pemain berkesempatan untuk memperoleh kemenangan besar secara lebih mudah. Keuntungan rupiah yang dihasilkan pun dapat menjadi sebuah motivasi tersendiri bagi para pemain.
Kelebihan Slot Demo Pragmatic Play
Dengan memainkan demo slot Pragmatic Play, pemain bisa merasakan pengalaman bermain slot yang sangat realistis tanpa perlu mempertaruhkan uang sungguhan. Ini memberikan kesempatan bagi pemain untuk menguji berbagai fitur permainan dan strategi tanpa tekanan finansial.
Fitur anti lag yang disediakan oleh slot demo Pragmatic Play memastikan bahwa pemain dapat menikmati pengalaman bermain yang lancar dan tanpa gangguan. Hal ini menjamin keseruan dan keasikan saat memutar gulungan slot tanpa terkendala oleh masalah teknis.
Slot demo Pragmatic Play juga menawarkan kemudahan dalam memperoleh kemenangan maksimal (maxwin) dengan cara yang sederhana. Dengan tampilan yang menarik dan gameplay yang responsif, pemain dapat meraih kemenangan besar dengan cepat dan mudah tanpa harus khawatir tentang risiko kehilangan uang sungguhan.
Cara Bermain Demo Slot Gratis
Bermain demo slot gratis dapat memberikan pengalaman yang menyenangkan tanpa harus mengeluarkan uang sungguhan. Untuk memulai, pilihlah game slot demo yang Anda inginkan, klik tombol ‘Mainkan Demo’ atau ‘Coba Sekarang’, lalu tunggu hingga game terbuka.
Setelah game terbuka, familiarisasi diri dengan tombol-tombol kontrol seperti putar gulungan, atur taruhan, dan lihat tabel pembayaran. Pastikan Anda mengerti mekanisme dan fitur game sebelum mulai bermain untuk mendapatkan pengalaman yang lebih baik.
Selama bermain demo slot gratis, Anda tidak perlu khawatir kehilangan uang sungguhan. Manfaatkan kesempatan ini untuk melatih strategi, menguji keberuntungan, serta merasakan sensasi bermain slot online tanpa risiko keuangan.
Panduan Menang Besar dengan Slot Demo X1000 & X500: Strategi Ampuh untuk Slot Online
Dalam dunia perjudian online, slot telah menjadi salah satu permainan yang paling diminati oleh banyak pemain. Dengan begitu banyak variasi slot yang tersedia, pemain dapat menikmati sensasi bermain yang berbeda-beda setiap kali mereka mencoba peruntungan mereka. Salah satu cara untuk meningkatkan peluang menang besar dalam bermain slot online adalah dengan memanfaatkan demo slot, terutama dengan fitur demo x500 dan x1000.
Demo slot x500 dan x1000 telah menjadi pilihan favorit bagi banyak pemain yang ingin mengasah keterampilan dan strategi mereka sebelum mulai bertaruh dengan uang sungguhan. Dengan bermain demo slot ini, pemain dapat menguji berbagai strategi tanpa harus khawatir kehilangan uang. Selain itu, permainan slot dari provider terkemuka seperti Pragmatic Play dan PGSoft juga menambahkan keseruan dalam bermain slot online, menawarkan pengalaman bermain yang seru dan menarik. Slot Online
Strategi Menang Besar
Pertama-tama, penting untuk memahami bahwa dalam permainan slot online, faktor keberuntungan memang memainkan peran yang signifikan. Namun, untuk meningkatkan peluang Anda meraih kemenangan besar, ada beberapa strategi yang bisa Anda terapkan. Salah satunya adalah dengan memahami pola permainan dan memperhatikan frekuensi kemunculan simbol-simbol tertentu.
Selain itu, manfaatkan fitur demo slot yang disediakan oleh provider seperti Pragmatic Play dan PGSoft. Dengan bermain dalam mode demo, Anda dapat mengasah keterampilan dan strategi tanpa harus mengeluarkan uang sungguhan. Ini bisa menjadi cara yang efektif untuk menguji berbagai strategi sebelum mulai bertaruh dengan uang Anda sendiri.
Terakhir, pastikan untuk memanfaatkan promosi dan bonus yang ditawarkan oleh situs judi slot online. Dengan memanfaatkan bonus-bonus ini, Anda bisa memperbesar modal bermain Anda tanpa harus mengeluarkan biaya tambahan. Dengan menerapkan strategi-strategi ini secara bijak, Anda bisa meningkatkan peluang Anda untuk meraih kemenangan besar dalam permainan slot online.
Permainan Slot Terpopuler
Dalam dunia slot online, terdapat beberapa permainan yang menjadi favorit di kalangan pemain. Salah satunya adalah slot gacor, merupakan permainan yang sering memberikan kemenangan tinggi kepada para pemainnya. Slot gacor menjadi pilihan utama bagi mereka yang mengincar keuntungan besar dalam bermain slot online.
Selain itu, slot demo x1000 juga merupakan salah satu permainan yang cukup populer di kalangan pecinta slot online. Dengan kemungkinan mendapatkan kemenangan hingga 1000 kali lipat dari taruhan awal, slot demo x1000 menawarkan kesempatan yang menggiurkan bagi para pemain. Hal ini menjadikan permainan ini diminati dan dicari oleh banyak pemain.
Tak ketinggalan, slot pragmatic play juga tidak kalah populer di dunia judi slot online. Dikenal dengan desain yang menarik dan fitur bonus yang menguntungkan, permainan dari pragmatic play menjadi favorit banyak pemain slot. Keberagaman tema dan mekanisme permainan yang inovatif menjadikan slot pragmatic play menjadi pilihan yang menarik bagi para penggemar slot online.
Tips Bermain Slot Online
Untuk meningkatkan peluang menang saat bermain slot online, penting untuk memahami aturan dan fitur dari setiap game yang dimainkan. Mulailah dengan mempelajari paylines, taruhan maksimum, dan fitur bonus yang ada. Dengan pemahaman yang baik, Anda dapat membuat strategi yang lebih efektif.
Selalu tetap disiplin dalam mengelola bankroll saat bermain slot online. Tetapkan batas harian atau mingguan untuk bermain dan jangan melebihi batas tersebut. Juga, penting untuk tidak terbawa emosi saat mengalami kekalahan beruntun. Tetap tenang dan fokus pada permainan agar dapat membuat keputusan yang lebih baik.
Terakhir, jangan lupa untuk memanfaatkan bonus dan promosi yang ditawarkan oleh situs judi slot online. Bonus deposit, cashback, dan free spins dapat membantu meningkatkan peluang menang Anda. Pastikan untuk memahami syarat dan ketentuan yang berlaku untuk setiap bonus agar dapat mengoptimalkan penggunaannya.
Mengungkap Rahasia Togel Singapore: Panduan Lengkap dan Terbaru
Di dunia perjudian online, togel Singapore telah menjadi salah satu permainan yang paling diminati oleh para pemain. Dengan hadiah-hadiah menarik dan kesempatan untuk memenangkan uang dalam jumlah besar, tidak heran jika togel Singapore terus menjadi perbincangan hangat di kalangan penggemar judi. Bagi mereka yang ingin mendapatkan informasi terbaru seputar togel Singapore, penting untuk memahami segala sesuatu tentang permainan ini, mulai dari angka keluaran terkini hingga panduan-panduan terbaik untuk meningkatkan peluang menang.
Togel Singapore pools telah lama menjadi primadona di kalangan penggemar judi, baik yang bermain secara online maupun offline. Dengan beberapa metode analisis dan strategi yang tepat, pemain dapat meningkatkan peluang mereka untuk meraih kemenangan. Namun, untuk dapat memperoleh hasil yang diinginkan, diperlukan pemahaman yang mendalam mengenai berbagai jenis taruhan dalam togel Singapore serta pola-pola angka yang sering muncul. Dengan memahami secara menyeluruh bagaimana permainan ini berlangsung, para pemain bisa lebih percaya diri dalam membuat prediksi angka-angka yang akan keluar pada putaran berikutnya.
Metode Perhitungan Togel SGP
Dalam permainan togel Singapore, terdapat beberapa metode perhitungan yang dapat digunakan para pemain untuk meningkatkan peluang kemenangan. Salah satu metode yang umum digunakan adalah analisis pola keluaran angka togel sebelumnya. Dengan mempelajari pola tersebut, pemain dapat mencoba memprediksi angka-angka yang kemungkinan besar akan keluar pada putaran selanjutnya.
Selain analisis pola keluaran, metode perhitungan togel SGP juga melibatkan penggunaan rumus matematis tertentu. Rumus-rumus ini dikembangkan berdasarkan data historis keluaran angka togel Singapore. Dengan memahami rumus-rumus tersebut, pemain dapat mencoba merumuskan angka-angka yang dianggap memiliki probabilitas tinggi untuk keluar. Live SGP
Tak hanya itu, metode perhitungan togel SGP juga melibatkan faktor intuisi dan feeling dari pemain. Terkadang, pemain merasa bahwa ada "petunjuk" tertentu yang muncul dalam mimpi atau kejadian sehari-hari yang kemudian dijadikan acuan dalam menentukan angka-angka togel yang dipasang. Beberapa pemain seringkali mengandalkan intuisi dan feeling ini sebagai tambahan dalam metode perhitungan mereka.
Prediksi Jitu Angka Togel
Pada prediksi angka togel Singapura hari ini, angka yang keluar diperkirakan akan berada di rentang 4 hingga 9. Dengan memperhatikan pola sebelumnya, kemungkinan besar angka tersebut akan menjadi salah satu pilihan yang tepat untuk dipertimbangkan.
Untuk mendapatkan angka togel jitu, penting untuk memperhatikan juga faktor cuaca dan kejadian sehari-hari. Kadang-kadang, angka togel dapat dikaitkan dengan peristiwa tertentu yang terjadi di sekitar kita, sehingga mengikuti perkembangan informasi terkini bisa membantu dalam meramalkan angka yang tepat.
Meskipun tidak ada jaminan kemenangan, dengan menggabungkan hasil analisis dan intuisi, bisa jadi Anda memiliki peluang lebih tinggi untuk mendapatkan angka togel yang akurat. Tetaplah rasional dan selalu bermain dengan tanggung jawab.
Cara Terbaik Membeli Togel Singapura
Berikut adalah beberapa tips untuk membeli togel Singapore dengan bijaksana. Pertama, tetapkanlah anggaran harian atau mingguan dan patuhi batas tersebut. Kedisiplinan dalam mengelola keuangan akan membantu Anda menghindari kebiasaan berlebihan dalam permainan togel.
Kedua, pilihlah situs togel online yang terpercaya dan memiliki reputasi baik untuk memastikan transaksi Anda aman dan data pribadi terlindungi. Pastikan juga untuk memeriksa keluaran togel Singapore secara rutin agar Anda dapat melakukan prediksi dengan lebih cermat.
Terakhir, tetaplah realistis dan jangan terjebak dalam permainan togel dengan emosi. Jadikan togel sebagai hiburan semata dan jangan sampai terlarut dalam obsesi untuk mengejar kemenangan besar. Selalu ingat bahwa permainan togel seharusnya untuk kesenangan, bukan sebagai sumber utama penghasilan.
Unveiling the Secrets of Nenekslot: RTP Slot Gacor Patterns Today
Welcome to the intriguing world of Nenekslot, where the excitement of online gaming meets the thrill of uncovering hidden secrets. Today, we delve into the realm of RTP slots and explore the patterns that can lead to gacor wins. Nenekslot enthusiasts, grab your seats as we take a closer look at the rtp slot gacor hari ini and unlock the key to deciphering live RTP patterns. Get ready to embark on a journey filled with excitement, strategy, and the potential for extraordinary winnings.
Exploring Nenekslot Features
In the world of online slots, Nenekslot stands out as a captivating platform that offers a unique gaming experience. With its user-friendly interface and vibrant graphics, Nenekslot attracts both seasoned players and newcomers alike. Upon entering the virtual realm of Nenekslot, players are greeted by a diverse selection of games ranging from classic fruit-themed slots to modern video slots with exciting bonus features.
One of the key attractions of Nenekslot is its high RTP (Return to Player) rate, providing players with enhanced winning potential. The slot gacor hari ini feature ensures that players have a chance to win big on any given day. Coupled with dynamic gameplay and interactive elements, Nenekslot keeps players engaged and entertained throughout their gaming sessions. Whether you prefer high-risk high-reward slots or steady low-volatility games, Nenekslot offers a range of options to cater to different playing styles.
Moreover, Nenekslot is known for its innovative pola RTP live, which adds an element of unpredictability to the gaming experience. By constantly updating the RTP patterns in real-time, Nenekslot keeps players on their toes and encourages strategic gameplay. Nenekslot This real-time data provides valuable insights into the game’s dynamics and allows players to make informed decisions to maximize their winnings. Overall, Nenekslot’s commitment to delivering a dynamic and rewarding gaming environment sets it apart as a premier destination for online slot enthusiasts.
Maximizing RTP Slot Gacor Today
When playing Nenekslot, it is crucial to stay updated on the RTP slot gacor hari ini to increase your chances of winning. By understanding the patterns of the pola RTP live, you can strategize your gameplay effectively and maximize your returns. Keep a close eye on the current gacor patterns and adjust your bets accordingly.
To enhance your chances of winning on Nenekslot, consider studying the historical data of the slot’s RTP performance. By analyzing the trends and patterns of past gacor outcomes, you can make more informed decisions when placing your bets. This strategic approach can help you increase your overall RTP and potentially secure bigger rewards.
In addition to studying the gacor patterns and historical data, it is essential to manage your bankroll wisely when playing Nenekslot. By setting limits on your bets and sticking to a predetermined budget, you can avoid unnecessary losses and prolong your gameplay. Remember, maximizing your RTP slot gacor hari ini requires a balanced strategy of both risk-taking and responsible gambling.
Analyzing Live RTP Patterns
In understanding live RTP patterns, Nenekslot offers valuable insights into the dynamic nature of slot gameplay. The real-time data available on rtp slot gacor hari ini allows players to make informed decisions, enhancing their gaming experience and increasing the chances of hitting significant wins.
By closely monitoring the pola rtp live on Nenekslot, players can identify trends and tendencies that may influence their strategy. This hands-on approach to analyzing RTP patterns empowers players to adapt quickly to changing circumstances, maximizing their potential for success in the game.
Overall, the ability to track and interpret live RTP patterns on Nenekslot provides a strategic advantage to players. By staying attuned to the subtle fluctuations in RTP rates, players can optimize their gameplay, capitalize on favorable patterns, and ultimately elevate their gaming performance.
Top Mobile Slot Providers: Deposits with Pulsa, Indosat, XL, and Telkomsel
In today’s fast-paced world, mobile slot gaming has become increasingly popular among players looking for convenience and entertainment on the go. With the rise of online casinos offering a variety of slot games, players now have the option to make deposits using their mobile phone credit, also known as "pulsa". This not only adds a new level of flexibility to the gaming experience but also caters to the needs of players who prefer to use providers such as Indosat, XL, and Telkomsel. slot Telkomsel
As the demand for mobile slot gaming continues to grow, slot deposit pulsa has emerged as a convenient and secure payment method for players in Indonesia. Whether you are a fan of classic fruit machines or themed video slots, the option to deposit via Indosat, XL, or Telkomsel allows for seamless transactions and instant access to a wide range of slot games. Joining the ranks of traditional payment methods, slot deposit pulsa offers a modern solution that aligns with the fast-paced nature of mobile gaming.
Top Mobile Slot Providers
Slot deposit pulsa has become increasingly popular among mobile casino players looking for convenient and secure payment options. There are several top providers offering this service, including renowned names such as Indosat, XL, and Telkomsel. These providers have established themselves as reliable choices for players seeking a seamless slot deposit experience.
Indosat stands out as a premier mobile slot provider known for its user-friendly interface and efficient transactions. Players using Indosat for slot deposits can expect a smooth and hassle-free experience, making it a top choice among mobile gamers. The convenience and accessibility offered by Indosat’s services have made it a preferred option for many players looking to enjoy their favorite slot games on the go.
XL is another leading mobile slot provider that has gained popularity for its fast and secure deposit options. With XL, players can easily fund their accounts and start playing their favorite slot games without any delays. The reliability and trustworthiness of XL in handling slot deposits have made it a favored choice among mobile casino enthusiasts seeking a seamless gaming experience.
Deposits with Pulsa
When it comes to making deposits on mobile slot games, using Pulsa as a payment method offers convenience and simplicity. Pulsa deposits allow players to seamlessly fund their accounts without the need for credit cards or bank transfers.
With the increasing popularity of mobile gaming in Indonesia, many online casinos now accept Pulsa deposits. Players can enjoy a wide variety of slot games and easily top up their accounts using the Pulsa payment option.
One of the key advantages of utilizing Pulsa for deposits is the instant processing time. Players can quickly add funds to their accounts and start playing their favorite slot games without any delays.
Conclusion
In conclusion, choosing a mobile slot provider that offers deposits with Pulsa, Indosat, XL, and Telkomsel can enhance your gaming experience. These top providers ensure convenient and secure transactions, allowing you to enjoy slot games without any hassle.
When it comes to slot deposit Pulsa, Indosat, XL, and Telkomsel, these providers stand out for their reliability, diverse game selection, and user-friendly interfaces. By selecting any of these options, you can access a wide range of exciting slot games while enjoying seamless deposit methods.
Overall, by opting for a mobile slot provider that supports Pulsa, Indosat, XL, and Telkomsel deposits, you are not only ensuring a smooth gaming experience but also gaining access to exclusive bonuses and promotions. Elevate your gaming journey today by choosing one of these top providers for an immersive and rewarding experience.
Rahasia Kemenangan Togel Macau Hari Ini: Panduan lengkap untuk pengeluaran, keluaran, dan live draw Macau
Hari ini kita akan membahas rahasia kemenangan dalam permainan togel Macau. Dalam dunia togel, informasi mengenai pengeluaran, keluaran, dan live draw sangat penting untuk membantu para pemain mendapatkan hasil yang diinginkan. Togel Macau menjadi salah satu pilihan populer bagi penggemar togel, dan pemain perlu memahami dengan baik data pengeluaran serta cara mendapatkan keluaran yang akurat. Dengan memahami cara kerja Macau pools dan memantau hasil live draw secara langsung, peluang memperoleh hadiah besar di Macau prize akan semakin terbuka lebar. Ayo simak panduan lengkapnya dalam artikel ini untuk meningkatkan peluang kemenangan Anda di togel Macau!
Pengertian Togel Macau
Di dalam dunia perjudian, Togel Macau merupakan salah satu permainan taruhan yang sangat populer. Pasaran ini berasal dari negara Macau dan memiliki penggemar yang setia di berbagai belahan dunia. Togel Macau menawarkan berbagai jenis taruhan yang menarik, seperti 4D, 3D, dan 2D.
Perbedaan utama antara Togel Macau dengan jenis togel lainnya terletak pada cara penarikan hasil. Sistem pengundian dalam Togel Macau menggunakan metode yang unik, membuatnya menjadi pilihan favorit bagi para pecinta togel profesional maupun pemula. Hasil pengeluaran dan keluaran dari Togel Macau juga disajikan dengan jelas dalam tabel yang memberikan informasi lengkap kepada para pemain.
Untuk meraih kemenangan dalam Togel Macau, pemain perlu memahami aturan main dan strategi yang tepat. Dengan memperhatikan data pengeluaran terbaru, pemain dapat mengoptimalkan peluang menangnya. Selain itu, live draw Macau juga memberikan pengalaman yang seru dan mendebarkan bagi para pemain yang ingin mengikuti hasil undian secara langsung.
Cara Bermain Togel Macau
Pertama, untuk bermain togel Macau, Anda perlu memilih angka dari 00 hingga 99. Kemudian, Anda bisa memasang taruhan dengan memilih jenis taruhan yang diinginkan, seperti 4D, 3D, 2D, dan lainnya.
Kedua, Anda bisa memasang taruhan togel Macau di berbagai bandar atau agen togel online yang terpercaya. Pastikan untuk memilih agen yang terjamin keamanannya agar bermain togel Anda lebih nyaman dan aman. toto macau
Terakhir, jangan lupa untuk selalu memantau hasil pengeluaran togel Macau secara berkala. Dengan mengetahui hasil keluaran togel Macau, Anda dapat mengecek apakah angka yang Anda pasang berhasil atau tidak.
Live Draw Macau
Live draw Macau merupakan salah satu metode populer untuk mengetahui hasil pengeluaran togel Macau secara langsung. Para pemain dapat mengamati secara langsung angka-angka yang keluar dan memantau perkembangan hasil togel Macau hari ini.
Dengan adanya live draw Macau, para pemain dapat merasakan sensasi yang lebih nyata dan mendapatkan informasi terkini mengenai keluaran togel Macau. Hal ini memungkinkan mereka untuk membuat strategi bermain yang lebih akurat dan tepat.
Mengikuti live draw Macau juga memungkinkan para pemain untuk mengecek hasil togel Macau dengan cepat dan praktis. Dengan demikian, mereka dapat segera mengetahui apakah nomor-nomor yang mereka pasang berhasil memenangkan hadiah di Macau prize.
Pemantauan Togel dan Live Draw Terbaru di Macau
Di dunia perjudian, Toto Macau telah menjadi salah satu permainan yang paling diminati dan dicari. Bukan hanya sekadar hiburan, Toto Macau juga memberikan kesempatan bagi pemain untuk memenangkan hadiah besar. Dengan begitu banyak orang yang terpesona oleh kegembiraan dan ketegangan permainan togel, permintaan akan informasi terbaru seputar Keluaran Macau dan Pengeluaran Macau juga semakin meningkat.
Data Macau menjadi sorotan utama bagi para penggemar togel yang ingin tetap up-to-date dengan hasil-hasil terkini. Tak heran jika Togel Macau, Togel Toto, dan Toto Togel menjadi perbincangan hangat di kalangan pecinta judi. Dari Macau Pools hingga Macau Prize, setiap detail memiliki daya tariknya sendiri. Selain itu, Live Draw Toto Macau menjadi momen yang paling ditunggu-tunggu, di mana setiap angka yang keluar bisa mengubah nasib seseorang dalam sekejap. Dengan hadirnya Situs Togel Toto dan Situs Toto Togel, kini akses untuk mengikuti perkembangan Toto Macau menjadi semakin mudah dan praktis bagi para penggemar judi dalam memantau informasi terbaru seputar Macau Hari Ini.
Toto Macau
Toto Macau menjadi salah satu permainan togel yang sangat populer di wilayah Macau. Pemain dapat mengikuti hasil keluaran dan pengeluaran terbaru dari Toto Macau untuk melihat data yang diperlukan dalam bermain togel di Macau. Dengan Toto Macau, para pemain memiliki kesempatan untuk memenangkan hadiah menarik yang disediakan oleh Macau Pools.
Dapatkan informasi update seputar Togel Macau dan Togel Toto langsung dari sumber terpercaya. Saat ini, banyak situs yang menyediakan informasi lengkap terkait Macau Prize dan Data Macau yang dapat membantu pemain dalam menentukan strategi bermain mereka. Dengan mengikuti Live Draw Toto Macau, pemain bisa mendapatkan hasil langsung dan akurat secara real-time.
Bagi yang tertarik bermain Toto Macau, penting untuk memilih situs Toto Togel yang terpercaya dan aman. Situs-situs tersebut dapat memberikan kemudahan akses serta jaminan keamanan data pribadi para pemain. Jadi, pastikan untuk selalu memilih Situs Togel Toto yang terbaik agar pengalaman bermain togel di Macau menjadi lebih menyenangkan dan menguntungkan. Data Macau
Live Draw Toto Macau
Untuk para penggemar Togel Macau, Live Draw Toto Macau merupakan salah satu acara yang dinantikan setiap harinya. Dalam Live Draw ini, para pemain bisa langsung melihat hasil keluaran angka-angka Toto Macau secara langsung dan akurat.
Dengan adanya Live Draw Toto Macau, para pemain dapat memantau dengan cermat setiap nomor yang keluar. Hal ini memungkinkan mereka untuk merencanakan strategi bermain Togel Macau dengan lebih baik serta memberikan pengalaman bermain yang lebih seru.
Selain sebagai sarana hiburan, Live Draw Toto Macau juga menjadi referensi penting bagi para pemain dalam menganalisis pola keluaran angka. Dengan informasi yang akurat dari Live Draw ini, diharapkan pemain dapat meningkatkan peluang untuk meraih hadiah-hadiah menarik dari Toto Macau.
Situs Toto Togel
Situs Toto Togel merupakan platform online yang menyediakan informasi terkini seputar Toto Macau, Keluaran Macau, Pengeluaran Macau, dan Data Macau. Dengan mengakses situs ini, para penggemar Togel Macau dapat melihat secara langsung hasil Toto Togel serta Macau Pools.
Di Situs Toto Togel, pengunjung dapat dengan mudah memantau update Macau Prize dan informasi terbaru seputar Togel Macau. Selain itu, situs ini juga menyediakan jadwal Live Draw Toto Macau agar para pemain bisa melihat hasil undian langsung tanpa harus menunggu lama.
Bagi yang ingin berpartisipasi dalam permainan Toto Macau secara online, Situs Toto Togel juga memberikan informasi lengkap mengenai cara bermain, aturan main, dan tips untuk memenangkan Togel Macau. Dengan akses yang mudah dan lengkap, situs ini menjadi pilihan utama para pecinta togel di Macau.
Bertaruh dengan Keberuntungan: Panduan Togel Sydney dan Hasil Lengkap
togel sidney
Dalam dunia perjudian togel, Sydney menjadi salah satu Pasaran yang diminati banyak pemain. Kehadiran live draw sdy dan hasil lengkap memberikan pengalaman berbeda bagi para penggemar togel. Dari sdy pools, keluaran sdy, hingga data sdy, semuanya bisa diakses untuk membantu para pemain dalam berjudi. Togel Sydney memiliki daya tarik tersendiri dengan pengeluaran sdy yang menarik perhatian banyak orang. Bagi para penggemar togel sidney, informasi seputar togel sydney dan live draw sdy hari ini tentu menjadi hal yang dinantikan setiap harinya.
Sydney pools menjadi sorotan utama bagi para pemain togel dana yang ingin mencoba keberuntungan. Dengan adanya pengeluaran sdy secara teratur, para pemain bisa melihat perkembangan hasil togel sydney. Pada akhirnya, togel sdy tidak hanya soal permainan keberuntungan semata, tetapi juga membawa nuansa kompetisi dan strategi dalam menebak angka keluaran sdy. Setiap informasi live sdy dan result sdy menjadi penentu bagi pemain togel Sydney untuk merancang langkah dalam bertaruh.
Live Draw SDY
Pada bagian ini, kita akan membahas tentang Live Draw SDY. Live Draw SDY merupakan salah satu sarana yang digunakan untuk melihat hasil keluaran resmi dari Togel Sydney. Dengan Live Draw SDY, pemain dapat langsung mengetahui hasil togel secara real-time dan akurat.
Live Draw SDY memiliki banyak keunggulan, di antaranya adalah kemudahan akses dan kecepatan dalam menampilkan hasil keluaran. Dengan fitur ini, pemain dapat dengan cepat mengetahui angka-angka yang keluar sehingga memudahkan dalam membuat prediksi untuk taruhan selanjutnya.
Melalui Live Draw SDY hari ini, pemain juga dapat mengakses data lengkap seperti pengeluaran terbaru, statistik keluaran, dan informasi penting lainnya. Dengan demikian, pemain dapat lebih terinformasi dan memiliki strategi yang lebih baik dalam bertaruh di Togel Sydney.
Result Dan Data SDY
Berkat kemajuan teknologi, kini pemain togel Sydney dapat dengan mudah mengakses data hasil result sdy secara langsung. Live draw sdy hari ini memberikan pengalaman yang menarik dan memikat bagi para penggemar togel. Dengan adanya Sydney pools, pemain dapat melihat keluaran sdy dengan cepat dan akurat.
Togel Sydney telah menjadi salah satu permainan togel yang populer di kalangan pecinta judi. Dengan adanya pengeluaran sdy yang terpercaya dan transparan, pemain dapat merasakan sensasi bermain togel sidney dengan aman dan nyaman. Data sdy yang lengkap memudahkan para bettor dalam melakukan analisis dan strategi togel sydney.
Selalu penting bagi pemain togel dana untuk memperhatikan live sdy dan hasil sdy terbaru. Dengan informasi yang tepat dan akurat, para pecinta togel dapat meningkatkan peluang kemenangan mereka. Keluaran sdy yang dapat diandalkan adalah kuncinya dalam memenangkan permainan togel sydney.
Hari ini, Togel Sydney memiliki hasil yang ditunggu-tunggu oleh para pemain setia. Dengan live draw sdy yang mengikuti permainan secara langsung, para bettor dapat segera mengetahui hasilnya.
Para pecinta togel sdy pasti tak sabar untuk melihat result sdy yang tercantum dan memeriksa apakah nomor-nomor favorit mereka telah keluar. Data sdy terbaru akan segera diumumkan untuk memberikan kepastian kepada semua pemain.
Setelah pengeluaran sdy dipublikasikan, para pemain pun bisa segera melihat keluaran sdy dan memeriksa apakah mereka beruntung di hari ini. Dengan keluaran sdy yang jelas, para bettor dapat mengecek hasilnya secara akurat.
How to Start a Sportsbook
A sportsbook is a type of gambling establishment that accepts bets on various sporting events. It offers different types of wagers, including moneyline bets, spread bets, and parlays. In addition to traditional betting options, some sportsbooks offer virtual casino games and racebook services. Many of these sites also have live streaming capabilities. A sportsbook can be found online or at a land-based casino.
Legality: It is essential to ensure that the sportsbook you choose is operating legally in your jurisdiction before placing any bets. You should check with your government’s website or consult with a professional attorney who has experience in iGaming laws and regulations. In addition, it is important to choose a payment processor that has high security standards and a solid reputation. You should also make sure that your sportsbook is not restricted to only one currency or payment method, as this could limit client trust and increase processing times.
Odds: Sportsbooks set their odds for every game based on a number of factors, including home field advantage, the strength of a team’s defense, and their performance on the road. In order to make money, the sportsbook needs to have more bettors on its side than it loses to them. The sportsbook’s goal is to make enough money to pay out winning bets, but it must cover overhead expenses such as rent, utilities, payroll, and software.
Whether you prefer to play singles, parlays, or futures, it’s crucial to know that there is no such thing as a sure bet. However, it’s possible to reduce your risk by betting on games with the best lines and limiting your total bets. You can also find great value by placing bets on teams with a positive expected return.
In order to start a sportsbook, you’ll need to have access to sufficient capital and a thorough understanding of regulatory requirements and market trends. Additionally, you should have a clear business plan and be prepared to invest a considerable amount of time. This will help you establish a dependable sportsbook that offers diverse sports and events and provides excellent customer service. If you are unsure about how to start a sportsbook, consider hiring a professional who can help you get up and running quickly.
How to Play Poker
Poker is a card game played by two or more players with the aim of assembling a high-ranked hand. The player with the highest ranked hand wins the pot, which is all the money that has been bet during one deal. There are many different variants of poker, and the best way to learn how to play is to get to know the rules and practice. The game is also fun to watch, and you can learn a lot from watching experienced players.
When you’re ready to start playing, choose a table with the right amount of players. You should only gamble with money you’re willing to lose. It’s also helpful to track your wins and losses as you progress in the game.
The dealer is the person who deals the cards in poker. He or she should be friendly and helpful, as it’s his job to ensure that the game runs smoothly. Having a good dealer makes all the difference in poker.
Once the cards are dealt, each player will have to decide whether or not to call bets or raise them. A bet is any action that adds more money to the pot than the previous bet. Players can also check and fold their hands if they want to stay in the game.
You must pay attention to the other players at the table and their bets to determine how much to raise or call. It’s important to make your opponent believe you have a strong hand so they don’t call your bets. You can do this by making strong bets, or by using your body language to indicate you have a good hand.
A good poker hand can consist of two cards of the same rank, three unrelated cards in a row, or four of the same card. A straight contains five cards in consecutive order, but they can be from more than one suit. A flush consists of five cards of the same suit. Three of a kind contains three cards of the same rank, while pair consists of two cards of the same rank plus one unmatched card.
If you have a good hand, you can call the bets made by your opponents and hope that your hand is strong enough to win. However, if you don’t have a strong hand, you can still win by making other players fold in earlier rounds. This is called “putting pressure” on your opponents and can help you win more than your fair share of the pot.
If you’re a beginner, you should look for educational poker videos on YouTube or other video sites. These videos are an excellent resource and will help you learn the game quickly. You can also ask other players for advice if you’re having trouble with the rules. In addition to learning the basics of poker, you should also study some of the more obscure variations of the game. This will give you a broader knowledge of the game and will help you be a better poker player in general.
Menguak Rahasia Kemenangan dengan Slot Demo x1000: Panduan Slot Online Terbaru!
Dalam dunia perjudian online, slot telah menjadi salah satu permainan yang paling populer dan sering dimainkan oleh banyak orang. Pilihan permainan slot yang beragam menawarkan berbagai tema menarik dan kesempatan untuk memenangkan hadiah besar. Bagi para penggemar slot online, menemukan cara untuk meningkatkan peluang kemenangan mereka sangat penting, dan salah satu cara untuk melakukannya adalah melalui demo slot.
Demo slot menjadi sarana yang efektif untuk para pemain menguji permainan tanpa harus mengeluarkan uang sungguhan. Dengan adanya demo slot dengan variasi seperti slot demo x500 dan slot demo x1000, pemain dapat mengasah strategi, memahami mekanisme permainan, serta merasakan sensasi bermain tanpa risiko finansial yang sebenarnya. Selain itu, saat ini tersedia berbagai pilihan penyedia permainan slot online terkemuka seperti Pragmatic Play dan PGSoft yang menawarkan pengalaman bermain slot yang seru dan menghibur.
Manfaat Bermain Slot Demo x1000
Bermain slot demo x1000 memberikan pengalaman bermain yang mendebarkan tanpa harus mengeluarkan uang sungguhan. Dengan memilih opsi demo, pemain dapat melatih keterampilan dan strategi mereka tanpa risiko kehilangan uang yang sebenarnya.
Selain itu, slot demo x1000 juga memungkinkan pemain untuk mencoba berbagai jenis permainan slot tanpa harus membatasi pilihan mereka. Hal ini dapat membantu pemain menemukan game favorit mereka sekaligus menggali lebih dalam mengenai fitur-fitur khusus yang ditawarkan oleh setiap jenis slot.
Dengan bermain slot demo x1000, pemain dapat mengevaluasi sejauh mana tingkat kemenangan yang mungkin didapatkan dalam permainan slot tersebut. Hal ini membantu pemain untuk memahami peluang mereka sebelum benar-benar memasang taruhan dengan uang sungguhan.
Teknik Bermain Slot Online Gacor
Pertama-tama, penting untuk memilih mesin slot online yang menawarkan demo slot x1000. Dengan mencoba versi demo ini, Anda dapat lebih memahami mekanisme dan pola permainan sebelum berjudi dengan uang sungguhan. Pastikan untuk memahami fitur-fitur khusus yang ada dan strategi yang efektif sebelum memulai permainan.
Kedua, perhatikan juga penyedia perangkat lunak slot seperti Pragmatic Play dan PGSoft. Mereka terkenal dengan portofolio permainan slot online berkualitas tinggi dan sering kali memiliki peluang menang yang lebih tinggi. Pilihlah mesin slot dari penyedia tepercaya ini untuk meningkatkan peluang Anda meraih kemenangan.
Terakhir, jangan lupa untuk memanfaatkan promo dan bonus yang ditawarkan oleh situs judi slot online. Dengan memanfaatkan bonus-bonus ini, Anda bisa memperbesar modal bermain dan mengejar kemenangan tanpa harus mengeluarkan banyak uang. Pastikan untuk membaca syarat dan ketentuan dengan teliti sebelum mengklaim bonus tersebut.
Strategi Menang Bermain Slot Pragmatic Play
Untuk meningkatkan peluang menang saat bermain slot Pragmatic Play, penting untuk memahami pola permainan dan fitur-fitur khusus yang ditawarkan. Sebagai pemain, Anda sebaiknya memperhatikan volatilitas slot tersebut, apakah lebih cenderung memberikan kemenangan kecil secara reguler atau hadiah besar yang lebih jarang.
Selain itu, manfaatkan fitur bonus dan putaran gratis yang seringkali disediakan oleh slot Pragmatic Play. Dengan memanfaatkan bonus ini dengan cerdas, Anda dapat meningkatkan saldo kredit Anda tanpa harus mengeluarkan taruhan tambahan. Pastikan juga untuk mengetahui aturan main dan pembayaran pada setiap permainan slot demi memaksimalkan hasil kemenangan Anda.
Terakhir, tetapkan batasan waktu dan uang ketika bermain slot online. Disiplin dalam mengelola modal Anda akan membantu mencegah kekalahan besar dan memastikan pengalaman bermain yang positif. Dengan strategi yang tepat dan pengetahuan mendalam tentang permainan, Anda dapat meningkatkan peluang meraih kemenangan saat bermain slot Pragmatic Play.
Wargabet
Unlocking the Power of Zeus: A Comprehensive Guide to Slot Zeus, Link Demo Zeus, Pola Zeus, and Demo Zeus
Welcome to the exciting world of Slot Zeus, where the power of ancient Greek mythology meets modern online gaming innovation. In this comprehensive guide, we will delve into the captivating realms of Link Demo Zeus, Pola Zeus, and Demo Zeus, unlocking their mysteries and discovering the thrilling experiences they offer to players. Whether you are a seasoned slot enthusiast or a newcomer looking to explore the wonders of Zeus-themed slots, this article is your ultimate resource for understanding, strategizing, and maximizing your enjoyment with these dynamic games. Get ready to embark on an adventure like no other as we navigate through the features, rewards, and enchanting gameplay of Slot Zeus and its captivating variations. Demo Zeus
Understanding Slot Zeus
Slot Zeus is a popular game that offers exciting gameplay and the chance to win big rewards. Players are drawn to its vibrant graphics and engaging sound effects, creating an immersive gaming experience.
Link Demo Zeus is a feature within Slot Zeus that allows players to connect with other users and compete in real-time tournaments. This social aspect adds a competitive edge to the game, as players strive to climb the leaderboards and earn special rewards.
Pola Zeus is a unique game mode in Slot Zeus that provides players with different challenges and objectives to keep the gameplay fresh and exciting. By completing these tasks, players can unlock new levels and access exclusive rewards, enhancing their overall gaming experience.
Exploring Link Demo Zeus
In this section, we delve into the exciting world of Link Demo Zeus. Link Demo Zeus offers a unique gaming experience that combines the thrill of slot machines with interactive gameplay elements. Players can enjoy engaging features such as bonus rounds, multipliers, and special symbols that enhance the excitement of the game.
One of the key attractions of Link Demo Zeus is its innovative linking feature, which allows players to connect multiple machines for a shared gaming experience. By linking machines, players can compete against each other, collaborate on bonus rounds, and increase their chances of winning big. This social aspect adds a new dimension to traditional slot gameplay, making Link Demo Zeus a popular choice among both casual and seasoned players.
Additionally, Link Demo Zeus showcases stunning graphics and immersive sound effects that transport players to a mythical world inspired by the legendary Zeus. The attention to detail in the game design, coupled with the dynamic gameplay mechanics, ensures that players are fully immersed in the adventure from the moment they start spinning the reels. Get ready to embark on a thrilling journey with Link Demo Zeus and uncover the hidden treasures that await you in this captivating slot experience.
Mastering Pola Zeus
Pola Zeus is a unique feature that sets Slot Zeus apart from other games in the online casino world. Mastering Pola Zeus requires a keen eye for detail and a strategic mindset. By understanding the intricacies of Pola Zeus, players can significantly enhance their gameplay experience and increase their chances of winning big.
One key aspect of mastering Pola Zeus is to carefully study the patterns and sequences that appear during gameplay. By observing how Pola Zeus behaves in different situations, players can anticipate potential outcomes and make informed decisions. This analytical approach can help players make the most out of the opportunities presented by Pola Zeus.
In addition to observation, practice is essential for mastering Pola Zeus. The more time players spend interacting with Pola Zeus, the better they will become at recognizing patterns and making quick decisions. By honing their skills through regular gameplay sessions, players can develop a deep understanding of Pola Zeus and harness its power to their advantage.
Melihat Keajaiban Togel Sydney: Live Draw, Hasil, dan Data Terupdate
Selamat datang di dunia keajaiban Togel Sydney! Sebuah tempat di mana Live Draw Sdy, Live Sdy, dan Result Sdy menjadi pusat perhatian bagi para pecinta togel. Dalam artikel kali ini, kita akan membahas segala hal mengenai Live Draw Sydney, Togel Sdy, dan berbagai informasi terkait lainnya. Dari Sdy Pools hingga Data Sidney, kita akan membahas semuanya secara lengkap. Apakah Anda siap menyelami dunia togel Sydney dan mengikuti perkembangannya yang terupdate? Simak terus artikel ini agar tidak ketinggalan informasi terbaru seputar Togel Sydney!
Live Draw Togel Sydney
Di dunia perjudian Togel Sydney online, Live Draw Sdy seringkali menjadi sorotan utama bagi para penggemar togel. Dalam Live Sdy, para pemain dapat menyaksikan hasil undian secara langsung tanpa harus menunggu lama.
Pengeluaran Sdy yang terjadi dalam Live Draw Sydney menjadi pusat perhatian bagi banyak pemain Togel Sdy. Dengan adanya Togel Sidney yang disiarkan secara langsung, para pemain dapat merasakan sensasi yang berbeda dalam memantau hasil undian.
Data Sdy yang didapatkan dari Live Draw Sdy sangat penting bagi para pemain Togel Sydney. Dengan mengetahui hasil undian secara langsung, pemain dapat segera mencocokkan angka-angka yang mereka pasang dan mengetahui apakah mereka berhasil meraih kemenangan. Live Draw Sdy Tercepat
Hasil dan Data Terkini
Pada bagian ini, kita akan membahas hasil dan data terkini dari Togel Sydney. Hasil dari Live Draw Sydney terbaru menunjukkan bahwa angka-angka yang keluar memiliki variasi yang menarik dan menantang para pemain Togel Sdy.
Data terupdate dari Sydney Pools menunjukkan bahwa pengeluaran Sdy terjadi secara rutin dan transparan. Para pemain dapat mengakses data tersebut untuk mengecek hasil keluaran Sidney dan memperkirakan angka-angka yang mungkin keluar berikutnya.
Dengan adanya Live Draw Sdy tercepat, para pemain dapat dengan cepat mengetahui hasil keluaran Sdy hari ini dan memantau perkembangan permainan Togel Sydney. Dengan demikian, mereka dapat membuat strategi yang lebih baik untuk meningkatkan peluang mendapatkan Sdy Prize.
Kecepatan Live Draw Sdy
Dalam dunia togel Sydney, kecepatan Live Draw Sdy menjadi hal yang sangat diperhatikan oleh para pemain. Dengan Live Draw yang berlangsung cepat dan terupdate, pemain bisa segera mengetahui hasil keluaran Sidney tanpa harus menunggu lama.
Live Draw Sdy hari ini menjadi perhatian khusus bagi para penggemar togel Sydney. Dengan informasi yang cepat dan akurat, pemain bisa segera mengecek hasil keluaran Sidney yang terbaru dan menggunakan data tersebut untuk keperluan taruhan mereka.
Keunggulan Live Draw Sdy tercepat juga memberikan kepastian bagi pemain dalam mengetahui hasil keluaran Sydney. Dengan update yang cepat dan akurat, para pemain bisa lebih percaya diri dalam menentukan strategi dan pilihan taruhan mereka.
Petualangan Slot Demo: Mengenal Lebih Dekat Dunia Permainan Tanpa Deposit!
pg soft demo
Halo pembaca setia, kali ini kita akan menjelajahi dunia slot demo yang menarik dan mengasyikkan! Apakah Anda tertarik untuk mengenal lebih dekat permainan tanpa deposit yang seru ini? Slot demo, demo pragmatic, demo pg, serta slot demo dari provider terkemuka seperti pragmatic play dan pg soft, semuanya siap memberikan pengalaman bermain yang seru dan mendebarkan. Nikmati keseruan bermain slot demo secara gratis tanpa perlu khawatirkan gangguan lag atau keharusan deposit. Ayo, ikuti petualangan seru di dunia slot demo dan temukan sensasi bermain tanpa batas!
Keuntungan Bermain Slot Demo
Bermain slot demo memberikan pengalaman yang menyenangkan tanpa perlu mengeluarkan uang sungguhan. Dengan bermain tanpa deposit, Anda dapat merasakan sensasi memutar gulungan dan menikmati fitur-fitur permainan secara gratis.
Selain itu, slot demo memungkinkan pemain untuk mengenal lebih dekat berbagai jenis permainan slot dari provider terkenal seperti Pragmatic Play dan PG Soft. Dengan mencoba demo slot, Anda dapat menemukan game-game favorit tanpa harus mengambil risiko finansial.
Slot demo juga membantu pemain untuk menguji strategi permainan tanpa kehilangan uang sungguhan. Dengan mencoba berbagai taktik dan gaya bermain, Anda dapat meningkatkan keterampilan dan peluang menang saat bermain dengan taruhan nyata.
Perbedaan Slot Demo dan Slot Uang Asli
Slot demo dan slot uang asli memiliki perbedaan yang penting bagi para pemain judi online. Pada slot demo, pemain dapat bermain tanpa harus menggunakan uang sungguhan. Ini memberikan kesempatan bagi pemain untuk mencoba berbagai jenis permainan slot tanpa risiko kehilangan uang. Sementara pada slot uang asli, pemain harus menggunakan uang sungguhan untuk bertaruh dan berpotensi memenangkan hadiah uang tunai.
Selain itu, slot demo biasanya menawarkan saldo virtual atau kredit yang tidak dapat ditarik. Dengan kata lain, semua kemenangan yang diperoleh dari permainan slot demo hanya bersifat fiktif dan tidak bisa diuangkan. Sebaliknya, pada slot uang asli, pemain dapat menarik kemenangan yang diperoleh sesuai dengan aturan dan ketentuan yang berlaku di situs judi online tersebut.
Keunggulan dari slot demo adalah memungkinkan pemain untuk berlatih dan mengenal lebih dekat berbagai fitur permainan tanpa harus mengeluarkan uang sungguhan. Sementara pada slot uang asli, pemain dapat merasakan sensasi dan ekspektasi kemenangan yang nyata. Ada keuntungan dan kemungkinan rugi yang harus dipertimbangkan dengan bermain slot uang asli, sementara slot demo cenderung lebih aman dan ramah bagi pemula yang ingin belajar.
Tips Bermain Slot Demo
Pertama-tama, pastikan untuk memahami aturan dan mekanisme permainan sebelum memulai. Setiap slot demo bisa memiliki fitur khusus dan cara bermain yang berbeda, jadi penting untuk membiasakan diri dengan hal tersebut terlebih dahulu.
Kedua, tetapkan batasan waktu dan dana saat bermain slot demo. Dengan memiliki batasan ini, Anda dapat mengontrol seberapa lama dan seberapa banyak uang yang ingin Anda habiskan dalam bermain. Ini membantu mencegah kehilangan kendali dan kelebihan bermain.
Terakhir, gunakan kesempatan bermain slot demo untuk mengasah keterampilan dan strategi Anda tanpa harus mengeluarkan uang sungguhan. Cobalah berbagai metode dan lihat mana yang paling efektif untuk meningkatkan peluang menang Anda saat beralih ke permainan slot uang sungguhan.